标签:
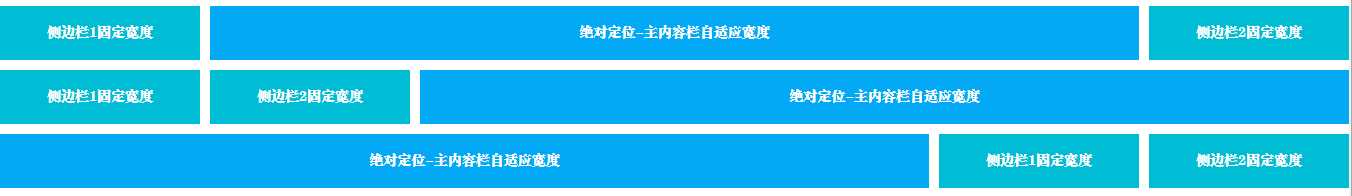
1.绝对定位方式
1 <div class="nm-3-lr"> 2 <div class="aside-f"> 3 <p>侧边栏1固定宽度</p> 4 </div> 5 <div class="main"> 6 <p>绝对定位-主内容栏自适应宽度</p> 7 </div> 8 <div class="aside-s"> 9 <p>侧边栏2固定宽度</p> 10 </div> 11 </div> 12 13 <div class="nm-3-lc"> 14 <div class="aside-f"> 15 <p>侧边栏1固定宽度</p> 16 </div> 17 <div class="main"> 18 <p>绝对定位-主内容栏自适应宽度</p> 19 </div> 20 <div class="aside-s"> 21 <p>侧边栏2固定宽度</p> 22 </div> 23 </div> 24 25 <div class="nm-3-cr"> 26 <div class="aside-f"> 27 <p>侧边栏1固定宽度</p> 28 </div> 29 <div class="main"> 30 <p>绝对定位-主内容栏自适应宽度</p> 31 </div> 32 <div class="aside-s"> 33 <p>侧边栏2固定宽度</p> 34 </div> 35 </div>
1 /* 普通布局 */ 2 .nm-3-lr, 3 .nm-3-lc, 4 .nm-3-cr 5 { 6 min-width: 400px; 7 margin: 10px 0; 8 position: relative; 9 *zoom: 1; 10 } 11 /* 左中右 中间自适应 */ 12 .nm-3-lr .aside-f{ 13 position: absolute; 14 top: 0; 15 left: 0; 16 width: 200px; 17 } 18 .nm-3-lr .main{ 19 margin: 0 210px; 20 } 21 .nm-3-lr .aside-s{ 22 position: absolute; 23 top: 0; 24 right: 0; 25 width: 200px; 26 } 27 28 /* 左中右 右侧自适应 */ 29 .nm-3-lc .aside-f{ 30 position: absolute; 31 top: 0; 32 left: 0; 33 width: 200px; 34 } 35 .nm-3-lc .main{ 36 margin-left: 420px; 37 } 38 .nm-3-lc .aside-s{ 39 position: absolute; 40 top: 0; 41 left: 210px; 42 width: 200px; 43 } 44 45 /* 左中右 左侧自适应 */ 46 .nm-3-cr .aside-f{ 47 position: absolute; 48 top: 0; 49 right: 210px; 50 width: 200px; 51 } 52 .nm-3-cr .main{ 53 margin-right: 420px; 54 } 55 .nm-3-cr .aside-s{ 56 position: absolute; 57 top: 0; 58 right: 0; 59 width: 200px; 60 }

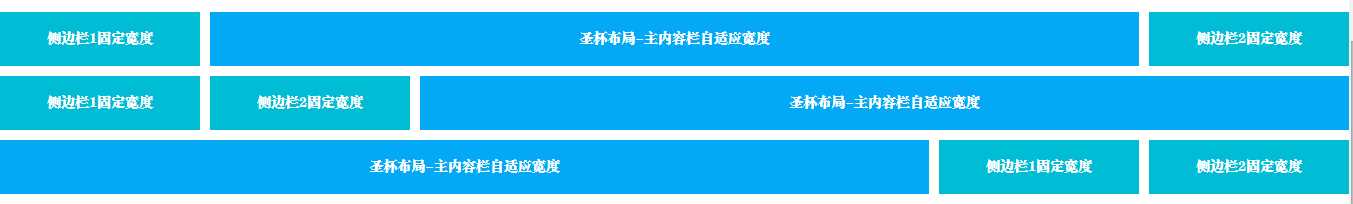
2.采用圣杯布局
1 <div class="bd-3-lr"> 2 <div class="main"> 3 <p>圣杯布局-主内容栏自适应宽度</p> 4 </div> 5 <div class="aside-f"> 6 <p>侧边栏1固定宽度</p> 7 </div> 8 <div class="aside-s"> 9 <p>侧边栏2固定宽度</p> 10 </div> 11 </div> 12 13 <div class="bd-3-lc"> 14 <div class="main"> 15 <p>圣杯布局-主内容栏自适应宽度</p> 16 </div> 17 <div class="aside-f"> 18 <p>侧边栏1固定宽度</p> 19 </div> 20 <div class="aside-s"> 21 <p>侧边栏2固定宽度</p> 22 </div> 23 </div> 24 25 <div class="bd-3-cr"> 26 <div class="main"> 27 <p>圣杯布局-主内容栏自适应宽度</p> 28 </div> 29 <div class="aside-f"> 30 <p>侧边栏1固定宽度</p> 31 </div> 32 <div class="aside-s"> 33 <p>侧边栏2固定宽度</p> 34 </div> 35 </div>
