标签:
想必大家都用过Dialog主题的Activity吧,用它来显示自定义对话框效果绝对是一个非常不错的选择。
即把activity交互界面以Dialog的形式展现出来,Dialog主题的Activity大小将以内容的宽高来决定
<activity android:name=”MainActivity”
android:theme=”@android:style/Theme.Dialog”>
</activity>
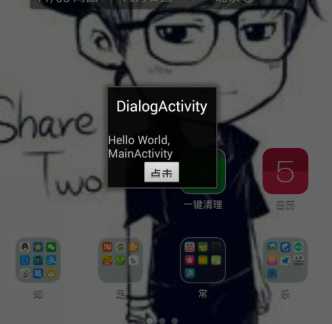
可以看到设置为Theme.Dialog主题的activity显示效果,
是类似对话框的形式显示出来的,而背景则是这个Activity的上一个activity交互界面,
或者如果此Activity是程序第一个Activity,背景则是手机桌面

那么让我们自己做一个漂亮点的对话框形式的Activity
首先,要把Activity自带的标题去掉
使用 requestWindowFeature(Window.FEATURE_NO_TITLE); 语句
注意 需要在 setContentView(R.layout.main); 语句之前使用
画一个布局,具体效果看自己的Xml写的怎么样了

<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:orientation="vertical" android:background="@drawable/duanxinbeijing" android:layout_width="wrap_content" android:layout_height="wrap_content" xmlns:android="http://schemas.android.com/apk/res/android"> <LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="0.0dip" android:layout_weight="2.0"> <TextView android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="15.0dip" android:layout_marginBottom="15.0dip" android:layout_weight="1.0" /> </LinearLayout> <TextView android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="15.0dip" android:text="是否拨打电话" android:textSize="20sp" android:layout_weight="1.0" /> <View android:background="#ffd1d1d1" android:layout_width="fill_parent" android:layout_height="2.0px" /> <LinearLayout android:layout_gravity="center" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content"> <ImageButton android:id="@+id/call_dialog_queren" android:layout_width="0.0dip" android:layout_height="wrap_content" android:layout_marginTop="10.0dip" android:layout_marginBottom="10.0dip" android:src="@drawable/dialogqueren" android:background="#0000" android:layout_weight="1.0" /> <ImageButton android:id="@+id/call_dialog_quxiao" android:layout_width="0.0dip" android:layout_height="wrap_content" android:layout_marginTop="10.0dip" android:layout_marginBottom="10.0dip" android:src="@drawable/dialogquxiao" android:background="#0000" android:layout_weight="1.0" /> </LinearLayout> </LinearLayout>
Activity关键代码:
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); //去除这个Activity的标题栏 setContentView(R.layout.main); }
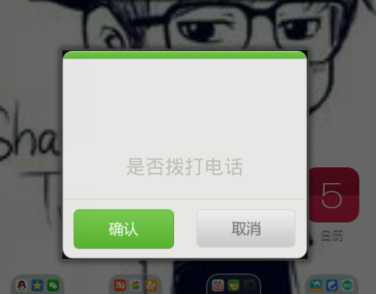
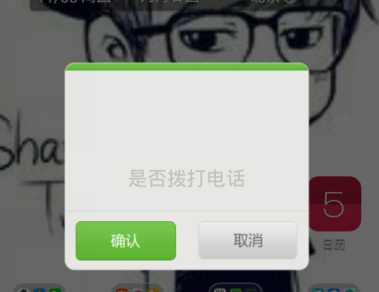
看效果图:

------------------------------------------------------------------------------------------------
当前,上述是我们大家一般使用的操作,但是,如果我们需要一个更加漂亮,用户体验更好的,比如说圆角对话框呢,而上述方法可以明显的看到当背景是圆角图片的时候,四个角的效果是十分差的。 android:theme=”@android:style/Theme.Dialog” 主题的Activity是方方正正的对话框样式的。
实现方法就是 自定义一个style ,在res/styles.xml 文件中
<style name="MyDialogStyle"> <item name="android:windowBackground">@android:color/transparent</item> 设置dialog的背景,此处为系统给定的透明值 <item name="android:windowFrame">@null</item> Dialog的windowFrame框为无 <item name="android:windowNoTitle">true</item> 是否显示标题 <item name="android:windowIsFloating">true</item> 是否浮现在activity之上 <item name="android:windowIsTranslucent">true</item> 是否半透明 <item name="android:windowContentOverlay">@null</item> 是否有覆盖 <item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item> 设置Activity出现方式 <item name="android:backgroundDimEnabled">true</item> 背景是否模糊显示 </style>
布局文件不变,再更改清单配置文件:
<activity android:name="MainActivity" android:theme="@style/MyDialogStyle" /> //主题设置为我们自定义的style <activity
即可看到效果,是不是四个直角成为背景图片对应的圆角了

当然,它还是一个Activity,所以可以照常的对Activity里面的控件进行操作
标签:
原文地址:http://www.cnblogs.com/xqxacm/p/4940533.html