标签:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>RazorView</title>
</head>
<body>
<div>
@(ViewBag.cName).cName
</div>
<hr />
<div>aa.CName</div>
<hr />
<!--输出email-->
<div>fangsheng@163.com</div>
<hr />
@{
//匿名变量
var qq = new { com = "163" };
}
<div>fangsheng @qq.com</div>
<hr/>
<!--输出字符串1-->
<div>@qq.com</div>
<hr />
<!--输出字符串2-->
@{
Response.Write(qq.com);
}
<hr />
<!--输出HTML字符串-->
@{
string strhtml="<input type=‘text‘/>";
}
@*razor视图引擎会自动转移输出字符串中的<>*@
@strhtml
<!--输出html ,缺点用这个 Response.Write方法,输出跑到页面最上方了-->
@{
Response.Write(strhtml);
}
<hr />
@*还可以使用html帮助类的方法,来输出控件*@
@*使用html.raw方法输出不转义的html代码 因为这个方法,返回的一个htmlstring对象*@
@Html.Raw(strhtml)
<hr />
@*使用HtmlString方法输出不转义的html代码*@
@{
HtmlString htmlRaw = new HtmlString("<input type=‘button‘ value=‘确定是htmlstring‘/>");
Response.Write(htmlRaw);
}
<hr />
</body>
</html>

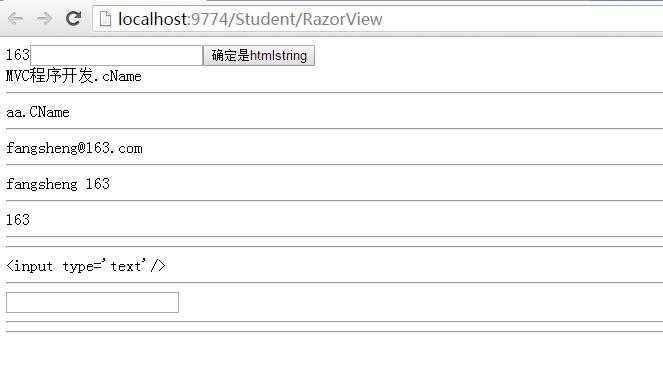
上面是效果图
标签:
原文地址:http://www.cnblogs.com/caofangsheng/p/4928198.html