标签:
任何事情的发生都有他的演化过程,就比如百度的首页来说。
记不清最初的CSS布局发生在什么时候,当时的网站几乎都是标题加文章,这给表格布局带来了很大的方便,一个表格加几个单元格轻松实现布局,不用考虑块元素的定位。这也是表格布局的最大优点。但是随着互联网的发展,一个简单的网页逐渐变为web应用,网页效果也变的丰富多彩,于是进入了下一个时代。
这个时代开发者开始实用div布局,它简单易用,抛却了table标签中元素在各种浏览器你下的不兼容,而且可以配合css在页面中呈现不同的定位和效果。下面就是当下比较流行的2种布局:金杯布局和双飞燕布局。
1.金杯布局
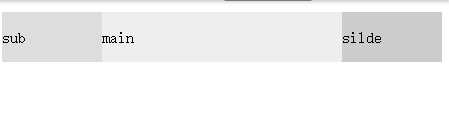
金杯布局是典型的三列布局
<div class=“container”> <section class=“main”></section> <section class=“sub”></section> <section class=“aside”></section> </div>
它的关键技术是先为container提供左右外边距,然后利用sub和aside的margin-left设置为负值来填充container的左右外边距。

#contain{ float: left; width: 100%; background-color: #eee; } #main{ background:#eee; margin:0 100px; } #sub{ float: left; width: 100px; margin-left: -100%; background-color: #ddd; } #silde{ float: left; width: 100px; margin-left: -100px; background-color: #ccc; }
2.双飞燕布局
这种布局起始于淘宝的前端团队,由于三列布局的核心是解决main部分的浮动问题,所以,在双飞燕布局中加入了一个div-warp层,代码如下
<div class=“main-wrap”> <section class=“main”></section> </div> <section class=“sub”></section> <section class=“extra”></section>
.main-wrap { float: left; width: 100%; background-color: #eee; } .main { margin: 0 200px; } .sub{ float: left; width: 100px; margin-left: -100%; background-color: #ddd; } .extra{ float: left; width: 100px; margin-left: -100px; background-color: #ccc; }
然而双飞燕模式添加了无用的元素标签。
1.栅格布局
前端的技术日新月异,各种前端,当今比较火的一个前端框架就是bootstrap,它最著名的一点就是良好的栅格系统,开发者可以根据自己的需求创建多列,任意宽度的布局系统。
而我国的妹子UI也借鉴了这一优点。
2.css3的flex属性
由于列式布局的普遍化,这一规范也逐渐被纳入标准,css3的flex布局就是其中之一。
HTML5和CSS3的逐渐完善,如今的互联网中流行一种fullpage的绚丽布局,这种布局加上css3的动画效果给前端设计又开启了一个时代。
标签:
原文地址:http://www.cnblogs.com/bdbk/p/4924619.html