标签:
先科普一下背景图片的定位:http://www.php100.com/html/webkaifa/DIV_CSS/2009/0315/2440.html
所以background的居中代码就是:background:url(tu.png) no-repeat center center;
有的时候会遇到必须要用img的居中,比如很多地方是要靠js来读取地址哒,所以不能用background。
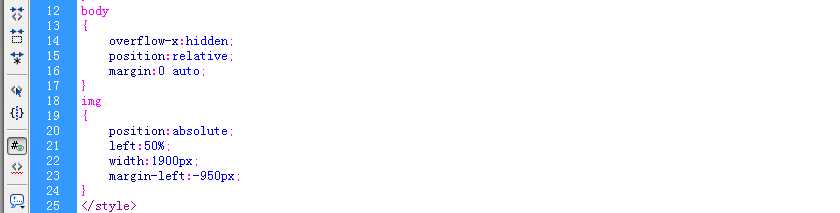
代码如下:

这时候我们需要为img设置个外容器,上图的外容器就是body啦。img就相对于外容器body来进行位置的移动。所以就可以自适应各种屏幕,而居中啦。
关于img的图片居中问题,效果类似于background-position
标签:
原文地址:http://www.cnblogs.com/imyp/p/4942356.html