标签:
学习笔记适合新手,如有错误请指正。?号处也请各位指点下,谢谢。
1实现滚动拖拽
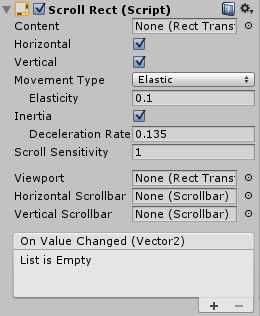
Scroll Rect组件

Content:被拖拽滚动的内容,Rect Transform
Horizontal:启用水平滚动
Vertical:启用垂直滚动
Movement Type:内容移动的模式,Unrestricted不限制,可以移动到RectTransform所设定的区域外、Clamped限制区域,不能移动出去、Elastic限制区域,移动出去会弹回来
Elasticity:Movement Type为Elastic时,当出界时弹回的力度
Intertia:惯性,当勾选惯性时,在停止拖动后,内容将逐渐减缓移动最后停止;不勾选惯性时,在停止拖动后,内容会立即停止;
Deceleration Rate:勾选惯性时,停止拖拽后的减速度
Scroll Sensitivity:拖拽的敏感度
Horizontal Scrollbar:水平滚动条
Vertical Scrollbar:垂直滚动条
2实现画面裁切
不显示位于ScrollRect的Rect Transform区域外的画面
1增加Image组件和Mask组件(将子对象超出Rect Tranform区域外的画面裁剪)
2Image下Source Image为None,Mask的Show Mask Graphie为不勾选
可以取消勾选Mask组件进行内容遍排,完成后在勾选即可
3滚动条
1增加滚动条:导航菜单栏》“GameObject”》“UI”》“Scrollbar”导航栏创建一个滚动条
2调整尺寸位置后,设置Direction为Bottom To Top
3在将ScrollRect的Vertical ScrollBar设置为此Scrollbar
标签:
原文地址:http://www.cnblogs.com/kubll/p/4933687.html