标签:
1.在页面加载完成执行多个函数
不能实现的做法如下
function f1(){console.log(1);}; function f2(){console.log(2);}; window.onload=f1; window.onload=f2; //结果2 f2覆盖了f1
应该这样做:
function f1(){console.log(1);}; function f2(){console.log(2);}; window.onload=function(){f1();f2();};
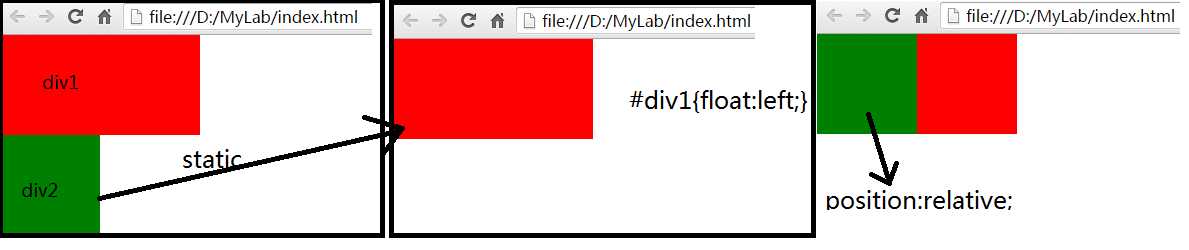
2.关于position中的static和relative
position有四种值:static,relative,absolute,fixed。默认情况下position的值为static,元素按照在文档中的初始位置顺序排列。
relative类似,只是relative可以在float时增加层级,这是不用z-index的替代方法。

3.
标签:
原文地址:http://www.cnblogs.com/mszhangxuefei/p/jsbp001.html