标签:
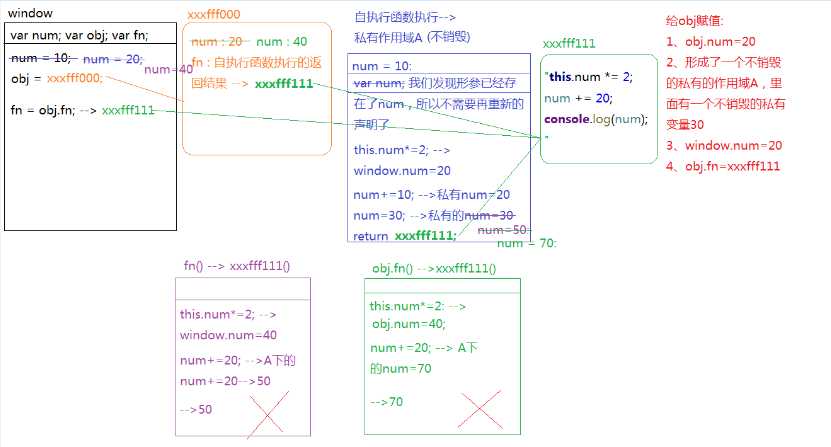
例题一:
var num = 10;
var obj = {
num: 20,
fn: (function (num) {
this.num *= 2;
num += 10;
var num = 30;
return function () {
this.num *= 2;
num += 20;
console.log(num);
}
})(num)//把全局的num的值10赋值给自执行函数的形参(obj.num才是把obj下的20赋值给形参)
};
var fn = obj.fn;
fn();//-->50
obj.fn();//-->70
console.log(window.num, obj.num);//-->40、40

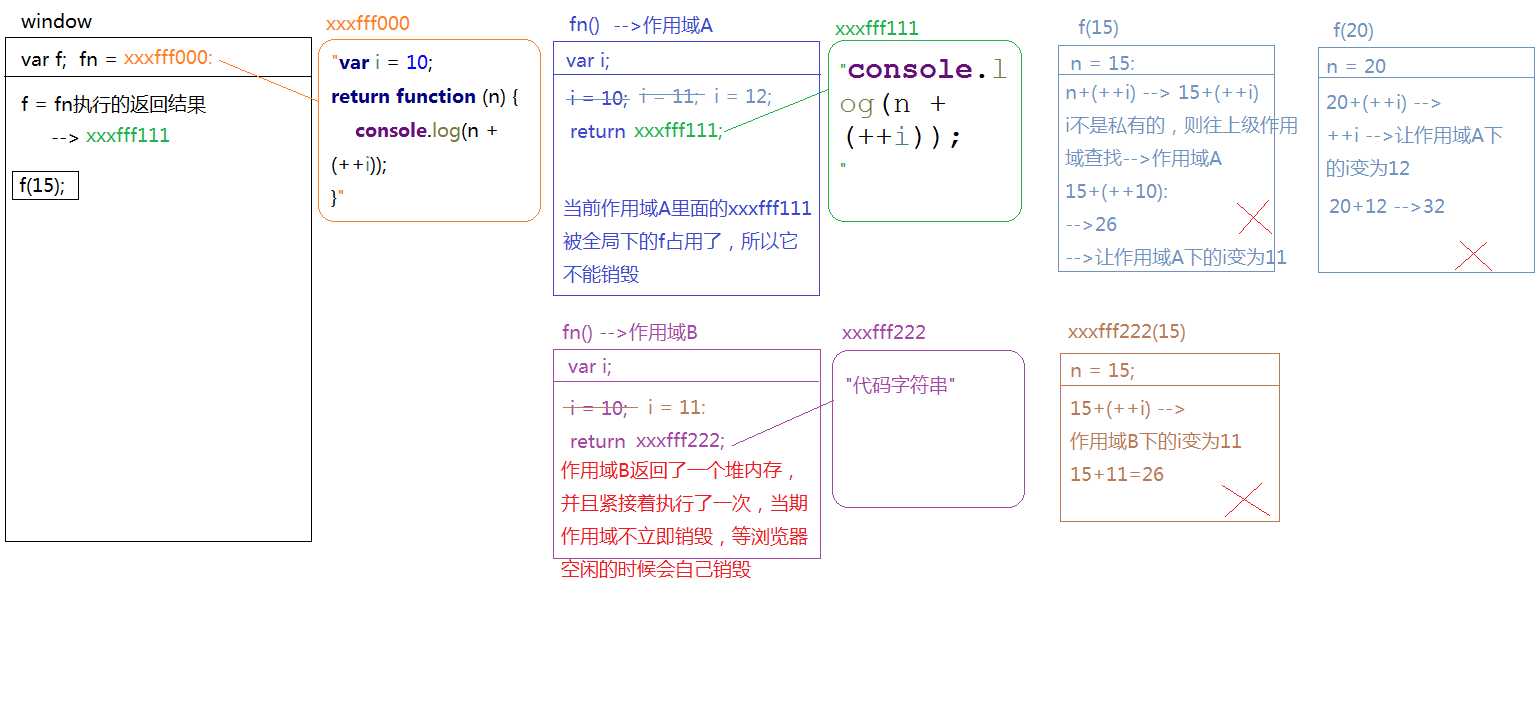
例题二:
function fn() {
var i = 10;
return function (n) {
console.log(n + (++i));
}
}
var f = fn();
f(15);//-->26
f(20);//-->32
fn()(15);//-->先执行fn,把返回的小函数紧接着在执行 -->26
fn()(20);//-->31

标签:
原文地址:http://www.cnblogs.com/bareFootSummer/p/4922250.html