标签:
众所周知,在UWP中,微软为我们提供了一种新的绑定方式:x:bind,它是基于编译时的绑定。在性能方面,运行时绑定Binding与它相比还是有些逊色的。因此针对一些确定的、不需要变更的数据,我们完全有理由来使用X:bind进行绑定。(当然,如果你不在乎程序性能的话就没必要继续往下看了!)
悉MVVM的朋友都知道,我们常常遇到这样一种情况:我们需要为一个控件绑定一个ViewModel中的Command,但是这个控件并没有Command属性?笼统的解决方法有很多,我这里大致列举几种常用的解决方法:
1、EventToCommand(较常规)
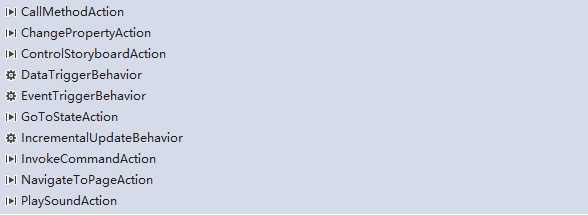
通过事件触发器来进行关联,这种解决方法是最常规的也是最普遍的。通过Blend,我们可以发现微软为我们提供了10种不同的行为来满足我们的开发需求。至于具体如何使用这里就不再详述,感兴趣的朋友可以看一下我之前写的一篇文章:在UWP中实现自己的MVVM设计模式。 那里面有相关介绍,此处仅截图显示这10种行为。

2、消息机制(较灵活):
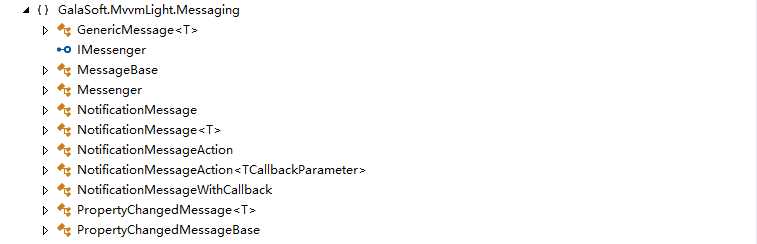
如果你已经在你的项目中使用了MVVMLight的话,你就会多一种选择,那就是他已经为你封装的一套消息机制(当然,你完全也可以自己去实现)。你可以通过发送消息和注册消息来确保控件在合适的事件中去处理ViewModel中合适的事情。这一部分如何使用可以参考博客园中@楼上那个蜀黍写的几篇关于如何使用MVVMLight文章,里面有相关介绍,挺适合新入门的朋友。这里仅列出对应的类成员:

3、X:Bind(较朴实):
利用原生的X:bind也可以将事件注册到对应的ViewModel中。前面我们已经大致了解了使用它的好处,因此我打算大致演示一下该如何使用它。我这里演示一下如何将TextBlock的Tapped事件注册到MainViewModel中:
首先我们需要将事件注册到ViewModel中,代码很简单,和VS为我们自定生成的代码完全一样,你完全可以将VS为你自动生成的事件函数剪切到对应的View中。但是有一定是需要注意的,我们需要将该函数的访问修饰符设置为Public,否则View是无法访问的。示例代码如所示:
其次,我们需要将TextBlock的Tapped事件与ViewModel中注册的事件关联起来,我们试试常规的绑定:
<TextBlock Text="Click Me" Tapped="{x:Bind TextBlock_Tapped}" />
或许你写到这已经开始调试运行了,但是结果可能并没有达到你的预期要求,VS会给你报一个这样的错误:无效的绑定路径“TextBlock_Tapped”: 类型“MainPage”上无法找到属性“TextBlock_Tapped”。
遇到错误不要慌,我相信你能够看懂这就错误提示给你的解决方案。对,你需要在对应的MainPage.cs中为其设置对应的数据上下文,这样做的目的是告诉编译器:当你要编译的时候,你在我指定的数据上下文中绑定对应的函数。因此,我们在对应的cs中进行相关的数据上下文赋值:
public sealed partial class MainPage : Page { public MainViewModel VM { get; } public MainPage() { this.InitializeComponent(); VM = this.DataContext as MainViewModel; } }
然后在对应的XAML中将绑定进行相应的修改:
<TextBlock Text="Click Me" Tapped="{x:Bind VM.TextBlock_Tapped}"/>
写到这里,你已经成功将一个View中的控件的事件在ViewModel中注册了,这样你就可以在ViewModel中处理对应事情。关于X:bind更多的介绍可以参考博客园中一位博主 @E不小心 博文。
4、自定义Command属性(有逼格):
通过自定义依赖属性为控件添加Command属性,我不得不说这种实现方式是最有逼格的。说实话,我在写代码的时候,不到万不得已,我是不会使用自定义依赖属性来解决我的问题的。因为有时候我在写它的时候会遇到一些莫名其妙的问题,哎,只怪我学艺不精,对这种技术暂时是望成莫及。千万不要问我怎么写,我也不会,渣渣一个,望诸位大神见谅!

5、总结:
在实际开发中,我们遇到的问题总会层出不穷,上述几种解决方法并不是一本万利的,它们各有利弊,我觉得授人以鱼不如授人以渔,合适的才是最好的。因此,上述的4种方法在我看来并没有什么可比性,无论是复杂亦或是简单,只要能随机应变,具体情况具体分析就好!
ViewModel处理View相关事件的多种方式(非技术贴,仅学习总结)
标签:
原文地址:http://www.cnblogs.com/hippieZhou/p/4940512.html