标签:
使用Bootstrap Typeahead 组件:
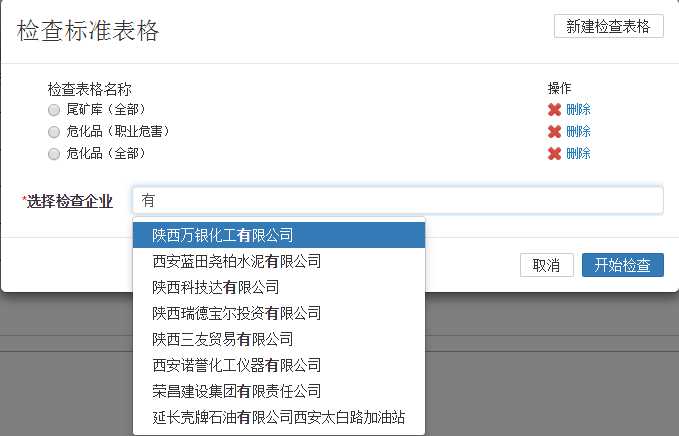
Bootstrap 中的 Typeahead 组件就是通常所说的自动完成 AutoComplete,自动填充。
效果如图所示:

实现方式:
1、引入Bootstrap的相关 Js:
<link href="${pageContext.request.contextPath}/static/bootstrap-3.3.4-dist/css/bootstrap.css" rel="stylesheet">
<script src="${pageContext.request.contextPath}/static/bootstrap-3.3.4-dist/js/bootstrap.min.js"></script>
2、引入Typeahead组件:
<script type="text/javascript" src="${pageContext.request.contextPath}/static/jquery_autocomplete/bootstrap-typeahead.js"></script>
3、html:
<input type="text" class="form-control" id="select_company" data-provide="typeahead" data-items="4" placeholder="请输入企业名称">
4、js
var enterprise = [];
$.ajax({
url : ‘${pageContext.request.contextPath}/dailycheck/getAllCompany‘,
type : ‘POST‘,
dataType : ‘JSON‘,
success : function(data) {
for (var i = 0; i < data.length; i++) {
enterprise[i] = data[i].companyName;
}
}
});
$("#companyName").typeahead({
source : enterprise
});
标签:
原文地址:http://www.cnblogs.com/chenrunlin/p/4935853.html