标签:
在互联网产品中,IT公司之间更加注重产品功能之间的协作,SAAS形态的产品扮演着越来越重要的作用。
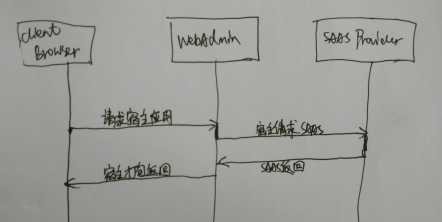
一个典型的完全由宿主代理的SAAS服务的通讯流程如下图:

这样的产品一般具有如下特点:
SAAS形态的主要产品有:
作为SAAS服务提供商,对于此类产品的开发和维护有优点也有缺点。
优点如下:
缺点如下:
因为此服务是提供给B端用户,B端用户再打包提供给C端用户,这个量的成长性是很可观的。服务器必须在性能上有较高要求
在使用量上升之后,作为SAAS产品,肯定是需要不断的快速迭代升级。由于此产品在和宿主产品集成之后,就相当于 “一言既出” ,可能已经有成千上万的用户在使用此接口了。必须要注意前后的接口兼容性
一般对于涉及到前端的Web产品来说,IE6/IE7/IE8是在PC下绕不过去的历史包袱。如果Web产品还涉及到移动浏览器端,则以Android的碎片化设备的现状,不同的主流机型也是绕不过去的历史包袱
整体来说,一个完整的带 服务端 和 客户端 的产品的主要测试上线流程如下:
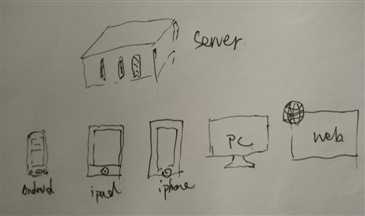
正如之前的文章里面提到过,一个适合做测试的系统,必然是一个架构上 可测性 比较好的系统。目前比较典型和主流的互联网应用的系统基本上都有比较好的可测性,其典型的架构如下图所示:

此架构最典型的特点就是,做到服务器和客户端的有效分离,现在随着平台的多样化,客户端已经有但不限于如下几种:
Browser
Client
备注
为了便于描述,以上架构可以分别简称 A/S 、 B/S、 C/S ,整体架构图可以认为是 “典型的ABC/S网络产品架构图”
单元测试是涵盖在每个子项目里面的,由开发人员完成的。主要涉及的内容是函数一层的,开发人员需要对主要的算法函数进行输入和输出的校验,这样在重构或者代码修改的时候,可以进行有效的回归测试,防止新的修改影响了旧的代码。
单元测试是必须的,单元测试做得越多,问题就会发现得越及时。但是在实际操作过程中,考虑到投资回报率,可以只对主要的核心函数功能进行单元测试的自动化代码编写,即只需要付出20%的代价就能产生80%的回报的这部分函数功能。使用这样的2/8原则,也并不用担心有 漏网之鱼,因为后续还有其它的测试会进行有效的补充的。
备注
上面提到的2/8原则是指 单元测试自动化代码 的开发原则,而不是说单元测试的原则,单元测试其实在开发过程中就已经在做了,用于验证开发代码的正确与否,单元测试其实是一直在使用,只是没有写成自动化的代码,回归性差而已。对于回归要求很强的函数,则尽量编写自动化的单元测试代码。
接口测试严格来说是属于 白盒测试 的范畴。在如上的系统架构中,服务器端为客户端提供接口服务,即:客户端向服务器端发起请求(Http或者socket),然后服务器端针对请求做相应的操作,并返回相应的流(一般是经过编码的json/xml字符串或者图片二进制流)。
接口层次做自动化相对其它层次是最容易的,同时也是 投资回报率(ROI) 最高的。因为最上层面向客户的UI,本质上是通过业务层的数据来驱动的。而此处业务层的数据的最直接体现就是服务端的接口。
以目前主流的服务端接口(通过http通讯,以json作为字符编解码)为例子,可以很容易通过一些自动化框架,例如: pyunit,在数据层面模拟界面操作产生的业务流,进行数据的自动化比对判断。
一般通行的技术手段是:
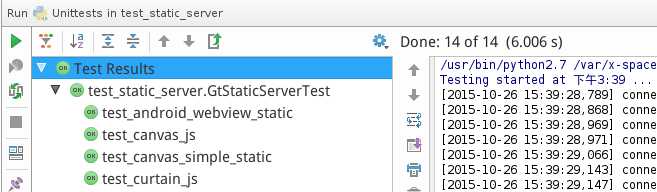
具体执行效果如下:

