标签:
闲来无事,玩玩css3,呵呵。。。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>3D交互</title> <link rel="stylesheet" type="text/css" href="http://css.40017.cn/cn/min/??/cn/c/zt/2013/ztBase.css?v=13080902"> <link rel="stylesheet" href="1.css"> </head> <body> <!-- 背景 --> <div class="box"> <div class="box_wrapper"> <div class="cube"> <div class="fornt"> <h2>fornt</h2> </div> <div class="back"> <h2>back</h2> </div> <div class="top"> <h2>top</h2> </div> <div class="bottom"> <h2>bottom</h2> </div> <div class="left"> <h2>left</h2> </div> <div class="right"> <h2>right</h2> </div> </div> </div> </div> </body> </html>
.box_wrapper { margin-top: 300px; perspective: 1000px; perspective-origin: 50% 50%; } .cube { margin: auto; height: 200px; width: 200px; position: relative; transform-style: preserve-3d; } .cube div { position: absolute; padding: 10px; width: 100%; height: 100%; box-sizing: border-box; border: solid 1px #eee; color: #fff; font: 10px arial; opacity: 0.6; transition: transform 0.2s ease-in; } .fornt { background: green; transform: translateZ(100px); } .back { background: green; transform: translateZ(-100px) rotateY(180deg); } .right { background: #000; transform: rotateY(-270deg) translateX(100px); transform-origin: top right; } .left { background: #000; transform: rotateY(270deg) translateX(-100px); transform-origin: center left; } .top { background: red; transform: rotateX(-270deg) translateY(-100px); transform-origin: top center; } .bottom { background: red; transform: rotateX(270deg) translateY(100px); transform-origin: bottom center; } @keyframes rotate { from { transform: rotateX(0deg) rotateY(0deg); } to { transform: rotateX(360deg) rotateY(360deg); } } .cube { animation: rotate 20s infinite linear; } .box_wrapper:hover .fornt { transform: translateZ(200px); } .box_wrapper:hover .back { transform: translateZ(-200px) rotateY(180deg); } .box_wrapper:hover .right { transform: rotateY(-270deg) translateZ(100px) translateX(100px); } .box_wrapper:hover .left { background: #000; transform: rotateY(270deg) translateZ(100px) translateX(-100px); } .box_wrapper:hover .top { transform: rotateX(-270deg) translateZ(100px) translateY(-100px); } .box_wrapper:hover .bottom { transform: rotateX(270deg) translateZ(100px) translateY(100px); }
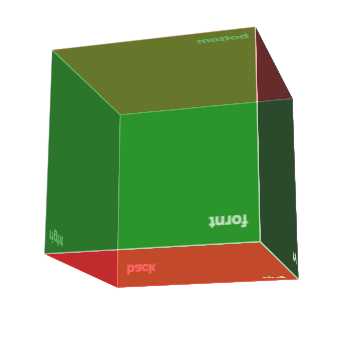
结果如图下:

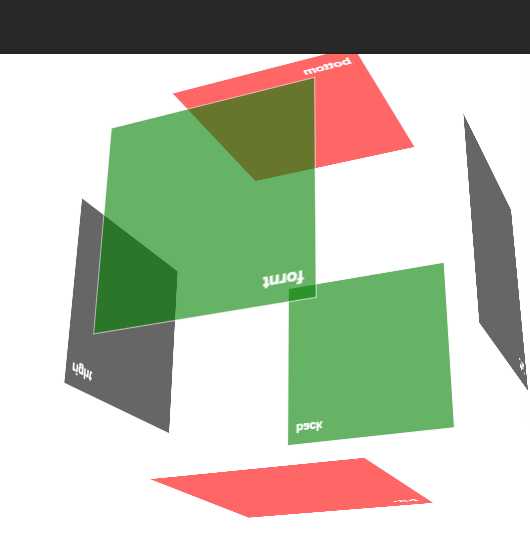
鼠标hover时,如下:

标签:
原文地址:http://www.cnblogs.com/xxygogo/p/css3.html