标签:
这是一份XML数据,与上一篇文章的JSON数据内容是相同的,上一篇是JSON格式,这篇文章使用的是XML格式的数据
本文以上篇文章的代码为基础修改:
1>数据形式变为XML数据,所以要修改文件的路径
2>因为数据格式不同,所以解析方式不同先采用GData方式解析XML文档
需求:将此XML文档中的数据解析出来,通过tableView展示出来,上一篇文章的需求相同,只是数据与解析方法不同
此处只给出解析本分代码,即JSON解析2文章中代码部分,61--89行部分,开始部分修改文件路径.
使用GData框架解析XML,DOM解析:一次性将文件加载谨内存解析,适合小文件,大文件会造成内存暴涨,操作比较简单.
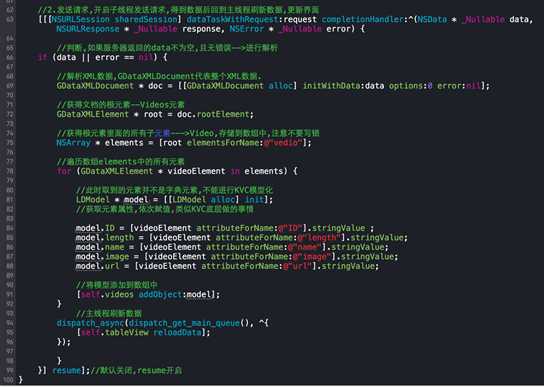
下面给出解析部分代码:
DOM解析过程:
我们的目的:拿到XML跟元素中的每一个子元素中的属性值,这是我们需要的数据
拿到属性值赋值给我们模型的对应属性,赋值过后即完成数据模型化过程
注意查看XML中的image属性是一个地址,程序运行成功显示在tableView上
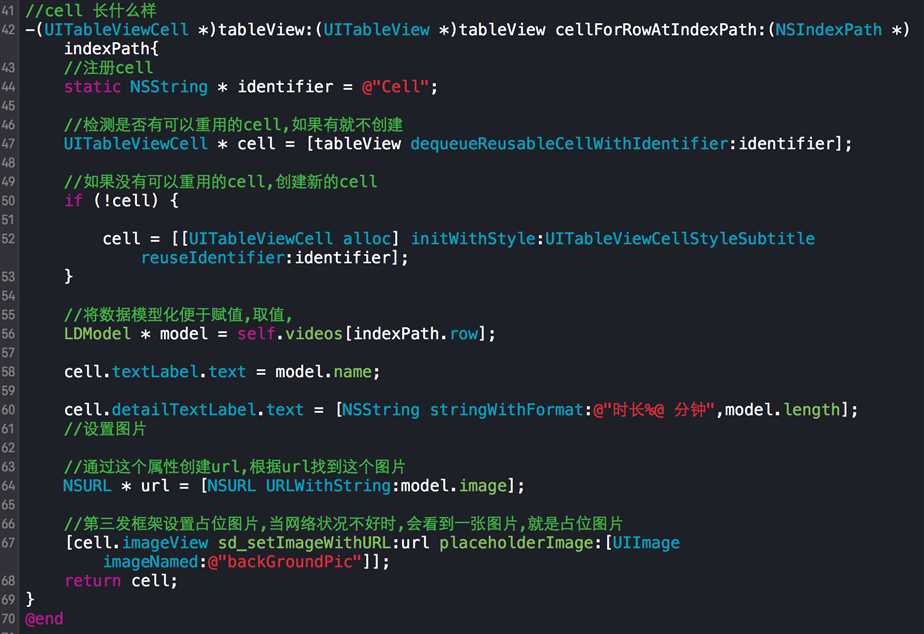
的是图片,这些图片是在tableViewCell中设置上去的,通过SDWebImage这个框架

关键点在代码中的数据模型化的几个赋值,通过data数据赋值给模型,模型拿到数据再寻址做事
164行通过model.image这个属性创建了一个url路径,SDWebImage通过这个路径查找到图片进行设置.
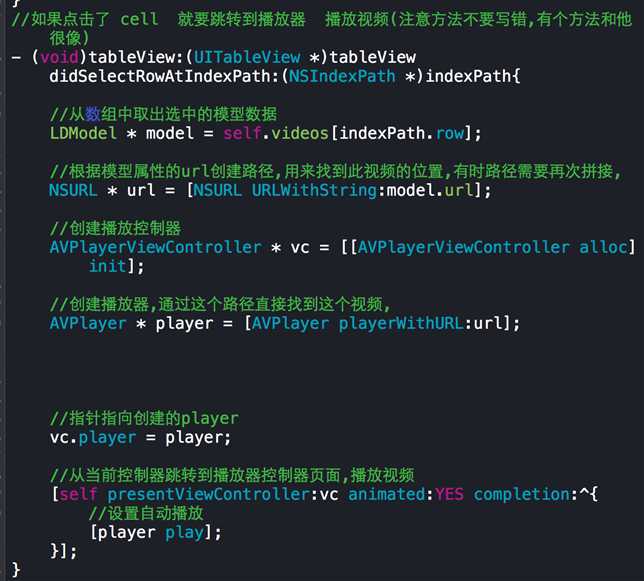
点击cell播放视频是通过这里实现的

113行通过model.url创建一个路径,120行通过这个路径做跳转.
