标签:style blog http java color 使用
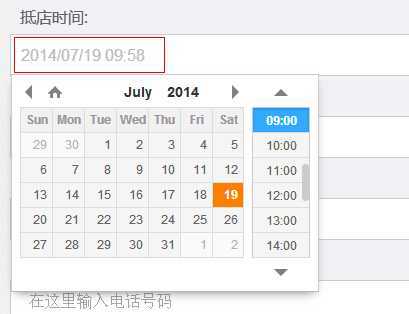
在做项目中,往往会遇到需要用户输入2014-07-19 09:55:53这样的格式的数据.就是典型的年月日时分秒这样的格式.这个时候,使用datetimepicker会比较简单.

DateTimePicket jQuery 插件:使用此插件非强制性地将 datetimepicker、 datepicker 或 timepicker 下拉列表添加到您的窗体。就是这样.很好看吧.
添加jquery、datetimepicker和datetimepicker.css到您的页面:
1 <link rel="stylesheet" type="text/css" href="jquery.datetimepicker.css"/ > 2 <script src="jquery.js"></script> 3 <script src="jquery.datetimepicker.js"></script>
HTML
1 <input id="datetimepicker" type="text" >
Javascript
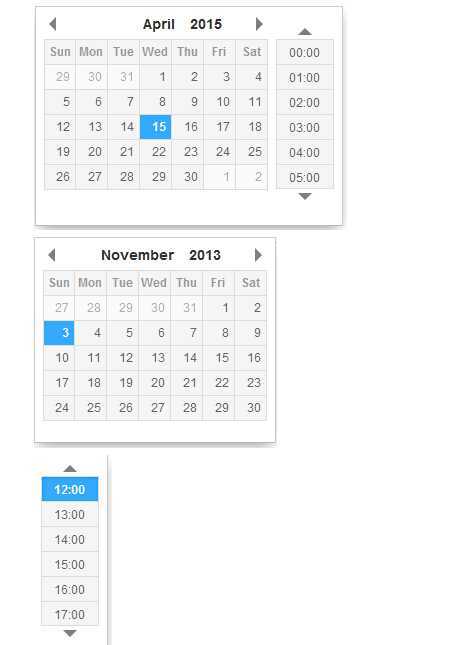
1 $(‘#datetimepicker‘).datetimepicker();
1 $(‘#datetimepicker‘).datepicker();
1 $(‘#datetimepicker‘).timepicker();
效果如下:

开发路程(11): 日期时间选择器datetimepicker,布布扣,bubuko.com
开发路程(11): 日期时间选择器datetimepicker
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/liubeimeng/p/3854636.html