标签:
性能:对于用户来说,就是访问你网站快还是慢。对于我们来说,还是有很多细节和东西的。

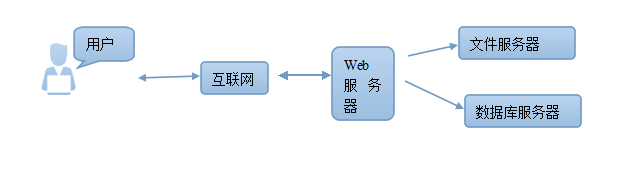
用户访问网站的整个过程:
用户输入网址,通过DNS解析,找到目标服务器IP,请求数据通过互联网达到目标服务器,目标服务器收到请求数据,进行处理(执行程序、访问数据库、文件服务器等);处理完成,将响应的数据又通过互联网返回给用户的浏览器,浏览器将得到的结果进行渲染显示给用户。
我们可以分为三段,逐个分析:
一、第一段在用户和浏览器端,主要负责发出用户请求,以及接受响应数据进行渲染显示给用户;
二、第二段是数据传输在互联网的路上面;
三、第三代是web服务器方面,对于数据的处理。
用户和客户端
花费的时间包括输入域名后发起请求的时间和客户端收到响应后计算渲染的时间。
输入域名发起请求的实质过程是:
1.用户在浏览器输入要访问的网站域名;
2.本地DNS请求网站授权的DNS服务器对域名进行解析,得到解析结果即IP地址(并将IP地址缓存起来)。
3.向目标IP地址发出请求。
这个过程中我们可以看到,优化的地方是减少DNS解析次数,如果用户的浏览器设置了缓存,则第二次访问相同域名的时候就不会去请求DNS服务器,直接用缓存中的IP地址发出请求。因此这个过程中主要取决于用户的浏览器设置。现在主流的浏览器默认设置了DNS的预取功能(DNS Prefetch),你也可以主动告诉浏览器我的网站需要做DNS预取:
<meta http-equiv=”x-dns-prefetch-control”content=”on”/>
浏览器将数据进行计算渲染的过程:
1.浏览器解析响应数据;
2.浏览器创建DOM树;
3.浏览器下载CSS样式,并应用到DOM树,进行渲染;
4.浏览器下载JS文件,开始解析执行;
5.显示给用户;
这个过程中,我们能找出不少优化的地方。首先我们可以尽量控制页面的大小,使得浏览器解析的时间更短;并且将多个css文件、js文件合并压缩,减少文件的下载次数和大小;另外注意将CSS放在页面前面,JS文件放在页面后面,这样便于页面首先能渲染出来,再执行JS脚本,最后我还可以设置浏览器缓存,下次访问时从缓存中读取内容,减少http请求。
<meta http-equiv = “Cache-control”content=”max-age=5”/>
数据在网络上
花费的时间同样包括请求数据的时间和响应数据的时间,这两个时间取决于数据传输的速度,也就是带宽。我们经常说的带宽10M,20M是什么意思?我们知道带宽速度分为上行、下行速度,也就是上传和下载速度。带宽20M对于用户来说则是下载速度20M(20*1024*1024比特率),换算成字节20M/8=2.5M。也就是说20M的带宽下载速度理论上可达2.5M/s,而对于家庭用户而言上传速度一般比下载速度小的多,大约是不打十分之一。而对于网站服务器(企业用户)来说,则是一般上传速度等于下载速度。这也是运营商根据实际需求分配的,毕竟用户的主要需求是下载数据,而不是上传数据。
整个流程从传输方式看就是:用户发送请求数据(上传),网站服务器接收请求数据(下载),网站服务器返回响应数据(上传),用户接收响应数据(下载)。
对于用户来说,上传数据是很小的(url参数),而下载数据是较大的(响应数据);而对于服务器来说,下载数据是很小的(url参数),上传数据是较大的(响应数据)。 理解了这个,我们可以解释为什么有时用户反映为什么自己的带宽足够,但打开某些网站任然很慢,就是因为尽管用户的下载速度很快,但网站服务器的上传速度很慢。
了解了这个原理我们来看怎么提高数据传输的速度,首先用户的上传、下载速度我们无法决定,我们能决定的是网站服务器的上传、下载速度,所以我们能决定的是网站服务器的上传、下载速度,所以我们可以做的是适当的增加服务器带宽(带宽是很贵的,盲目的增加只会增加不必要的成本)。购买合适的带宽需要根据网站业务特性、规模以及结合运维人员的经验来选择。
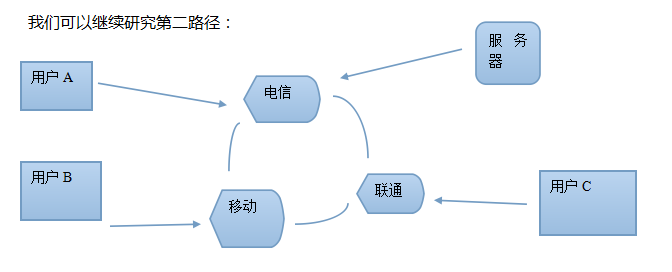
我们可以继续研究第二路径:

上图表示用户访问网站服务器时网络的大致情况,从图上可以看出假设网站服务器从电信网络接入,而用户A作为电信的宽带用户,则可以通过电信骨干网快速的访问到网站服务器。用户B,用户C作为移动和联通用户需要通过运营商的互联互通经过较长的路径才能访问到服务器。
针对这种情况,我们可以采取以下方法来优化:
1.在各运营商发达的地区的IDC(互联网数据中心,可以理解为机房)部署网站的服务器,个运营商的用户即可通过各自的骨干网访问服务器。
2.购买代理服务,也就是原来联通用户需要通过联通骨干网-->联通互联互通路由器-->电信骨干网-->网站服务器的过程。通过代理服务,代理服务器直连到电信骨干网,访问网站服务器。
3.在主要地区城市购买CDN服务,缓存对应的数据,用户可先从最近的CDN运营商获取请求数据。
第三路径-web服务器
主要是网站服务器内部处理的过程,当中包括执行程序、访问文件、数据库等资源。
对于我们来说最可以发挥的地方:
1.使用缓存,根据需要使用本地缓存或分布式缓存;
2.使用异步操作,这种方式不仅可以提高性能,也提高了系统的扩展性;
3.代码优化;
4.存储优化;
缓存:
Memcached实现分布式缓存;
代码优化:
存储优化:
大型网站中海量的数据读写对磁盘造成很大压力,系统最大的瓶颈还是在磁盘的读写。可以考虑使用磁盘阵列、分布式储存来改善存储的性能。
(整理自程序员日志)
标签:
原文地址:http://my.oschina.net/warriors/blog/522791