标签:
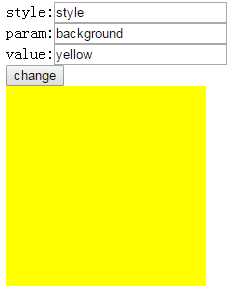
编写div属性时,经常需要尝试不同的样式,可以用Javascript写一个简单的div样式查看器,方便日常操作:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>div样式查看器</title> 6 <style> 7 #div1{ 8 height: 200px; 9 width: 200px; 10 background: gray; 11 } 12 </style> 13 <script> 14 function change(){ 15 var style=document.getElementById("style").value; 16 var param=document.getElementById("param").value; 17 var value=document.getElementById("value").value; 18 alter(style,param,value); 19 } 20 function alter(style,param,value){ 21 var div1=document.getElementById("div1"); 22 if(style!="") 23 { 24 div1[style][param]=value; 25 } 26 else 27 { 28 div1[param]=value; 29 } 30 } 31 </script> 32 </head> 33 <body> 34 style:<input type="text" id="style"><br> 35 param:<input type="text" id="param"><br> 36 value:<input type="text" id="value"><br> 37 <input type="button" value="change" onclick="change()"/> 38 <div id="div1"></div> 39 </body> 40 </html>
标签:
原文地址:http://www.cnblogs.com/flypie/p/4929850.html