标签:
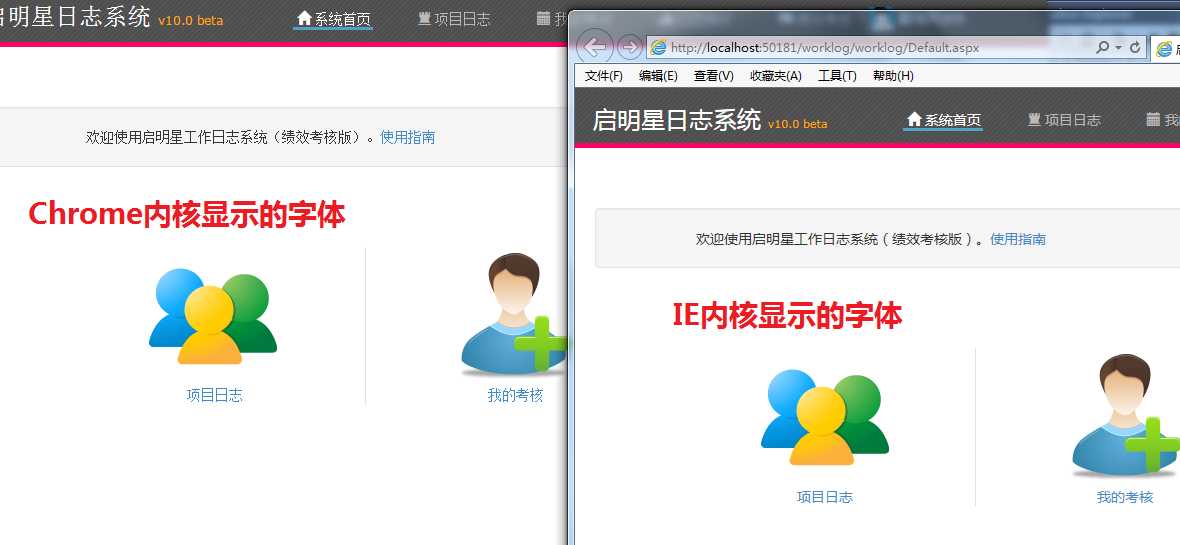
在做日志系统时,使用了Bootstrap,然后通过浏览器查看的页面效果如下

对比可以看到,同样的字体,IE显示的圆润些,而Chrome字体则丑很多。因为Chrome默认用宋体
在http://v3.bootcss.com/ 里,他是通过patch.css里重新定义字体来实现的
body { font-family: "Helvetica Neue", Helvetica, Microsoft Yahei, Hiragino Sans GB, WenQuanYi Micro Hei, sans-serif; }
目前,我们的系统也采用这种方法。
其实,chrome比较好看的是微软雅黑字体,虽然使用
*{font-family:微软雅黑 }
可以重置所有的字体为微软雅黑,但是在有些情况下使用宋体,verdada字体能给取得更好的效果。
微软雅黑字体虽然美观,但是看久了比较吃力。宋体虽然字体清晰,但是比较难看
在XP操作系统的年代,我自己做系统最常用的就是:verdana字体,12px大小。在win7时代,用的最多的微软雅黑字体,基本上是14px
使用Bootstrap后,关于IE与Chrome显示字体的问题
标签:
原文地址:http://www.cnblogs.com/mqingqing123/p/4932690.html