标签:blog http java 文件 width 2014
yii2的多语言切换功能
1.页面添加语言切换按钮,如下图:

代码如下:
<ul>
<li>
<a href="javascript:;" onclick="changeLanguage(‘en_US‘);">
<span><?php echo \Yii::t(‘app‘,‘English‘)?></span>
</a>
</li>
<li>
<a href="javascript:;" onclick="changeLanguage(‘zh-CN‘);">
<span><?php echo \Yii::t(‘app‘,‘Chinese‘)?></span>
</a>
</li>
</ul>
2.js代码function chanageLanguage();代码如下
<script>
function changeLanguage(lang){
$.cookie(‘language‘,lang);
window.location.reload();
}
</script>
3.入口文件web/index.php中添加语言配置代码:
$application->language = isset($_COOKIE[‘language‘]) ? htmlspecialchars($_COOKIE[‘language‘]) : ‘zh-CN‘;
4.在项目目录中,添加文件夹messages,如下图:

5. 在messages文件夹下,新建文件夹zh-CN,如下图:

6. 在zh-CN中新建php文件app.php为语言文件,如下图:

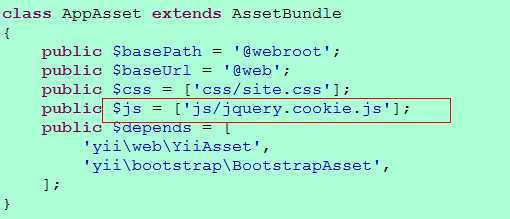
7.下载jquery的一个插件jquery.cookie.js.要在项目的AppAsset.php中引用,如下图

该js文件放在web下新建的js目录中。
以上步骤完成,yii2的多语言设置已经完成,在英文和简体中文之间切换。
标签:blog http java 文件 width 2014
原文地址:http://www.cnblogs.com/xlz307/p/3853275.html