标签:
一、Bootstrap表格简介:
表格是Bootstrap的一个基础组件之一,Bootstrap为表格提供了1种基础样式和4种附加样式以及1个支持响应式的表格。
? .table:基础表格
? .table-striped:斑马线表格
? .table-bordered:带边框的表格
? .table-hover:鼠标悬停高亮的表格
? .table-condensed:紧凑型表格
? .table-responsive:响应式表格
在使用Bootstrap的表格过程中,只需要添加对应的类名就可以得到不同的表格风格
在bootstrap.css文件中第1402行~第1630行中可以查阅到所有有关于table的样式代码。
二、表格行的类
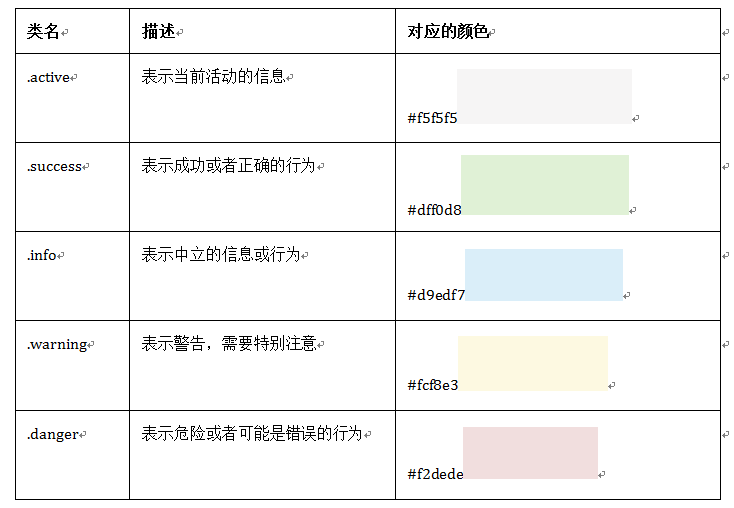
Bootstrap还为表格的行元素<tr>提供了五种不同的类名,每种类名控制了行的不同背景颜色,具体说明如下表所示:

使用非常的简单,只需要在<tr>元素中添加上表对应的类名,就能达到你自己需要的效果:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>表格行的类</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <table class="table table-bordered"> <thead> <tr> <th>类名</th> <th>描述</th> </tr> </thead> <tbody> <tr class="active"> <td>.active</td> <td>表示当前活动的信息</td> </tr> <tr class="success"> <td>.success</td> <td>表示成功或者正确的行为</td> </tr> <tr class="info"> <td>.info</td> <td>表示中立的信息或行为</td> </tr> <tr class="warning"> <td>.warning</td> <td>表示警告,需要特别注意</td> </tr> <tr class="danger"> <td>.danger</td> <td>表示危险或者可能是错误的行为</td> </tr> </tbody> </table> </body> </html>
对应的源码,请查看bootstrap.css文件中第1484行~第1583行
特别提示:除了”.active”之外,其他四个类名和”.table-hover”配合使用时,Bootstrap针对这几种样式也做了相应的悬浮状态的样式设置,所以如果需要给tr元素添加其他颜色样式时
在”.table-hover”表格中也要做相应的调整。
注意要实现悬浮状态,需要在<table>标签上加入table-hover类。
三、基础表格:
对表格的结构,跟我们平时使用表格是一样的:
在Bootstrap中,对于基础表格是通过类名“.table”来控制。如果在<table>元素中不添加任何类名,表格是无任何样式效果的。
想得到基础表格,我们只需要在<table>元素上添加“.table”类名,就可以得到Bootstrap的基础表格:
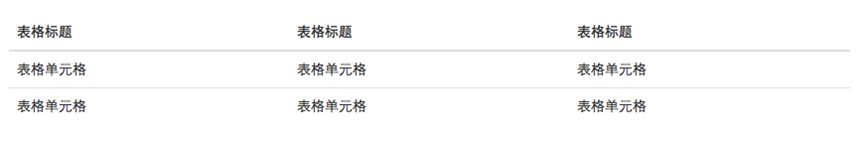
Bootstrap的基础表格,大致长得像下图所示的样子:

主要源码查看bootstrap.css文件第1402行~第1441行
.table”主要有三个作用:
? 给表格设置了margin-bottom:20px以及设置单元内距
? 在thead底部设置了一个2px的浅灰实线
? 每个单元格顶部设置了一个1px的浅灰实线
<table class="table"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table>
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/4931329.html