1 /* 圣杯布局 */ 2 .bd-3-lr, 3 .bd-3-lc, 4 .bd-3-cr 5 { 6 min-width: 400px; 7 margin: 10px 0; 8 } 9 /* 左中右 中间自适应 */ 10 .bd-3-lr { 11 zoom:1; 12 overflow:hidden; 13 padding-left:210px; 14 padding-right:210px; 15 } 16 .bd-3-lr .main { 17 float:left; 18 width:100%; 19 } 20 .bd-3-lr .aside-f { 21 float: left; 22 width:200px; 23 margin-left: -100%; 24 25 position:relative; 26 left: -210px; 27 _left: 210px; /*IE6 hack*/ 28 } 29 .bd-3-lr .aside-s { 30 float: left; 31 width:200px; 32 margin-left: -200px; 33 34 position:relative; 35 right: -210px; 36 } 37 38 /* 左中右,右侧自适应 */ 39 .bd-3-lc { 40 zoom:1; 41 overflow:hidden; 42 padding-left:420px; 43 } 44 .bd-3-lc .main { 45 float:left; 46 width:100%; 47 } 48 .bd-3-lc .aside-f { 49 float: left; 50 width:200px; 51 margin-left: -100%; 52 position:relative; 53 left: -420px; 54 _left: 0px; /*IE6 hack*/ 55 } 56 .bd-3-lc .aside-s { 57 float: left; 58 width:200px; 59 margin-left: -100%; 60 position:relative; 61 left: -210px; 62 _left: 210px; /*IE6 hack*/ 63 } 64 65 /* 左中右,左侧自适应 */ 66 .bd-3-cr{ 67 overflow: hidden; 68 padding-right: 420px; 69 } 70 .bd-3-cr .main { 71 width: 100%; 72 float: left; 73 } 74 .bd-3-cr .aside-f { 75 width: 200px; 76 float: left; 77 margin-left: -200px; 78 position: relative; 79 left: 210px; 80 } 81 .bd-3-cr .aside-s { 82 width: 200px; 83 float: left; 84 margin-left: -200px; 85 position: relative; 86 left: 420px; 87 }

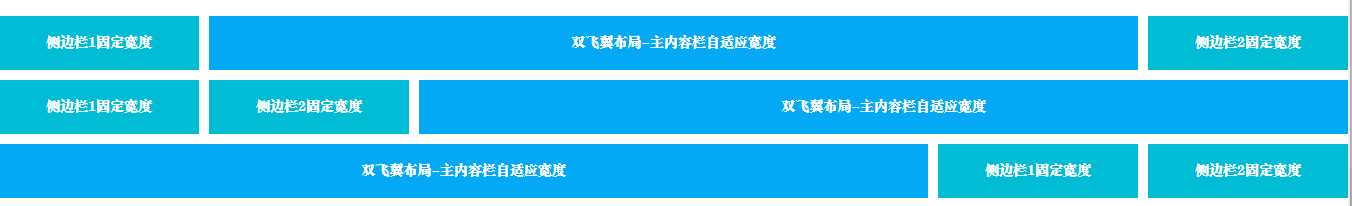
3.采用双飞翼布局
1 <div class="df-3-lr"> 2 <div class="df-main"> 3 <div class="main-warp"> 4 <p>双飞翼布局-主内容栏自适应宽度</p> 5 </div> 6 </div> 7 <div class="aside-f"> 8 <p>侧边栏1固定宽度</p> 9 </div> 10 <div class="aside-s"> 11 <p>侧边栏2固定宽度</p> 12 </div> 13 </div> 14 15 <div class="df-3-lc"> 16 <div class="df-main"> 17 <div class="main-warp"> 18 <p>双飞翼布局-主内容栏自适应宽度</p> 19 </div> 20 </div> 21 <div