标签:
需要修改的有一下三处地方:
1. Web模块中的view_list.js文件中var cell=[];后添加下面一行:
+ cells.push(‘<th class="oe_list_record_selector"></td>‘);
2.Web模块中的base.xml文件中,添加前置表头:
<th>
<t t-esc="_t(‘No‘)"/>
</th>
3.还是base.xml文件中,tfooter标签最后添加<td/>,目的是纠正表头添加的一列导致的css形变问题。
4. 最后,在ListView.row模板中添加行号:
<th class="oe_list_record_selector" width="1">
<t t-raw="view.records.indexOf(record)+1"/>
</th>
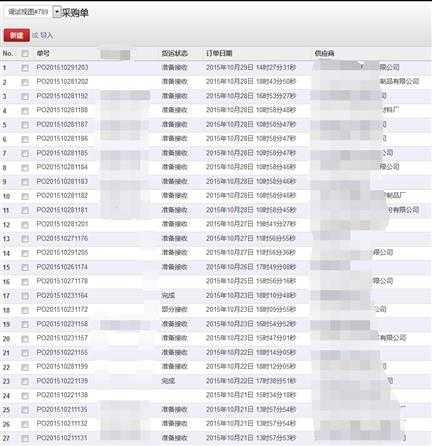
最后的效果如下:

标签:
原文地址:http://www.cnblogs.com/kfx2007/p/4922665.html