标签:
之前苦于jQuery的datetimepicker插件不知道如何设置秒数,用了同学推荐的WdatePicker,真心好用。
相关文档用法可以上http://www.my97.net/dp/index.asp看详细介绍。
页面显示只需要<input type="text" id="datetimepicker1" onfocus="WdatePicker({dateFmt:‘yyyy-MM-dd HH:mm:ss‘})" class="Wdate" style="width:300px"/>,dateFmt:‘‘可以随意设置格式。取值为:$(‘#id名‘).val(),日期值为:new Date($(‘#id名‘).val()).

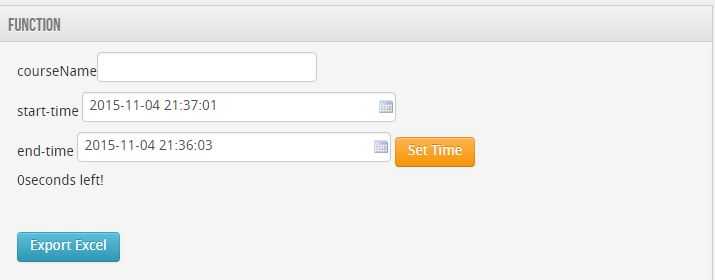
我的页面是这样的,输入了courseName,start-time,end-time后,点击橙色"Set Time"按钮,将这三个值传入后台,存入数据库。
这里使用ajax传值,点击"Set Time"触发。
$(function(){ $("#datetime").click(function(){ $.ajax( { type : "POST", url : "function/gettime", async:false, data : "starttime="+$(‘#datetimepicker1‘).val()+"&endtime="+$(‘#datetimepicker2‘).val()+"&course="+$(‘#course‘).val(), dataType: "json", success : function() { alert("success"); int = window.setInterval(function(){ShowCountDown(‘divdown1‘);}, interval); } }); }); });
传值成功后,每隔1000ms,即1s则调用ShowCountDown()方法,进行倒计时。
var interval = 1000; var int = 0; function ShowCountDown(divname) { var now = new Date(); var endDate = new Date($(‘#datetimepicker2‘).val()); var leftTime=endDate-now; var leftsecond = parseInt(leftTime/1000); var day1=Math.floor(leftsecond/(60*60*24)); var hour=Math.floor((leftsecond-day1*24*60*60)/3600); var minute=Math.floor((leftsecond-day1*24*60*60-hour*3600)/60); var second=Math.floor(leftsecond-day1*24*60*60-hour*3600-minute*60); var cc = document.getElementById(divname); if (new Date()>=new Date($(‘#datetimepicker1‘).val())){ if (second==0) window.clearInterval(int); cc.innerHTML = second+"seconds left!"; } }
若当前时间晚于设定的starttime,则在成功"Set Time"之后进行倒计时,若当前时间早于starttime,则等到starttime那个时候再倒计时。
倒计时的秒数为设定的endtime-此时时间,若秒数second==0,则说明此时时间已到结束时间,则停止倒计时。
标签:
原文地址:http://www.cnblogs.com/lindaZ/p/4937652.html