标签:
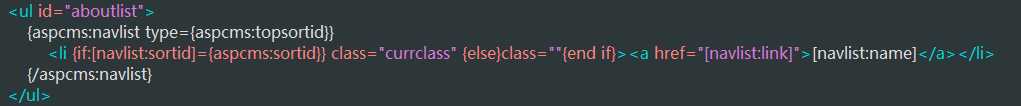
在ASPCMS中,一个栏目下子分类的导航显示是以这样的方式展现:
动态生成,我们无法直接对明确的指向当前页面li元素添加值为"currclass"的class属性。
这里我有两种解决方式:

OK,可以在浏览器中看到:
下面是编写的相应js代码:
1 /** 2 * Created by zhenxin on 2015/10/29. 3 */ 4 function changeNav(){ 5 if(!document.getElementById) return false; 6 if(!document.getElementById("aboutlist")) return false; 7 var aboutList = document.getElementById("aboutlist"); 8 var links = aboutList.getElementsByTagName("a"); 9 var lists = aboutList.getElementsByTagName("li"); 10 for(var i = 0; i<links.length; i++){ 11 var linkurl = links[i].getAttribute("href"); 12 var currenturl = window.location.href; 13 if(currenturl.indexOf(linkurl) != -1){ 14 addClass(lists[i],"currclass") 15 } 16 } 17 18 } 19 function addClass(element,value){ 20 if(!element.className){ 21 element.className = value; 22 }else{ 23 newClassName = element.className; 24 newClassName += " "; 25 newClassName += value; 26 element.className = newClassName; 27 } 28 } 29 function addLoadEvent(func){ 30 var oldonload = window.onload; 31 if (typeof window.onload != ‘function‘){ 32 window.onload = func; 33 }else { 34 window.onload = function(){ 35 oldonload(); 36 func(); 37 } 38 } 39 } 40 addLoadEvent(changeNav);
效果也很好。
标签:
原文地址:http://www.cnblogs.com/hhccdf/p/4921952.html