标签:android style blog http java color

Gallery是一个可以拖动的列表,正中对应的是选中的东西.他和spinner有共同的父类:AbsSpinner
属性:
android:animationDuration="1000" 图片切换动画持续时间
android:spacing="8dp" 设置图片之间的间距
android:unselectedAlpha="0.6" 设置没有选择的图片的透明度
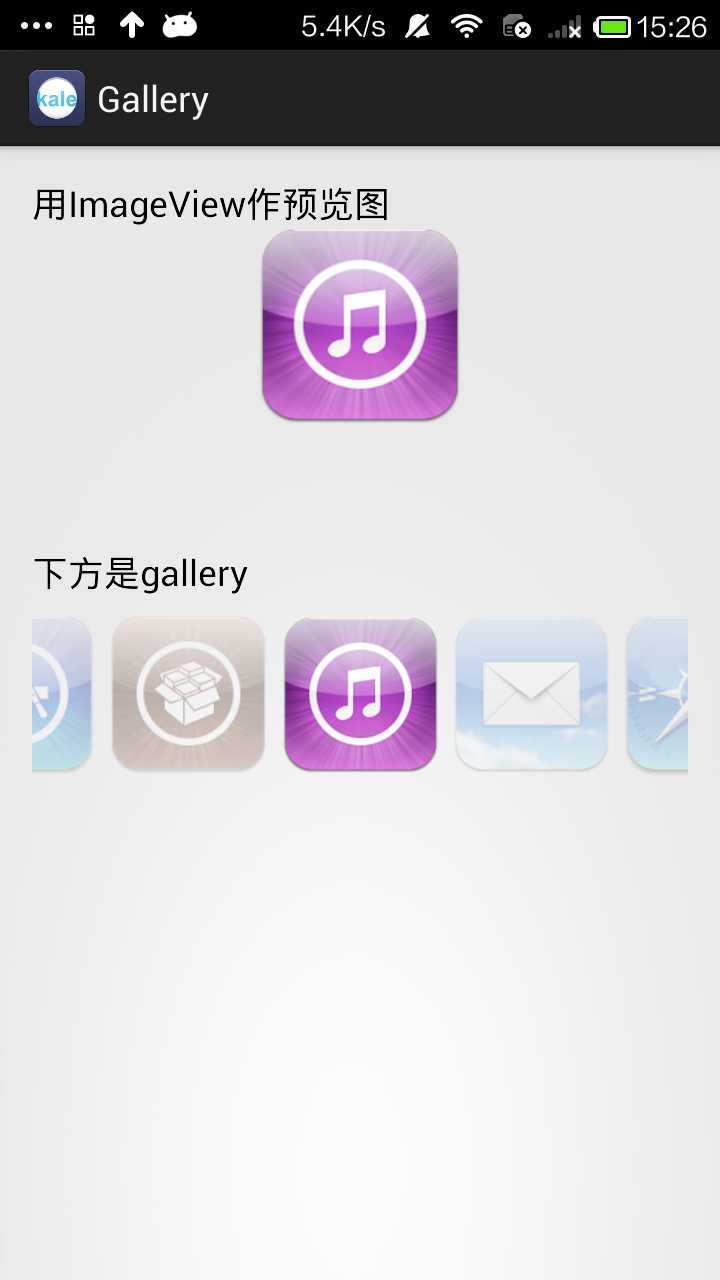
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.kale.gallery.MainActivity" android:orientation="vertical"> <!-- android:animationDuration="1000" 图片切换动画持续时间 android:spacing="8dp" 设置图片之间的间距 android:unselectedAlpha="0.6" 设置没有选择的图片的透明度 --> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用ImageView作预览图" android:textAppearance="?android:attr/textAppearanceMedium" /> <ImageView android:id="@+id/imageView_id" android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="center_horizontal" android:scaleType="fitXY" android:src="@drawable/ic_launcher" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="60dp" android:text="下方是gallery" android:textAppearance="?android:attr/textAppearanceMedium" /> <Gallery android:id="@+id/gallery_id" android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="80dp" android:animationDuration="1000" android:spacing="8dp" android:unselectedAlpha="0.3"/> </LinearLayout>
MainActivity.java
package com.kale.gallery; import android.app.Activity; import android.content.Context; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.AdapterView.OnItemSelectedListener; import android.widget.BaseAdapter; import android.widget.Gallery; import android.widget.Gallery.LayoutParams; import android.widget.ImageView; @SuppressWarnings("deprecation") public class MainActivity extends Activity { ImageView iV; Gallery gallery; int[] imageIds = new int [] { R.drawable.appstore, R.drawable.cydia, R.drawable.itunes, R.drawable.mail, R.drawable.safair }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); viewInit(); gallery.setAdapter(new ImageAdapter(this)); gallery.setOnItemSelectedListener(new OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) { // TODO 自动生成的方法存根 iV.setImageResource(imageIds[arg2]); } @Override public void onNothingSelected(AdapterView<?> arg0) { // TODO 自动生成的方法存根 } }); } public class ImageAdapter extends BaseAdapter { private Context mContext; public ImageAdapter(Context context) { mContext = context; } public int getCount() { return imageIds.length; } public Object getItem(int position) { return position; } public long getItemId(int position) { return position; } public View getView(int position, View convertView, ViewGroup parent) { ImageView image = new ImageView(mContext); image.setImageResource(imageIds[position]); //设置缩放类型 image.setScaleType(ImageView.ScaleType.FIT_XY); image.setAdjustViewBounds(true); //设置布局参数 image.setLayoutParams(new Gallery.LayoutParams( LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT)); return image; } } private void viewInit() { // TODO 自动生成的方法存根 gallery = (Gallery) findViewById(R.id.gallery_id); iV = (ImageView)findViewById(R.id.imageView_id); } }
Gallery和自定义Adapter配合使用,实现图片预览,布布扣,bubuko.com
标签:android style blog http java color
原文地址:http://www.cnblogs.com/tianzhijiexian/p/3853631.html