标签:
这是之前突发奇想地用dom节点的关系来操作表单的故事。。
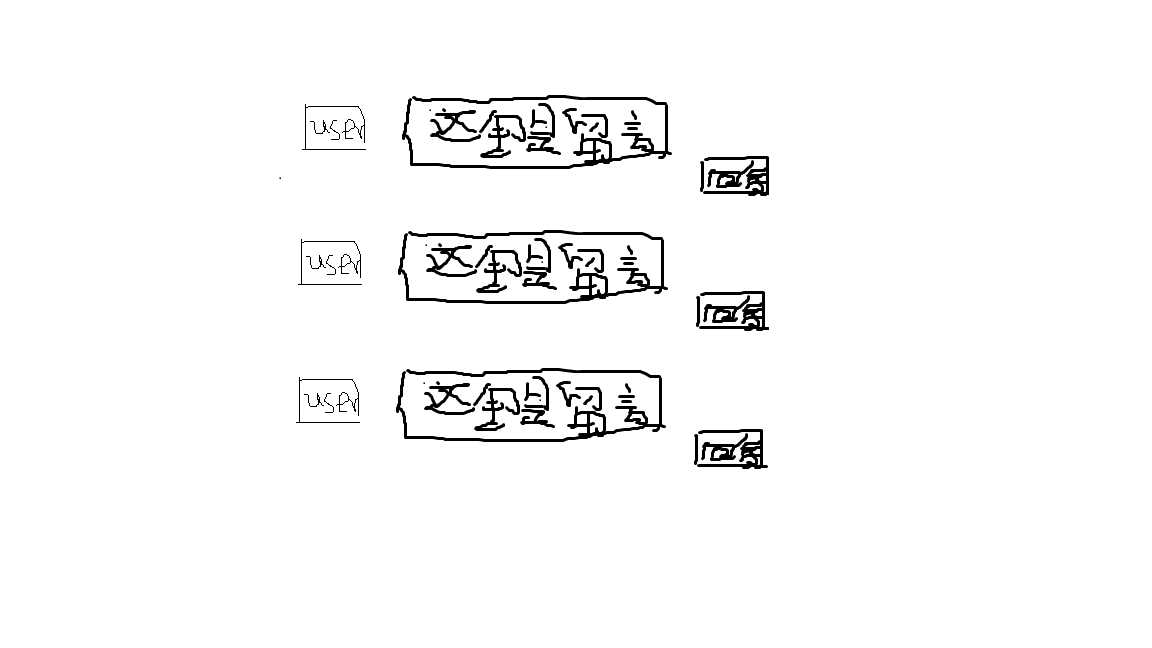
事情的经过是这样的,大概就是一个平台注册后有留言功能,管理员登录之后可以对这些留言进行回复。这个页面呢,就是通过foreach获取到数据库里的信息,把用户的ID以及留言信息最后呈现在界面上的样子大概如下图(我的画图天赋真是杠杠滴)(害羞捂脸)

没错就是这么酷炫的。
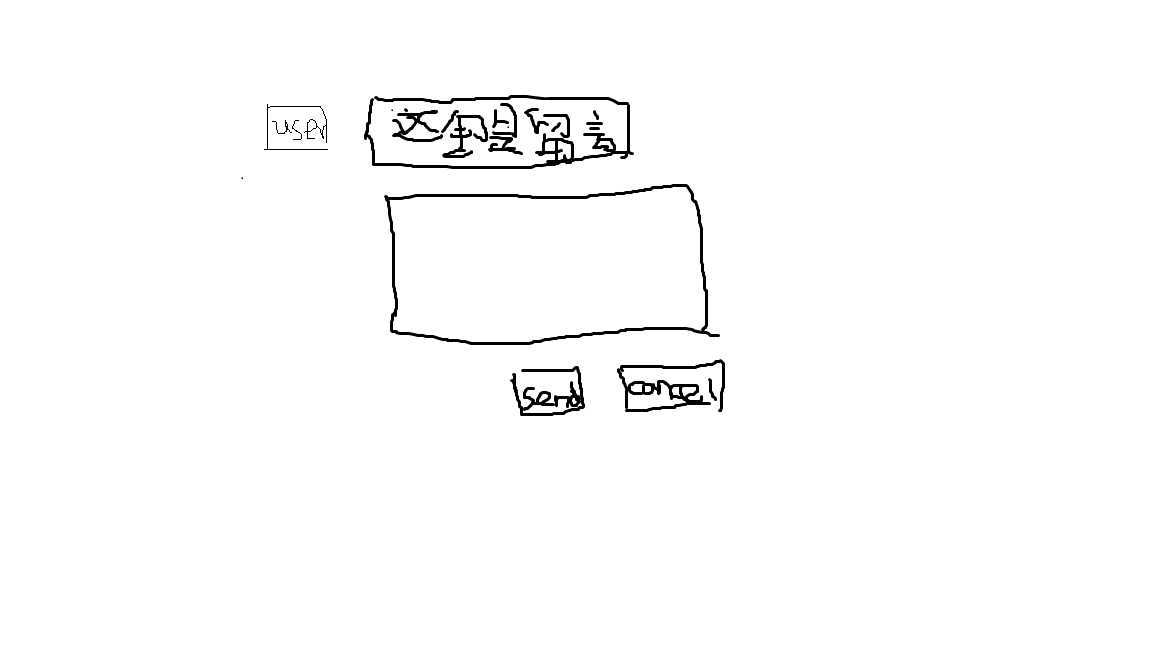
左侧是用户的ID 中间是用户留言内容 每个后面都有一个回复按钮 管理员点击回复之后 相应的留言框下部就会出现一个文本框,然后就可以愉快的回复了。对了还有一个回复发送以及删除功能。大概就是如下图片,你们体会一下。。
然后开始的代码如下
1 <div style="border:1px solid"> 2 <ul> 3 <c:forEach items="$(meslist)" var="mesList"> 4 <li> 5 <h3> 6 $(mesList.name)<li>$(mesList.email)</li><span clss="timer">$(mesList.item)</span> 7 </h3> 8 <p>管理员您好:<br/> $(meslist.contene)</p> 9 <div><button onclick="reply(this)">回复</button></div> <!-- 这里点击后要出现文本框 --> 10 <form id="replyCon" name="replyCon" style="display:none"> 11 <textarea cols="86"></textarea> 12 <input type="submit" class="sendBtn" value="发送" onclick="sendMsgs(this)"> 