标签:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/bootstrap.css"> <style> .container{ border:1px #000 solid;} </style> </head> <body> <!--<div class="container-fluid"> aaaaaaaaa </div> --> <div class="container"> aaaaaaaaa </div> </body> <script src="js/jquery-2.1.3.js"></script> <script src="js/bootstrap.js"></script> </html>

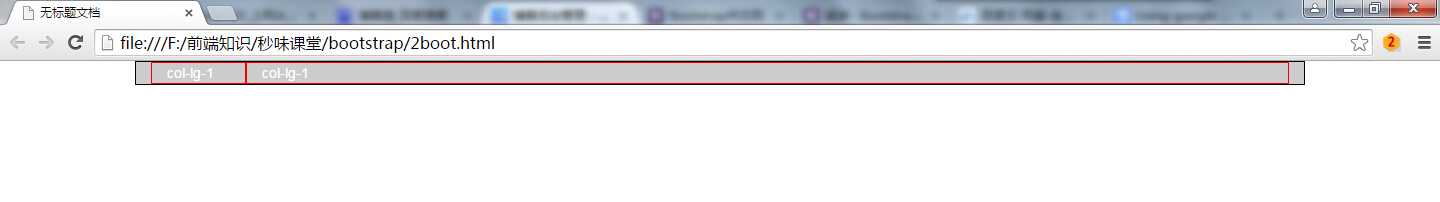
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <link rel="stylesheet" href="css/bootstrap.css"> 9 <style> 10 .container{ border:1px #000 solid; background: #CCC;} 11 div[class*=col-] { color: white; border: 1px solid red;} 12 </style> 13 </head> 14 <body> 15 16 <div class="container"> 17 <div class="col-lg-1">col-lg-1</div> 18 <div class="col-lg-11">col-lg-1</div> 19 </div> 20 21 </body> 22 <script src="js/jquery-2.1.3.js"></script> 23 <script src="js/bootstrap.js"></script> 24 </html>


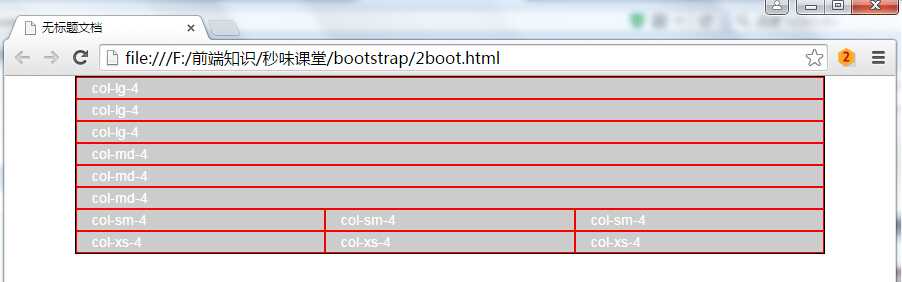
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/bootstrap.css"> <style> .container{ border:1px #000 solid; background: #CCC;} div[class*=col-] { color: white; border: 1px solid red;} </style> </head> <body> <!--div class="container"> <div class="col-lg-1">col-lg-1</div> <div class="col-lg-11">col-lg-1</div> </div--> <div class="container"> <div class="row"> <div class="col-lg-4">col-lg-4</div> <div class="col-lg-4">col-lg-4</div> <div class="col-lg-4">col-lg-4</div> </div> <div class="row"> <div class="col-md-4">col-md-4</div> <div class="col-md-4">col-md-4</div> <div class="col-md-4">col-md-4</div> </div> <div class="row"> <div class="col-sm-4">col-sm-4</div> <div class="col-sm-4">col-sm-4</div> <div class="col-sm-4">col-sm-4</div> </div> <div class="row"> <div class="col-xs-4">col-xs-4</div> <div class="col-xs-4">col-xs-4</div> <div class="col-xs-4">col-xs-4</div> </div> </div> </body> <script src="js/jquery-2.1.3.js"></script> <script src="js/bootstrap.js"></script> </html>