class="aside-f"> 22 <p>侧边栏1固定宽度</p> 23 </div> 24 <div class="aside-s"> 25 <p>侧边栏2固定宽度</p> 26 </div> 27 </div> 28 29 <div class="df-3-cr"> 30 <div class="df-main"> 31 <div class="main-warp"> 32 <p>双飞翼布局-主内容栏自适应宽度</p> 33 </div> 34 </div> 35 <div class="aside-f"> 36 <p>侧边栏1固定宽度</p> 37 </div> 38 <div class="aside-s"> 39 <p>侧边栏2固定宽度</p> 40 </div> 41 </div>
1 /* 双飞翼布局 */ 2 .df-3-lr, 3 .df-3-lc, 4 .df-3-cr 5 { 6 margin: 10px 0; 7 } 8 /* 右侧栏固定宽度,左侧自适应 */ 9 .df-rgt{ 10 zoom: 1; 11 overflow: hidden; 12 } 13 .df-rgt .df-main{ 14 float: left; 15 width: 100%; 16 } 17 .df-rgt .df-main .main-warp{ 18 margin-right: 210px; 19 } 20 .df-rgt .aside{ 21 width: 200px; 22 margin-left: -200px; 23 float: left; 24 } 25 26 /* 左中右 中间自适应 */ 27 .df-3-lr{ 28 zoom: 1; 29 overflow: hidden; 30 } 31 .df-3-lr .df-main{ 32 float: left; 33 width: 100%; 34 } 35 .df-3-lr .df-main .main-warp{ 36 37 margin: 0 210px; 38 } 39 .df-3-lr .aside-f, .df-3-lr .aside-s{ 40 width: 200px; 41 float: left; 42 } 43 .df-3-lr .aside-f{ 44 45 margin-left: -100%; 46 } 47 .df-3-lr .aside-s{ 48 49 margin-left: -200px; 50 } 51 52 /* 左中右 右侧自适应 */ 53 .df-3-lc{ 54 zoom: 1; 55 overflow: hidden; 56 } 57 .df-3-lc .df-main{ 58 width: 100%; 59 float: left; 60 } 61 .df-3-lc .df-main .main-warp{ 62 63 margin-left: 420px; 64 } 65 .df-3-lc .aside-f, .df-3-lc .aside-s{ 66 width: 200px; 67 float: left; 68 } 69 .df-3-lc .aside-f{ 70 margin-left: -100%; 71 } 72 .df-3-lc .aside-s{ 73 margin-left: -100%; 74 position: relative; 75 left: 210px; 76 } 77 78 /* 左中右 左侧自适应 */ 79 .df-3-cr{ 80 zoom: 1; 81 overflow: hidden; 82 } 83 .df-3-cr .df-main{ 84 width: 100%; 85 float: left; 86 } 87 .df-3-cr .df-main .main-warp{ 88 margin-right: 420px; 89 } 90 .df-3-cr .aside-f, .df-3-cr .aside-s{ 91 width: 200px; 92 float: left; 93 } 94 .df-3-cr .aside-f{ 95 margin-left: -200px; 96 position: relative; 97 right: 210px; 98 } 99 .df-3-cr .aside-s{ 100 margin-left: -200px; 101 }

整体效果:http://runjs.cn/detail/lvf5bmzq
标签:
原文地址:http://www.cnblogs.com/zhx1991/p/4943365.html