备注
上图使用了可视化的python的IDE运行pyunit程序得到的结果,左边的提示如果全部是绿色的,表示本文件中的所有单元测试用例都通过。
接口测试的主要内容:
由于本文的重点在于讲述流程,关于具体的工具的使用,后续的文章里面会详细介绍,在此就略去不表。
基本上,如果测试用例足够而且基本上采用了自动化的方式,服务器端的90%以上的问题都能以很低的测试成本在此阶段给暴露出来。
服务端通过接口测试之后,这样还不够,在正式在生产服务器上发布前,需要做性能测试。因为之前的接口测试也只是模拟了单客户端,在正式上线时,不仅仅是代码逻辑问题,还会涉及到代码性能问题。
比较典型的就是12306火车票在线购买网站,虽然在业务逻辑上是走通的,没有问题的。但是只要逢节假日,来自全国各地买票请求极度密集,但是服务器的负载能力没有跟上,就直接导致服务崩掉。所以在上线前,需要进行性能测试,能够得出一些具体的性能指标,然后和实际的生产环境做对比,做好一些预案工作。
预案工作包括但不限于如下几点:
截至此时,服务器端的测试工作算是基本上完成了。
并不是所有的功能都是可以做接口测试的。接口测试只是在数据层面对服务器端提供服务的能力进行检测,但是面向用户的程序,最终交互的对象毕竟是人而不是代码,所以就存在像界面显示等等涉及到最终用户的交互层次的问题,而这些问题只能通过 端到端(End To End) 的功能测试来解决了。
端到端的测试主要是对交互界面层的检测,由于有了接口测试,端到端的功能测试的工作量也会显著得到减轻。
在首次进行端到端的功能测试时,可能会讲究覆盖率,和接口测试的用例有大量的重复,但是随着时间的推移和测试次数的增加,测试人员也会变得有经验,后期的迭代工作中功能测试的工作量将显著减轻。有经验的测试人员会逐渐挑选出和接口测试等价的功能测试用例进行剔除,最后只留下少量的接口测试实在是无法完成的功能测试用例。
由于端到端的功能测试是把产品或服务当作一个整体进行验证,是模拟真实的用户场景的测试,而且基本上只能靠手工来实现,所以是最耗时和测试策略,而且回归性差,一般不建议大量使用此策略,建议能够在单元测试或者接口测试阶段发现和解决的,尽量在那些阶段发现和解决的,就不要留在用户级。用户级的功能测试只是用来验证,而不应该用来做发现。
备注
此处所说的功能测试还不是平台兼容性测试,而是在接口测试的基础之上,在交互界面层进行 功能通透 的操作测试,只需要在最主流和平台上进行验证即可。例如,Web应用一般使用Chrome浏览器作为主流验证平台
SAAS产品的优点在于不用过多考虑全网的版本统一的问题,但是缺点很明显,因为受众是全网的用户,所以要尽量保证全主流平台的兼容性问题。
目前流行的应用程序平台有:
测试人员需要酌情对这些平台进行兼容性测试。
这些还只是不同的平台,还没有考虑一些碎片化的设备,例如以 碎片化 著称的Android生态系统,不同的机型的表现力都会有差异。
通常,有经验的兼容性测试人员,会知道一些平台的问题 等价性 ,从而尽量避免轮询式的测试。
下面分享一些兼容性测试的经验:
因为移动智能终端出现得比较晚,出身的时候就是基于webkit内核来生成的浏览器
这样的缓存会导致出现测试环境就没有搭建好的误测
这两个APP的使用用户量大,而且针对普通浏览器做了较多修改,目前很多基于IM分享的页面都是直接在此app里面内嵌打开
之前的测试要么是在开发环境要么就是在测试环境,但是最终服务是需要上线到生产服务器上来产生价值的。由于要往生产服务器上进行迁移,就产生了环境的变化,使用灰度测试(发布)有如下好处:
生产环境和开发环境无法保证完全一致,故可能存在 代码环境原理级 问题。虽然说已经事先约定了尽量保持开发环境和生产环境的一致性,但是显然也是无法完全做到一致(比如生产服务器一般使用linux-server,但是开发人员则可能使用的是linux-desktop或者mac-os)
面向生产环境的代码存在性能和网络节点等等 规模量级 的问题。对于并发量,实际承受值和理论值可能有差距;用户访问由于地域问题,可能存在网络不通畅或者缓存问题而导致服务不能正常
灰度测试(发布)可以避免“非黑即白”这种绝对的发布境况,能够有效避免新版本上线后造成全网所有用户功能不能正常使用的情景,能够在问题扩大之前,就发现并解决问题。
关于如何做好灰度测试(发布)也是有具体的方法策略,此处先只阐述流程,方法另讲。
灰度测试的具体实现方法,需要对软件工程,具体业务流程,应用程序部署,系统架构都要有相当的了解才能设计出比较好的针对自己应用的灰度流程,有如下注意事项:
这点和 可测性 差不多的意思,需要在结果上有所调整,能够通过一些配置来对同一时间的用户做A/B分开的测试
一旦灰度过程中出现重大问题,需要回撤的时候,应该尽量有补救回滚措施
以上注意事项,都是需要有良好的技术能力才能实现好。
不同的测试策略应用于不现的测试阶段:
在开发阶段由开发人员编写和使用。用于函数级别的模块测试和故障诊断
在设计完毕后参考设计文档由测试开发人员进行编写,在服务器生产代码构建并部署测试环境后进行使用。用于接口级别的模块测试和故障诊断。基本上服务端的绝大多数问题都要在此处发现并进行解决,后面的流程只是做辅助验证工作而已
在测试环境下对服务的负载能力进行测试,提前知道其负载能力
在客户端和服务器端完成联调,构建好客户端,在用户层面用于功能完整性验证
对生产环境的迁移进行验证式的测试,形成平滑的发布
截至此处,本文也只是对SAAS产品的基本测试理论和流程进行宏观的介绍,后续再讲具体的实现方法,毕竟光有好的模式 还不够, 必须要有相应的 先进方法 进行实践落地,才能产生巨大的 生产力 。
| 作者: | Harmo哈莫 |
|---|---|
| 作者介绍: | https://zhengwh.github.io |
| 技术博客: | http://www.cnblogs.com/beer |
| Email: | dreamzsm@gmail.com |
| QQ: | 1295351490 |
| 时间: | 2015-10 |
| 版权声明: | 欢迎以学习交流为目的读者随意转载,但是请 【注明出处】 |
| 支持本文: | 如果文章对您有启发,可以点击博客右下角的按钮进行 【推荐】 |
标签:
原文地址:http://www.cnblogs.com/beer/p/4916270.html