标签:
A:多线程图片加载;
B:灵活更改ImageLoader的基本配置,包括最大线程数、缓存方式、图片显示选项等;
C:图片异步加载缓存机制,包括内存缓存(软引用)及本地缓存;
D:对加载过程实现监听和事件处理;
E:能够配置加载图片的显示选项,包括图片圆角处理和加载完成显示动画等;
使用步骤:
1、下载jar包universal-image-loader-x.x.x-with-sources.jar并导入工程
2、配置Manifest文件,添加网络请求和访问外部存储的权限,因为要进行网络请求和本地缓存
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS"/>
3,实现自定义的MyApplication类,并初始化ImageLoader,注意要在Manifest的Application标签注明
android:name=".MyApplication",否则还是使用的默认的Application类。
<application
android:name=".UILApplication"
package com.wjt.day36_01_uillistview;
import java.io.File;
import com.nostra13.universalimageloader.cache.disc.impl.UnlimitedDiscCache;
import com.nostra13.universalimageloader.cache.disc.naming.HashCodeFileNameGenerator;
import com.nostra13.universalimageloader.cache.memory.impl.UsingFreqLimitedMemoryCache;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import com.nostra13.universalimageloader.core.assist.QueueProcessingType;
import com.nostra13.universalimageloader.core.download.BaseImageDownloader;
import android.app.Application;
import android.content.Context;
import android.graphics.Bitmap.CompressFormat;
public class UILApplication extends Application{
@Override
public void onCreate() {
super.onCreate();
initImageLoader(getApplicationContext());
}
private void initImageLoader(Context context) {
File cacheDir = context.getExternalCacheDir();
ImageLoaderConfiguration configuration = new ImageLoaderConfiguration.Builder(
getApplicationContext())
.memoryCacheExtraOptions(480, 800)
// max width, max height,即保存的每个缓存文件的最大长宽
.discCacheExtraOptions(480, 800, CompressFormat.PNG, 100, null)
// 设置缓存的详细信息,最好不要设置这个
.threadPoolSize(5)
// 线程池内加载的数量
.threadPriority(Thread.NORM_PRIORITY - 2)
.denyCacheImageMultipleSizesInMemory()
.memoryCache(new UsingFreqLimitedMemoryCache(4 * 1024 * 1024))
// 你可以通过自己的内存缓存实现
.memoryCacheSize(4 * 1024 * 1024)
.discCacheSize(50 * 1024 * 1024)
.discCacheFileNameGenerator(new HashCodeFileNameGenerator())
// 将保存的时候的URI名称用MD5 加密
.tasksProcessingOrder(QueueProcessingType.LIFO)
.discCacheFileCount(100)
// 缓存的文件数量
.discCache(new UnlimitedDiscCache(cacheDir))
// 自定义缓存路径
.defaultDisplayImageOptions(DisplayImageOptions.createSimple())
.imageDownloader(
new BaseImageDownloader(context, 5 * 1000, 30 * 1000))
.build();// 开始构建
ImageLoader.getInstance().init(configuration);
}
}
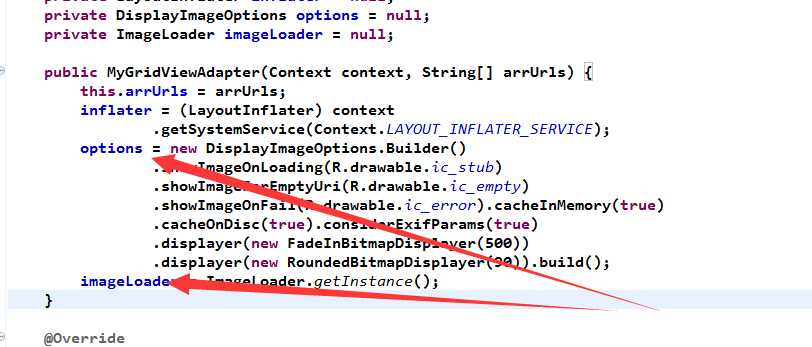
4,配置图片显示选项——DisplayImageOptions 的设置(我这里以listview为例,并创建自定义的适配器)
//部分代码
public class MyGridViewAdapter extends BaseAdapter {
private String[] arrUrls = null;
private LayoutInflater inflater = null;
private DisplayImageOptions options = null;
private ImageLoader imageLoader = null;
public MyGridViewAdapter(Context context, String[] arrUrls) {
this.arrUrls = arrUrls;
inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub)
.showImageForEmptyUri(R.drawable.ic_empty)
.showImageOnFail(R.drawable.ic_error).cacheInMemory(true)
.cacheOnDisc(true).considerExifParams(true)
.displayer(new FadeInBitmapDisplayer(500))
.displayer(new RoundedBitmapDisplayer(90)).build();
imageLoader = ImageLoader.getInstance();
}
重要的几个方法如下:

5,在要产生图片的地方使用displayImage()方法,一般选择三个参数或者四个参数的
public View getView(int position, View convertView, ViewGroup parent) {
final ViewHolder mHolder;
if (convertView == null) {
mHolder = new ViewHolder();
convertView = inflater.inflate(R.layout.item_gridview_uil, parent,
false);
mHolder.imageView_item_icon = (ImageView) convertView
.findViewById(R.id.imageView_item_icon);
mHolder.progrssBar_item = (ProgressBar) convertView
.findViewById(R.id.progressBar_item);
convertView.setTag(mHolder);
} else {
mHolder = (ViewHolder) convertView.getTag();
}
// 使用UIL框架加载图片
imageLoader.displayImage(arrUrls[position],
mHolder.imageView_item_icon, options,
new ImageLoadingListener() {
@Override
public void onLoadingStarted(String imageUri, View view) {
mHolder.progrssBar_item.setVisibility(View.VISIBLE);
}
@Override
public void onLoadingFailed(String imageUri, View view,
FailReason failReason) {
mHolder.progrssBar_item.setVisibility(View.GONE);
}
@Override
public void onLoadingComplete(String imageUri, View view,
Bitmap loadedImage) {
mHolder.progrssBar_item.setVisibility(View.GONE);
}
@Override
public void onLoadingCancelled(String imageUri, View view) {
// TODO Auto-generated method stub
}
});
return convertView;
}
效果图如下:

使用UIL(Universal-Image-Loader)异步加载图片
标签:
原文地址:http://www.cnblogs.com/wjtaigwh/p/4931573.html