标签:android style blog http java color

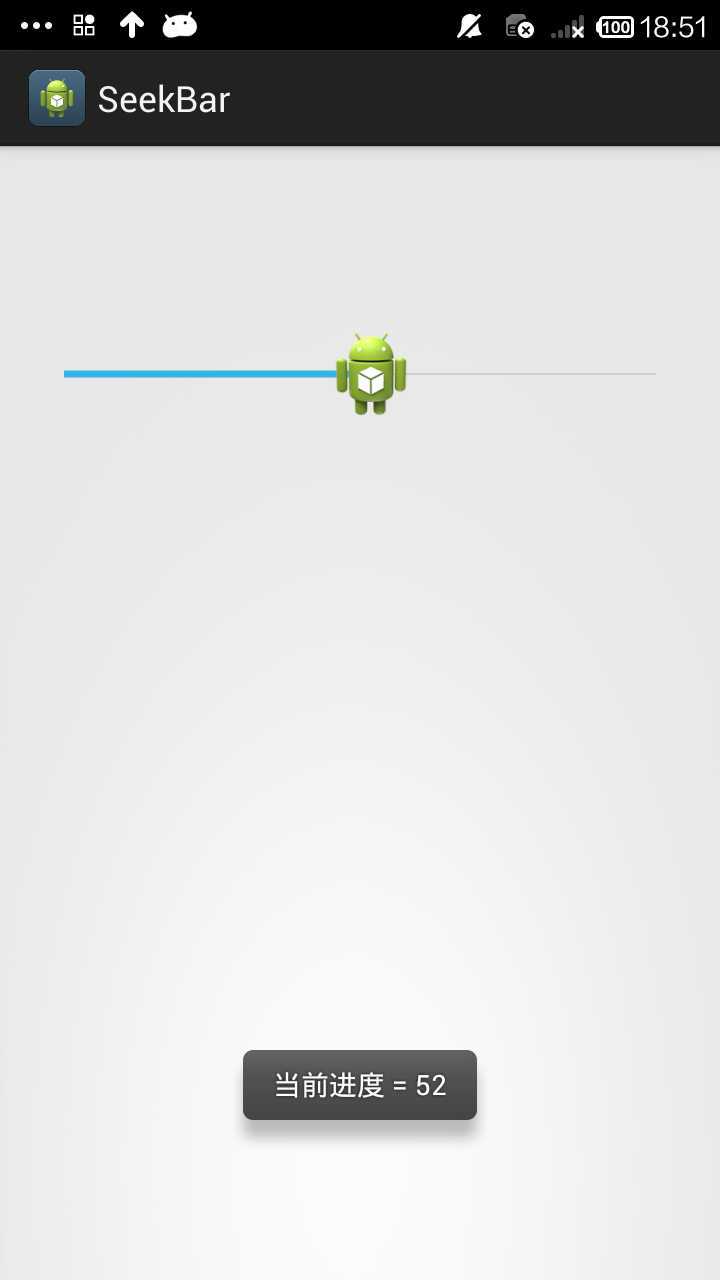
SeekBar继承自ProgressBar,所以基本一样,我们自定义一般也就是顶一个滑块的图片而已。
布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.kale.seekbar.MainActivity" > <!-- android:thumb="@drawable/ic_launcher" 设置滑块的图片 --> <SeekBar android:id="@+id/seekBar_id" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:thumb="@drawable/ic_launcher" android:layout_marginTop="74dp" /></RelativeLayout>
MainActivity.java
package com.kale.seekbar; import android.os.Bundle; import android.support.v7.app.ActionBarActivity; import android.widget.SeekBar; import android.widget.Toast; import android.widget.SeekBar.OnSeekBarChangeListener; public class MainActivity extends ActionBarActivity { SeekBar sBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); sBar = (SeekBar)findViewById(R.id.seekBar_id); sBar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() { private int progress = 0; @Override public void onStopTrackingTouch(SeekBar arg0) { System.out.println(progress); Toast.makeText(getApplicationContext(),"当前进度 = "+progress, 0).show(); } @Override public void onStartTrackingTouch(SeekBar arg0) { } @Override public void onProgressChanged(SeekBar arg0, int p, boolean arg2) { progress = p; } }); } }
SeekBar的用法和自定义滑块的样式,布布扣,bubuko.com
标签:android style blog http java color
原文地址:http://www.cnblogs.com/tianzhijiexian/p/3854139.html