标签:

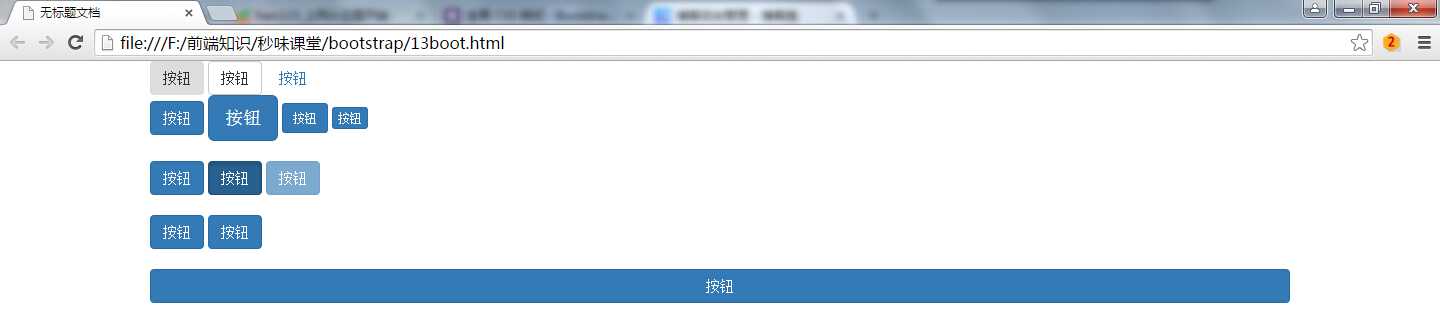
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/bootstrap.css"> <style> .glyphicon-heart {font-size: 100px; color: red;} </style> </head> <body> <div class="container"> <input type="button" value="按钮" class="btn" /> <input type="button" value="按钮" class="btn btn-default" /> <input type="button" value="按钮" class="btn btn-link" /> <br> <input type="button" value="按钮" class="btn btn-primary" /> <input type="button" value="按钮" class="btn btn-primary btn-lg" /> <input type="button" value="按钮" class="btn btn-primary btn-sm" /> <input type="button" value="按钮" class="btn btn-primary btn-xs" /> <br><br> <input type="button" value="按钮" class="btn btn-primary" /> <input type="button" value="按钮" class="btn btn-primary active" /> <input type="button" value="按钮" class="btn btn-primary disabled" /> <br><br> <a href="#" value="按钮" class="btn btn-primary">按钮</a> <button class="btn btn-primary">按钮</button> <br><br> <button class="btn btn-primary btn-block">按钮</button> </div> </body> <script src="js/jquery-2.1.3.js"></script> <script src="js/bootstrap.js"></script> </html>

标签:
原文地址:http://www.cnblogs.com/donghualei/p/4927383.html