标签:
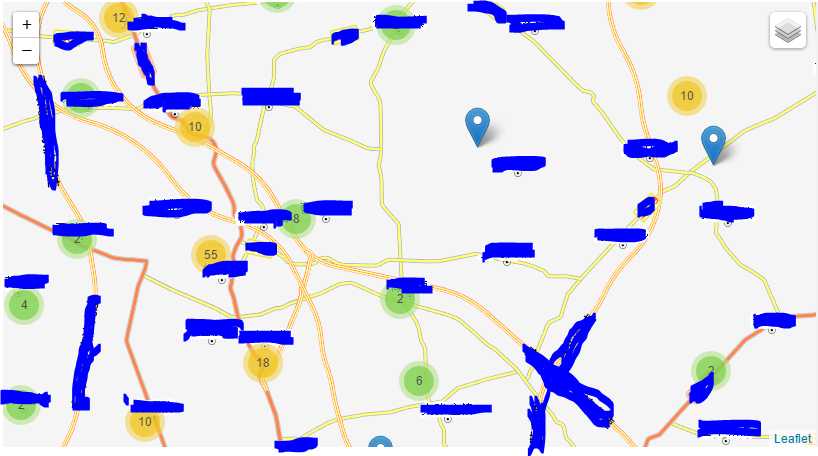
此 demo 通过 proj4js 将 leaflet 与 esri 整合起来,同时添加了 ClusteredFeatureLayer 的支持。

<html> <head> <meta charset=utf-8 /> <title>Esri Leaflet Quickstart</title> <meta name=‘viewport‘ content=‘initial-scale=1,maximum-scale=1,user-scalable=no‘ /> <link rel="stylesheet" href="leaflet/leaflet.css" /> <link rel="stylesheet" type="text/css" href="leaflet/MarkerCluster.css" /> <script type="text/javascript" src="leaflet/leaflet-src.js"></script> <script type="text/javascript" src="leaflet/proj4.js"></script> <script type="text/javascript" src="leaflet/proj4leaflet.js"></script> <script type="text/javascript" src="leaflet/esri-leaflet-src.js"></script> <script type="text/javascript" src="leaflet/leaflet.markercluster-src.js"></script> <script type="text/javascript" src="leaflet/leaflet.esri.ClusteredFeatureLayer.js"></script> <style> body { margin:0; padding:0; } #map { position: absolute; top:0; bottom:0; right:0; left:0; } </style> </head> <body> <div id="map"></div> <script> var centerPoint = new L.LatLng(39.40, 117.30); var SERVICE_PATH = "http://192.168.1.111/ArcGIS/" // crs 的设置参考上一篇文章 var crs = new L.Proj.CRS("EPSG:2384", "+proj=tmerc +lat_0=0 +lon_0=117 +k=1 +x_0=500000 +y_0=0 +a=6378140 +b=6356755.288157528 +units=m +no_defs", { origin: [0, 0], resolutions: [ 264.583862501058, 132.291931250529, 66.1459656252646, 33.0729828126323, 16.9333672000677, 8.46668360003387, 4.23334180001693, 2.11667090000847, 1.05833545000423, 0.529167725002117, 0.264583862501058, 0.132291931250529 ] }); var mapOptions = { center: centerPoint, zoom: 0, crs: crs, attributionControl: true, }; var map = L.map(‘map‘, mapOptions); var tileLayer = L.esri.tiledMapLayer({ url:SERVICE_PATH + ‘/rest/services/[Tile 地图名称]/MapServer‘, maxZoom: 11, minZoom: 0, continuousWorld: true }); map.addLayer(tileLayer); var featureMap = { "SDE LAYER": L.esri.clusteredFeatureLayer({ url: SERVICE_PATH + ‘/rest/services/[SDE 或 Feature 地图名称]/MapServer/1‘, opacity: 0.5, useCors: false }) }; L.control.layers(null, featureMap).addTo(map); </script> </body> </html>
上一篇文章中使用了 leaflet 自身的 TileLayer 直接加载瓦片,此 demo 中通过 esri-leaflet 中的 L.esri.tiledMapLayer 加载更加方便,但是需要注意的是,以此方式必须设置 maxZoom 及 minZoom。
centerPoint 必须使用经纬度坐标,80坐标不可以呦。
使用 demo,必须替换 crs 中的投影字符串、 origin,以及地图服务的网址。
esri-leaflet 和 arcgis javascript api 的定位是不同的,更多的是用来进行数据可视化,所以对于SDE数据的维护还是使用 arcgis jsapi 更方便一些。
标签:
原文地址:http://www.cnblogs.com/slobber/p/leaflet_with_arcgis.html