标签:style blog http color strong os
1. MVVM
MVVM的设计模式最早于2005年由微软的WPF和Silverlight架构师John Gossman在他的博客中提到。
WPF中采用MVVM的架构可以获得以下好处:
1. 将UI和业务的设计完全分开,View只是ViewModel的消费者
2. 有助于我们区别并哪些是UI操作,哪些是业务操作,而不是将他们混淆
3.层与层之间耦合度降低,这一点非常符合面向对象(OOP)的思想。
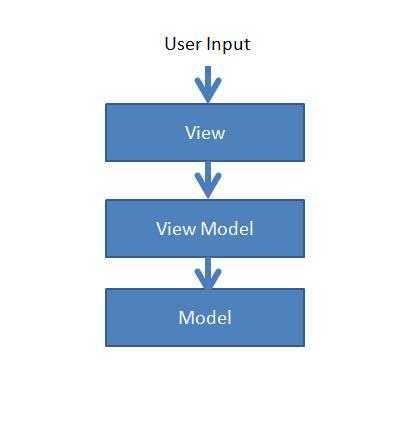
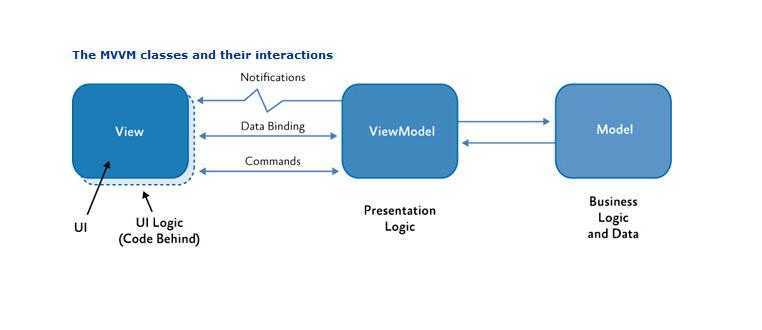
2.MVVM 用图来表示,这个是从网上找的图,简单明了,省去了自己画。


3.下面来一步一步写代码吧!
3.1 在项目根目录创建Model文件夹,并新增一个实体类,PersonModel,实现INotifyPropertyChanged通知接口。

1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Linq; 5 using System.Text; 6 using System.Threading.Tasks; 7 8 namespace MVVMDemo.Model 9 { 10 public class Person : INotifyPropertyChanged 11 { 12 public event PropertyChangedEventHandler PropertyChanged; 13 14 private string name = "吃饭了"; 15 public string Name 16 { 17 get { return name; } 18 set { name = value; OnPropertyChanged("Name"); } 19 } 20 21 private void OnPropertyChanged(string propertyName) 22 { 23 if (PropertyChanged == null) return; 24 PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); 25 } 26 27 public void Show(object o) 28 { 29 this.Name += ",吃饭了"; 30 31 } 32 } 33 }
3.2 在项目根目录创建ViewModel文件夹,并新增一个PersonViewModel

1 using MVVMDemo.Commands; 2 using MVVMDemo.Model; 3 using System; 4 using System.Collections.Generic; 5 using System.Linq; 6 using System.Text; 7 using System.Threading.Tasks; 8 9 namespace MVVMDemo.ViewModel 10 { 11 public class PersonViewModel 12 { 13 public PersonCommand PersonCommand { get; set; } 14 public Person PersonModel { get; set; } 15 16 public PersonViewModel() 17 { 18 this.PersonModel = new Person(); 19 this.PersonCommand = new PersonCommand(); 20 this.PersonCommand.ExecuteCommand = this.PersonModel.Show; 21 22 } 23 24 25 } 26 }
3.3 在项目根目录创建Commands文件夹,并新增一个PersonCommand,实现ICommand接口。

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 using System.Windows.Input; 7 8 namespace MVVMDemo.Commands 9 { 10 public class PersonCommand : ICommand 11 { 12 public Func<object, bool> CanExecuteCommand = null; 13 public Action<object> ExecuteCommand = null; 14 15 public bool CanExecute(object parameter) 16 { 17 if (CanExecuteCommand == null) return true; 18 return CanExecuteCommand(parameter); 19 } 20 21 public event EventHandler CanExecuteChanged; 22 23 public void Execute(object parameter) 24 { 25 if (ExecuteCommand == null) return; 26 ExecuteCommand(parameter); 27 } 28 29 public void OnCanExecuteChanged() 30 { 31 if (CanExecuteChanged == null) return; 32 CanExecuteChanged(this, EventArgs.Empty); 33 } 34 } 35 }
3.4 MainWindow.xaml调用
1 <Window x:Class="MVVMDemo.MainWindow"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 Title="MainWindow" Height="434.432" Width="607.471">
5 <Grid Margin="0,0,2,5">
6
7 <TextBlock Name="lbShow" Text="{Binding PersonModel.Name}" Margin="10,274,-10,10" />
8 <Button Command="{Binding PersonCommand}" Height="20" Width="120" Margin="214,211,214,93" Content="MVVM"></Button>
9 <!-- <Button Height="20" Width="120" Content="{Binding ElementName=gb,Path=Value,UpdateSourceTrigger=PropertyChanged,Mode=OneWay}"></Button> -->
10 </Grid>
11 </Window>
1 using MVVMDemo.ViewModel; 2 using System.Windows; 3 4 namespace MVVMDemo 5 { 6 /// <summary> 7 /// MainWindow.xaml 的交互逻辑 8 /// </summary> 9 public partial class MainWindow : Window 10 { 11 public MainWindow() 12 { 13 InitializeComponent(); 14 this.DataContext = new PersonViewModel(); 15 16 } 17 } 18 }
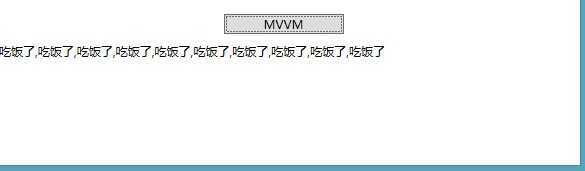
3.5测试结果

很简单的例子,希望能看懂,这是基础。
标签:style blog http color strong os
原文地址:http://www.cnblogs.com/gaobing/p/3853819.html