13 <input type="reset" class="cancelBtn" value="取消" onclick="cancelMsg(this)"> 14 </form> 15 </li> 16 </c:forEach> 17 </ul> 18 </div>
大概就是点击回复之后,会出现一个文本框,编辑好内容,可以提交了。于是我就给reply()函数传递了参数this,本想着定义函数时给其传入一个形参,在函数内部操作不就可以了吗,可是人生不如意十之八九。添加了之后每次不管去点击第几个用户的回复按钮,都会在第一个用户下部的区域出现文本框,试了半天后并没有什么卵用,于是我就想到了一个很神奇的方法,不如让形参沿着作用域链往上找到父节点然后顺级又下来,找到当前的<div>使其显示为block,这不就成了吗。果然被机智的我解决了,代码如下
function replay(o){ var o.parentNode.parentNode.getElementsByTagName(‘form‘)[0].style.display="block"; }
果然每次点击之后都会在其相应的区域出现文本框,大功告成。。
然而点击send按钮之后还要获取<h3>标签里的用户名信息以及<textarea>里的回复留言信息,于是又用了同样的方法,代码如下
function sendMsgs(o){ var rName=o.parentNode.parentNode.getElementsByTagName(‘h3‘)[0].getElementsByTagName(‘li‘)[0].innerHtml; var content=o.parentNode.getElementsByTagName(‘textarea‘)[0].value; }
然后愉快的解决了问题。
完。。。
标签:
原文地址:http://www.cnblogs.com/huangzhilong/p/4943250.html