标签:

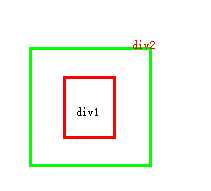
让div1在div2中居中显示,假设div1的宽度为100px;height:100px;
1 .div2{position:relative;} 2 .div1{position:absolute;top:50%;margin-top:-50px;left:50%;margin-left:-50px;} 3 /*margin-left的值就是div1宽度的一半*/ 4 /*margin-top的值就是div1高度的一半*/
标签:
原文地址:http://www.cnblogs.com/lovefu/p/4921141.html