标签:
前段时间说要学习grunt很久了,可是这两周不是在做项目就是在去做项目的路上.现在终于可以好好得去入门了。边学边写,就把这个过程说一下吧。
首先,Grunt 依赖 Node.js 所以先要安装node.这里附上node的安装方法:http://jingyan.baidu.com/article/b0b63dbfca599a4a483070a5.html
实际上,安装的并不是 Grunt,而是 Grunt-cli,也就是命令行的 Grunt,这样你就可以使用 grunt 命令来执行某个项目中的 Gruntfile.js 中定义的 task 。但是要注意,Grunt-cli 只是一个命令行工具,用来执行,而不是 Grunt 这个工具本身。
方法如下:
1 npm install -g grunt-cli
可能npm在中国比较慢,可以加上一个淘宝的镜像:--registry=https://registry.npm.taobao.org ,即输入:
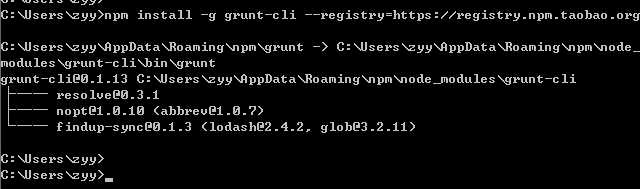
1 npm install -g grunt-cli --registry=https://registry.npm.taobao.org

