标签:
Activity在切换或者退出的时候可以自定义动画的,比如AlphaAnimation、TranslateAnimation、ScaleAnimation等自定义的动画。我们在Activity启动的时候或者finish()的时候使用overridePendingTransition()方法可以实现需要的动画。下面举两个例子。
1、淡入淡出的效果
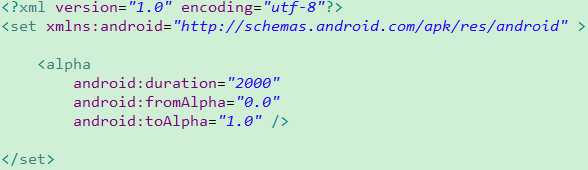
fade_in.xml

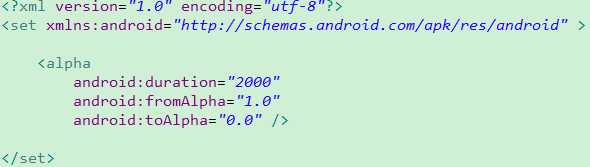
fade_out.xml

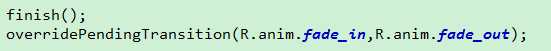
Activity1

Activity2

效果如下:

2.左右平移动画
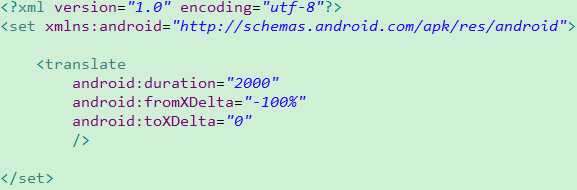
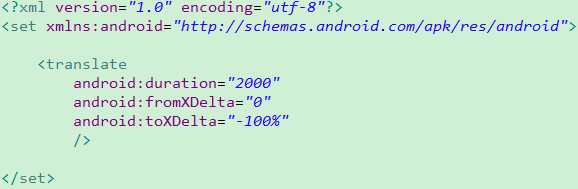
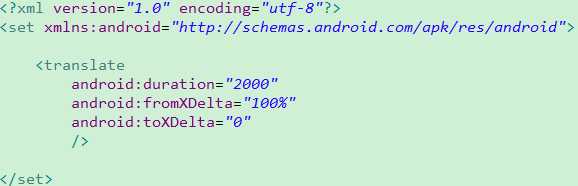
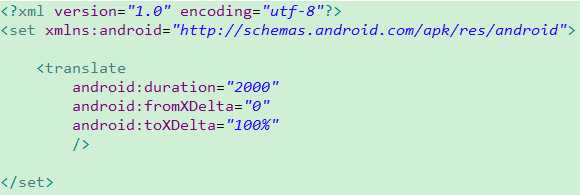
slide_left_in.xml

slide_left_out.xml

slide_right_in.xml

slide_right_in.xml

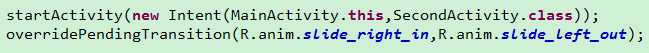
Activity1

Activity2

效果如下:

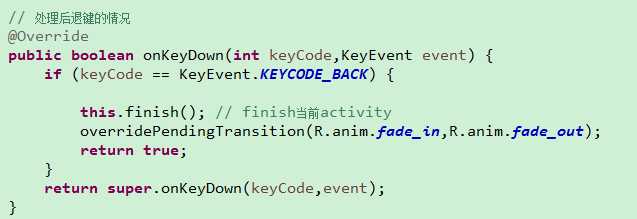
但是我们会发现,用户按Back键的时候动画是不起作用的,所以我们要处理Back键的操作。
Activity1

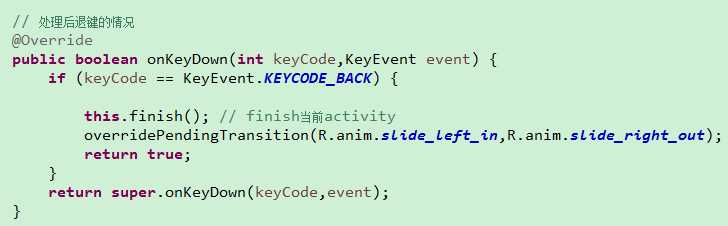
Activity2

我们对两个Activity分别进行的Back键的处理,设置了不同的动画,效果如下。

标签:
原文地址:http://www.cnblogs.com/yangang2013/p/4931334.html