标签:
Facebook 于 2015 年 9 月 15 日发布了 React Native for Android, 把 Web 和原生平台的 JavaScript 开发技术扩展到了 Google 的流行移动平台--Android。
近期闲来无事想搭建环境玩耍一下。现把遇到的问题总结一下希望对于新手有所帮助。
首先我运气很好得找到了极客学院翻译的中文版wiki于是按照下面的说明进行了搭建
PS: 文档详细内容请移步: (http://wiki.jikexueyuan.com/project/react-native/)
第一次搭建的时候由于对mac系统的不熟悉怎么都搞得不顺心,感觉这个命令好难用啊头痛。初次搭建时凑合能够打包安装但运行时遇到了好多的问题
问题一:真机上运行白屏
解决方法:
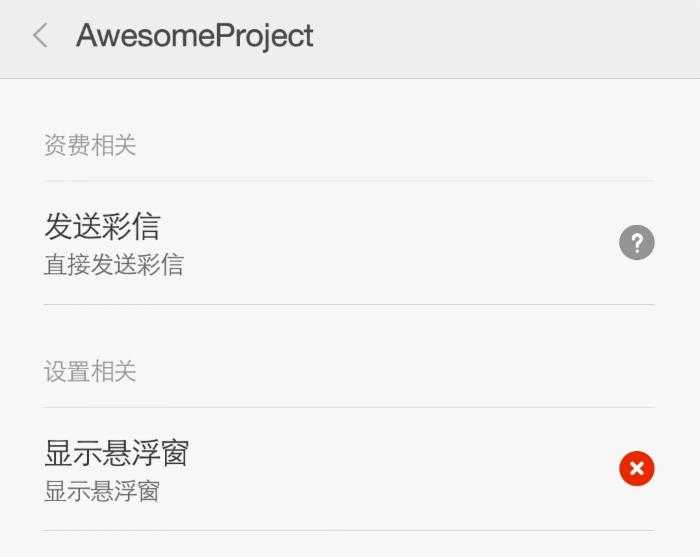
我的主力开发机器是 Android 4.4 的。按照官方文档,需要按 menu 键或者摇晃手机,在开发菜单中设置一下 dev server 的 IP 地址。前面我就试过了,我怎么操作都不能打开这个菜单。突然想到,是不是系统屏蔽了?我去找系统权限设置,发现如下:
问题2:Unable to download JS bundle.Did you forget to start the development server or connect your device?
真机与模拟器上都出现这样的问题,网上问了很多人也加群问了很多人最后锁定为server没有开启。

解决办法:对照了wiki教程重新走了一遍第一次搭建时各种软件安装得比较乱第二次有了第一次的经验再重新搭建一次把以前漏掉得步骤走了一遍再react-native run-andriod.模拟器成功跑通。
问题3:跑通了模拟哭再回头看看真机还是不行跟问题二差不多只是只有Unable to download JS bundle.这一句说明server启动起来了
解决办法:本来我是电脑与手机连接的一个wifi网络后来用电脑连接网线然后创建一个wifi手机再连接电脑创建的wifi然后菜单中选择Dev Settings->Debug server host for device,填入你开发电脑的 IP 地址。问题解决。现在模拟器手机都可以完美调试运行。

标签:
原文地址:http://www.cnblogs.com/yuhuiya/p/4911905.html