控制台出现了这个的时候代表已经安装成功了。(需要注意,因为使用 -g 命令会安装到全局,可能会涉及到系统敏感目录,如果用 Windows 的话,可能需要你用管理员权限,如果用 OS X / Linux 的话,你可能需要加上 sudo 命令。)
在项目文件夹下面,打开命令行,输入指令
1 npm init
之后就出来很多信息,然后开始填写项目名称,填写好了之后回车即可。或者一路回车下去。这时就会生成一个文件,叫package.json 里面的信息是自动生成的:
1 { 2 "name": "node", 3 "version": "1.0.0", 4 "description": "", 5 "main": "index.js", 6 "scripts": { 7 "test": "echo \"Error: no test specified\" && exit 1" 8 }, 9 "author": "", 10 "license": "ISC" 11 }
接下来你就可以在编辑器里面修改你的 package.json的代码了
可是我们现在还是没使用到grunt和它的插件,我们日常的项目有什么东西是需要的呢?
比如:检查每个 JS 文件语法、合并两个 JS 文件、将合并后的 JS 文件压缩、将 SCSS 文件编译、新建一个本地服务器监听文件变动自动刷新 HTML 文件。
就现在的这个示例项目而言,我打算让 Grunt 帮忙实现下面几个功能:
差不多就是这些,根据这些任务需求,需要用到:
它们的命名和文档都很规范,因为这些是官方提供的比较常用的插件。这些插件同时都是 NPM 管理的包,比如grunt-contrib-concat - npm 你也可以在这上面看到用法等。
下面我们就要在这个项目中安装这些插件,执行命令:
npm install grunt --save-dev
表示通过 npm 安装了 grunt 到当前项目,同时加上了 —save-dev 参数,表示会把刚安装的东西添加到 package.json 文件中。不信你打开 package.json 文件看下,是不是多了
1 "devDependencies": { 2 "grunt": "^0.4.5" 3 }
没错,这个的意思就是当前项目依赖 grunt,后面是它的版本,咱们不用管。如果安装的时候没有添加 —save-dev 参数,这里就不会出现了,你需要自行添加上去。
下面我们来安装 Grunt 的插件,当然,不需要一个个的安装,太麻烦了,我们可以:
1 npm install --save-dev grunt-contrib-concat grunt-contrib-jshint grunt-contrib-sass grunt-contrib-uglify grunt-contrib-watch grunt-contrib-connect
这时你的package.json文件就变成了这样:
1 { 2 "name": "zyy_node", 3 "version": "1.0.0", 4 "description": "for zyy to learn grunt", 5 "main": "index.js", 6 "dependencies": { 7 "grunt-contrib-concat": "^0.5.1", 8 "grunt": "^0.4.5", 9 "grunt-contrib-connect": "^0.11.2", 10 "grunt-contrib-sass": "^0.9.2", 11 "grunt-contrib-uglify": "^0.10.0", 12 "grunt-contrib-watch": "^0.6.1" 13 }, 14 "devDependencies": { 15 "grunt": "^0.4.5" 16 }, 17 "scripts": { 18 "test": "echo \"Error: no test specified\" && exit 1" 19 }, 20 "keywords": [ 21 "grunt" 22 ], 23 "author": "zyy", 24 "license": "MIT" 25 }
配 Gruntfile.js
Gruntfile.js可以写任意的 JS 代码,比如声明一个 对象 来存储一会要写任务的参数,或者是一个变量当作开关等等。
1 module.exports = function(grunt) { 2 //所有的代码要包裹在里面 3 };
按照官网,里面的主要是为三个部分:
顾名思义,这三块代码,任务配置代码就是调用插件配置一下要执行的任务和实现的功能,插件加载代码就是把需要用到的插件加载进来,任务注册代码就是注册一个 task,里面包含刚在前面编写的任务配置代码。
这样,就可以用 grunt 来执行注册的一个 task 从而根据任务配置代码调用需要的插件来执行相应的操作。
下面来分别看一下这三块代码的写法。
1 module.exports=function(grunt){ 2 grunt.initConfig({ 3 pkg: grunt.file.readJSON(‘package.json‘), //功能是读取 package.json 文件 4 uglify: { 5 //新建了一个基于 uglify 的任务 build,功能是把 src/<%= pkg.name %>.js 压缩输出 build/<%= pkg.name %>.min.js 6 options: { 7 banner: ‘/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n‘ 8 }, // <%= pkg.name %> 来输出项目名称) 9 build: { 10 src: ‘src/<%= pkg.name %>.js‘, // 内容是把 XX.js 压缩输出到 xx.min.js 里面 11 dest: ‘build/<%= pkg.name %>.min.js‘ 12 } //如果你需要更多压缩任务,也可以参照 build 多写几个任务 13 } 14 less:{ 15 //这里的配置是根据less插件的配置文档来配置的 16 css:{ 17 files:{ 18 //前面是要生成的css,后面是要编译的sass 19 ‘src/index.css‘:‘src/index.sass‘ 20 } 21 } 22 }, 23 watch: { 24 less:{ 25 files:[‘src/*.less‘], 26 tasks:[‘less‘] 27 } 28 }//这里的配置是根据watch插件的配置文档来配置的 29 }); 30 31 grunt.loadNpmTasks(‘grunt-contrib-sass‘); 32 //监控 33 grunt.loadNpmTasks(‘grunt-contrib-watch‘); 34 35 grunt.registerTask(‘default‘,[‘watch‘]); 36 }
下面是一个实例,编译出sass:
/* * @Author: zyy * @Date: 2015-11-05 12:33:50 * @Last Modified by: Marte * @Last Modified time: 2015-11-05 12:38:57 */ module.exports = function(grunt) { var sassStyle = ‘expanded‘; grunt.initConfig({ pkg: grunt.file.readJSON(‘package.json‘), sass: { output : { options: { style: sassStyle }, files: { ‘try.css‘: ‘try.scss‘ } } } }); grunt.loadNpmTasks(‘grunt-contrib-sass‘); grunt.registerTask(‘outputcss‘,[‘sass‘]); grunt.registerTask(‘default‘); };
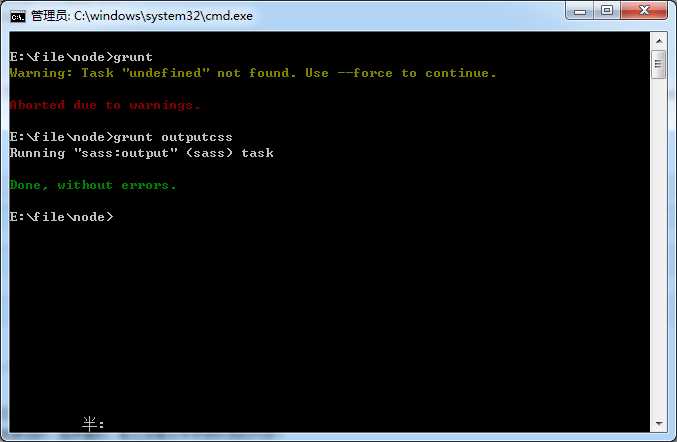
然后在目录下打开控制台:,执行一下 grunt 命令,结果报错 undefined,没错,因为我们的 default task 里面没有定义任何任务,然后执行 grunt outputcss 命令,提示编译 Scss 文件成功。

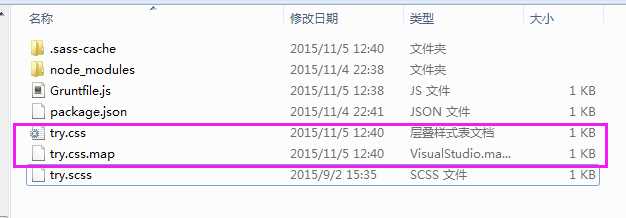
回到目录,发现这样就多了两个文件了,如果想要文件一保存就能够更新,就可以添加一个grunt.loadNpmTasks(‘grunt-contrib-watch‘);

未完待续.....
参考文档:http://rbin-life.github.io/2015/10/26/Hello-Grunt/http://yujiangshui.com/grunt-basic-tutorial/
标签:
原文地址:http://www.cnblogs.com/zyyz/p/4939124.html