标签:
今天在用canvas的时候,发现有两个方法比较陌生,在此记录详细说明一下。
(1)文本绘制的一个方法
canvas.drawTextOnPath(text, path, hOffset, vOffset, paint)
参数说明:text是所绘制的文本
path是所绘制文本遵循的路径
hOffset是沿路径方向上的偏移量
vOffset是与路径方向垂直的那个方向上的偏移量
paint是画笔
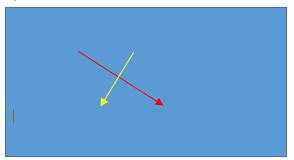
为了彻底说明hOffset和vOffset的意思,你可以看下图:

红色箭头为文本绘制方向,那么hOffset就是指研红色箭头方向上的偏移量。而黄色箭头与红色箭头垂直,那么vOffset就是指沿黄色箭头的偏移量
(2)绘制圆弧的一个方法
Canvas.drawArc(oval, tempAngle, sweepAngle, useCenter, paint)
参数说明:oval是一个Rect,即一个矩形
tempAngle所绘圆弧的初始角度
sweepAngle所绘圆弧的终止角度
useCenter是否连接中心
paint是画笔
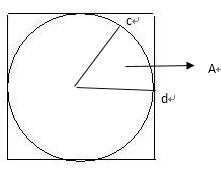
该方法就是以矩形的内切圆为基准来绘制从初始角度到终止角度的圆弧。关于useCenter如果你不理解,可以看下面的图形说明。

如果useCenter为true,而且画笔为实心填充的话,那么画出从c到d的圆弧,最终出现的效果则是扇形A(如上其连接到圆心)。
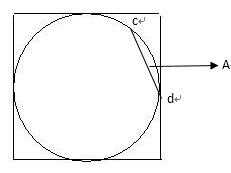
如果useCenter为false且画笔实心呢?那么,这样子画出的效果A则如下:

标签:
原文地址:http://www.cnblogs.com/fuly550871915/p/4926075.html