标签:
WEB
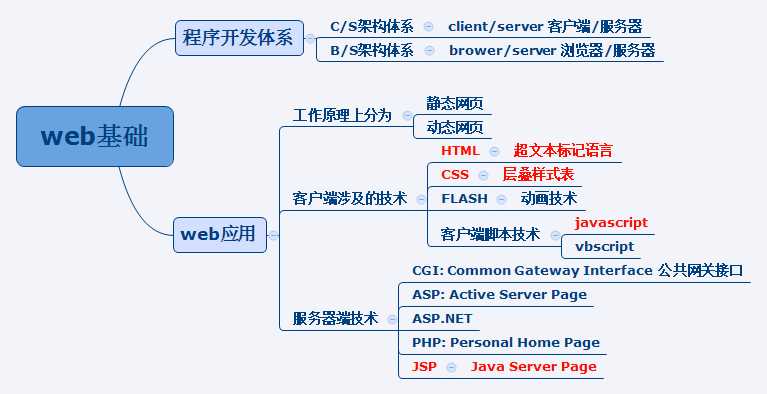
cs架构需要在客户段安装程序, 需要安装程序, 工作量会比较大, 需要安装和维护, 比如以后系统升级, 会很麻烦.
优点是一些业务逻辑可以在客户端, 可以减少服务器的一些压力, 客户端的界面操作不会有过多的刷新, 界面比较友好
bs架构一般情况下只需要浏览器就行了
程序都在服务器端, 升级的话只要后台在服务器更新一下就可以了, 部署维护简便, 客户界面需要刷新, 频繁的访问服务器客户体验不如cs架构, 不过现在发展的情况来看, 影响也不是很大了, 所以现在bs慢慢开始流行
静态网页: 除了动态网页之外的都是静态网页
动态网页: 提交评论, 登录页面等等页面有变化的都属于动态网页, 简单讲, 有数据交互的才叫动态网页
javascript客户段脚本技术,
服务器端技术
CGI, 比较早的开发语言
ASP, 也是比较原始的网页开发语言
ASP.NET, 这并不是一种语言, 是基于其他的语言来开发
PHP, 属于一种解释语言, 因为开源免费,
JSP, java网页客户端技术语言
Dreamwaves是一种所见即所得的编辑页面
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
这一行语句说的是网页选的字符集, 如果没有这个, 网页打开的全是乱码
网页的基本结构
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>要输入的标题</title>
</head>
<body>
<p>这是一个网页</p>
<p>大家下午好</p>
</body>
</html>
粗体<b></b>或者是<strong></strong>
斜体<em></em>或者是<i></i>
<p></p>也可以看成是一个换行的字符, 但是这个换行之后会存在一个行距, <br>的换行是紧挨着上一段来换行
<h1>这是h1标题</h1>
<h2>这是h2标题</h2>
<h3>这是h3标题</h3>
<h4>这是h4标题</h4>
<h5>这是h5标题</h5>
<h6>这是h6标题</h6>
这 6 个标签是属于字体标签, 显示效果逐渐变小
有序列表
<ol type="A">
<li>sfs</li>
<li>fsefs</li>
<li>srg</li>
</ol>
无序列表
<ul type="disc">
<li>sfs</li>
<li>fsefs</li>
<li>srg</li>
</ul>
""内的内容是可以更换的, 有选项
超链接的设置
target="_blank", 这个可以在新的选项卡里打开网页
插入图片
<img src="图片路径及名称" width="500" height="100">
长宽高可以有两种设置方式, 一种是按照像素, 一种是按照百分比

标签:
原文地址:http://www.cnblogs.com/wgbs25673578/p/4940930.html