标签:
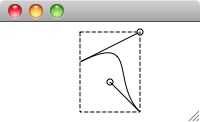
绘制一条贝赛尔曲线,当选中该曲线时,显示其控制点并把控制点和起始点连结起来,从而可以清晰的显示曲线的参数。
# -*- coding: utf-8 -*-
from PyQt4 import QtGui, QtCore
class PathItem(QtGui.QGraphicsPathItem):
def __init__(self, parent=None, scene=None):
QtGui.QGraphicsPathItem.__init__(self, parent=parent, scene=scene)
self.setFlag(QtGui.QGraphicsItem.ItemIsSelectable)
self.setFlag(QtGui.QGraphicsItem.ItemIsMovable)
path = QtGui.QPainterPath()
self.start_x, self.start_y = 20, 30
self.end_x, self.end_y = 80, 80
self.ctrl1_x, self.ctrl1_y = 80, 0
self.ctrl2_x, self.ctrl2_y = 50, 50
path.moveTo(self.start_x, self.start_y)
path.cubicTo(self.ctrl1_x, self.ctrl1_y, self.ctrl2_x, self.ctrl2_y, self.end_x, self.end_y)
self.setPath(path)
def paint(self, painter, options, widget):
if self.isSelected():
painter.drawEllipse(self.ctrl1_x - 3, self.ctrl1_y - 3, 6, 6)
painter.drawLine(self.start_x, self.start_y, self.ctrl1_x, self.ctrl1_y)
painter.drawEllipse(self.ctrl2_x - 3, self.ctrl2_y - 3, 6, 6)
painter.drawLine(self.end_x, self.end_y, self.ctrl2_x, self.ctrl2_y)
# 1
QtGui.QGraphicsPathItem.paint(self, painter, options, widget)
if __name__ == ‘__main__‘:
import sys
app = QtGui.QApplication(sys.argv)
view = QtGui.QGraphicsView()
scene = QtGui.QGraphicsScene(view)
view.setRenderHint(QtGui.QPainter.Antialiasing)
view.setScene(scene)
pathItem = PathItem(scene=scene)
view.show()
sys.exit(app.exec_())
效果如下所示:

现在的问题就是当选中状态时,会自动出现一个虚线框,而显示控制点和连接线就已经表示了选中状态,翻看了文档并没有发现有任何说明可以取消该虚线框,通过翻看Qt源代码,发现绘制虚线框是通过paint方法中options参数来控制的,因此只需改变options参数即可,在# 1处增加一行代码:
options.state = QtGui.QStyle.State_None
这是就能达到要求了。

QGraphicsView中选中QGraphicsPathItem使之不出现虚线框
标签:
原文地址:http://www.cnblogs.com/jsben/p/4909885.html