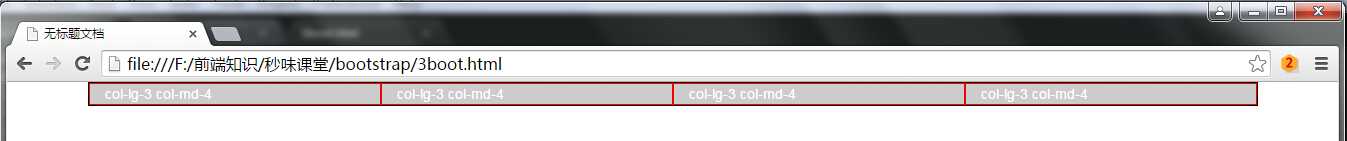
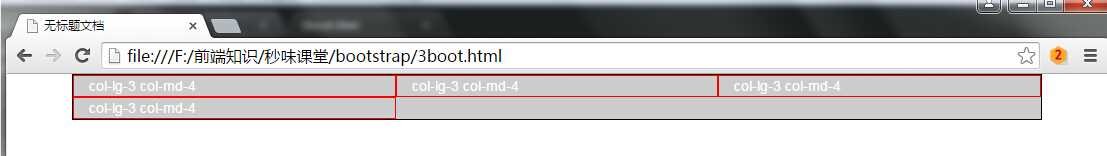
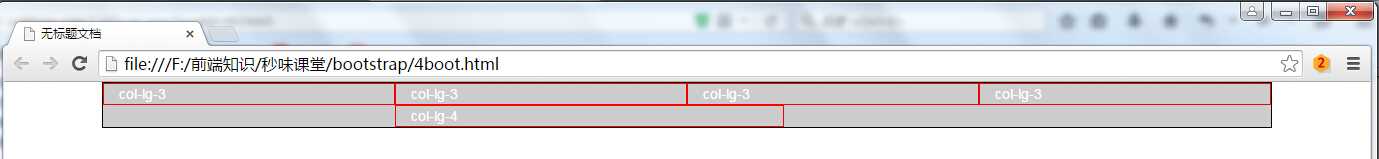
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/bootstrap.css"> <style> .container{ border:1px #000 solid; background: #CCC;} div[class*=col-] { color: white; border: 1px solid red;} </style> </head> <body> <div class="container"> <div class="row"> <div class="col-lg-3 col-md-4">col-lg-3 col-md-4</div> <div class="col-lg-3 col-md-4">col-lg-3 col-md-4</div> <div class="col-lg-3 col-md-4">col-lg-3 col-md-4</div> <div class="col-lg-3 col-md-4">col-lg-3 col-md-4</div> </div> </div> </body> <script src="js/jquery-2.1.3.js"></script> <script src="js/bootstrap.js"></script> </html>



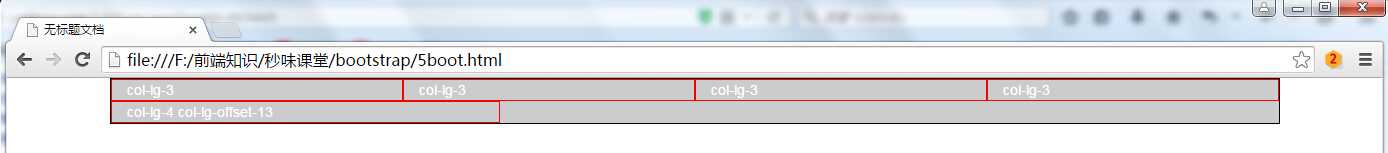
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/bootstrap.css"> <style> .container{ border:1px #000 solid; background: #CCC;} div[class^=col-] { color: white; border: 1px solid red;} </style> </head> <body> <div class="container"> <div class="row"> <div class="col-lg-3">col-lg-3</div> <div class="col-lg-3">col-lg-3</div> <div class="col-lg-3">col-lg-3</div> <div class="col-lg-3">col-lg-3</div> </div> <div class="row"> <div class="col-lg-4 col-lg-offset-3">col-lg-4</div> </div> </div> </body> <script src="js/jquery-2.1.3.js"></script> <script src="js/bootstrap.js"></script> </html>


<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/bootstrap.css"> <style> .container{ border:1px #000 solid; background: #CCC;} div[class^=col-] { color: white; border: 1px solid red;} </style> </head> <body> <div class="container"> <div class="row"> <div class="col-lg-3">col-lg-3</div> <div class="col-lg-3">col-lg-3</div> <div class="col-lg-3">col-lg-3</div> <div class="col-lg-3">col-lg-3</div> </div> <div class="row"> <div class="col-lg-4 col-lg-offset-13">col-lg-4 col-lg-offset-13</div> </div> </div> </body> <script src="js/jquery-2.1.3.js"></script> <script src="js/bootstrap.js"></script> </html>


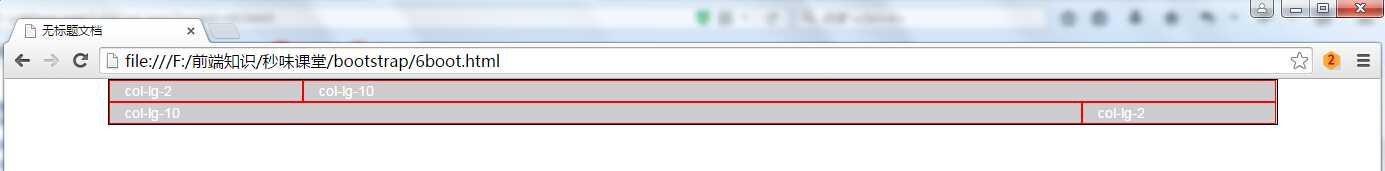
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/bootstrap.css"> <style> .container{ border:1px #000 solid; background: #CCC;} div[class^=col-] { color: white; border: 1px solid red;} </style> </head> <body> <div class="container"> <div class="row"> <div class="col-lg-2">col-lg-2</div> <div class="col-lg-10">col-lg-10</div> </div> <div class="row"> <div class="col-lg-2 col-lg-push-10">col-lg-2</div> <div class="col-lg-10 col-lg-pull-2">col-lg-10</div> </div> </div> </body> <script src="js/jquery-2.1.3.js"></script> <script src="js/bootstrap.js"></script> </html>

标签:
原文地址:http://www.cnblogs.com/donghualei/p/4924445.html