标签:
<1>:ueditor编辑器配置
1:首先去官网下载安装包http://ueditor.baidu.com/website/download.html

2:解压后,只需要保留utf8-php这个文件夹里面的内容就可以了
3:根据自己项目的需要配置到根目录的相应文件夹下,我是配置到根目录的public目录下,如下图

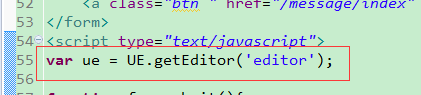
4:在html页面配置加载UEditor编辑器,加入三个js文件以及在页面初始化UEditor编辑器



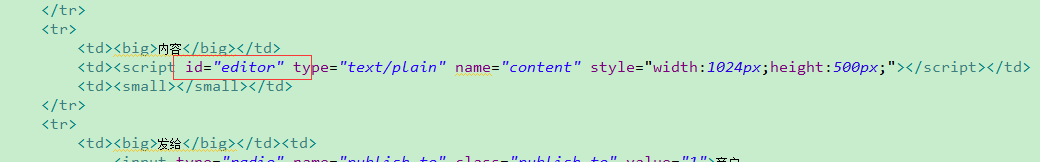
这里的id="editor"就是初始化需要获取的id上下需要保持一下,
5:配置完后,在浏览器请求对应的页面会发现编辑器已经显示在html页面里了如下图

到此ueditor编辑器配置已经完成,配置完成后如果需要跟php后台做交互需要做其它的配置修改
<2>:ueditor编辑器与php后台交互
1:编辑中上传的图片,文件,视频等默认有一个存储微指,在utf8-php/php/config.json文件中可以修改配置
例如图片的存储路径如下图,其它的存储在文件中都有默认配置,根据自己的需要可以做修改,
更具体的配置说明可以查看ueditor的文档说明,讲的比较详细,一看就明白了

比如我的为了统一管理文件都把图片,文件等配置在一个文件夹下:


2:在php后台服务端,如果需要接收编辑POST过去的内容,可以使用$_POST变量获取,
前面html页面中,代码为
<script id="editor" type="text/plain" name="content" style="width:1024px;height:500px;">
在php后台服务端使用$_POST["content"]就能获取编辑器的内容,获取到内容就可以做入库操作了

标签:
原文地址:http://my.oschina.net/u/1447974/blog/524087