其余及格属性是直接取到里面的属性.如name.length等直接赋值给cell的属性,是赋值操作
图片和视频,除了赋值还有寻址等操作,从而实现数据的解析.
66行过后表示客户端向服务器发送请求后,顺利拿到数据,并且无任何错误,说明我们拿到了XML文件的数据
DOM解析方式:一次性拿到文档里面所有东西,加载到内存进行解析
首先设置GDataXMLDocument 表示用拿到的data创建一个GDataXMLDocument对象
这个对象会根据他的根元素来进行进一步解析数据,所以根元素如果有多个会解析错误
根据上面的XML数据格式可以看出跟元素有许多子元素,子元素中的属性才是我们需要的数据
取出根元素的所有子元素存放到数组中,然后遍历这个数组取出每一个子元素.通过
这个方法:attributeForName拿到里面的内容,然后赋值给模型.
DOM解析说明完毕,下面是SDWebImage使用相关注意点
###########
GData是谷歌开发的一个框架,底层是C语言,因为开发多年所以里面有MRC的代码,我们的环境是ARC.
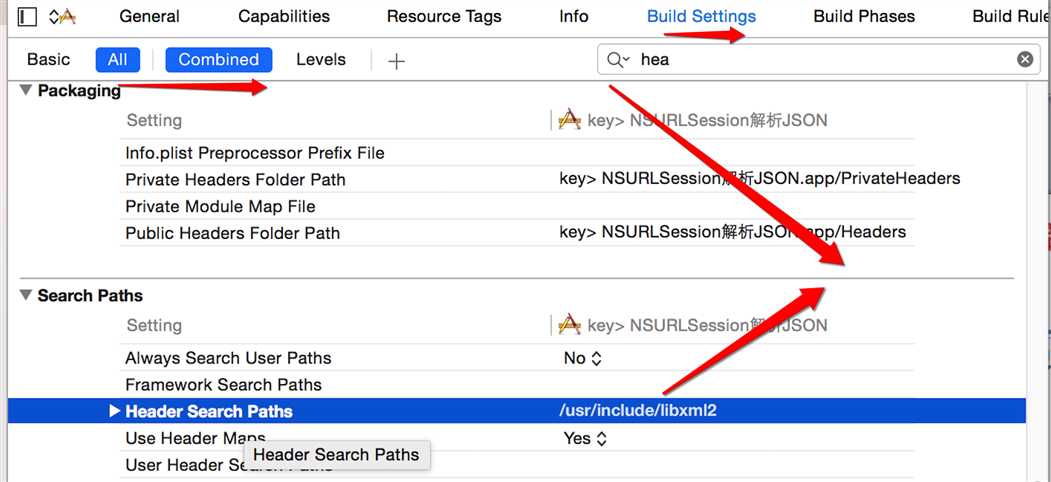
首先要导入头文件:
#import "GDataXMLNode.h"
会发现报错:
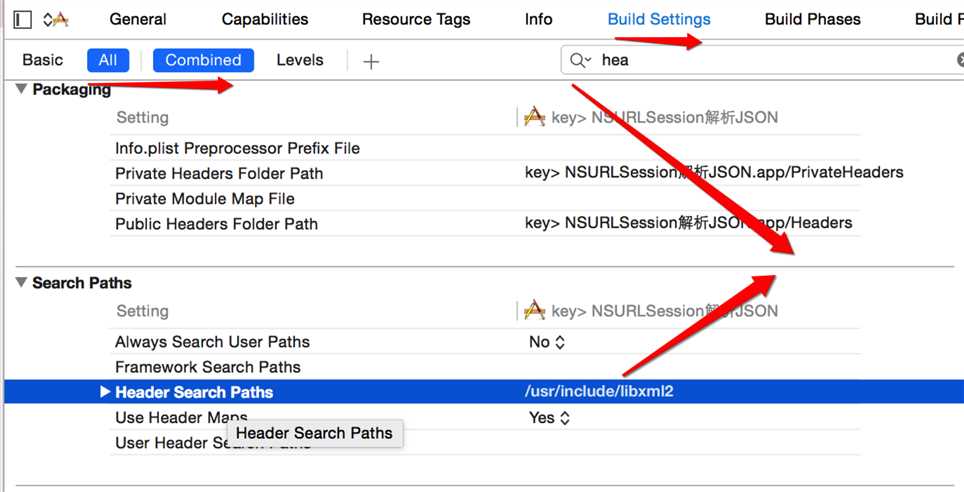
1>编译器找不到路径:手动gap苏编译器该文件的路径

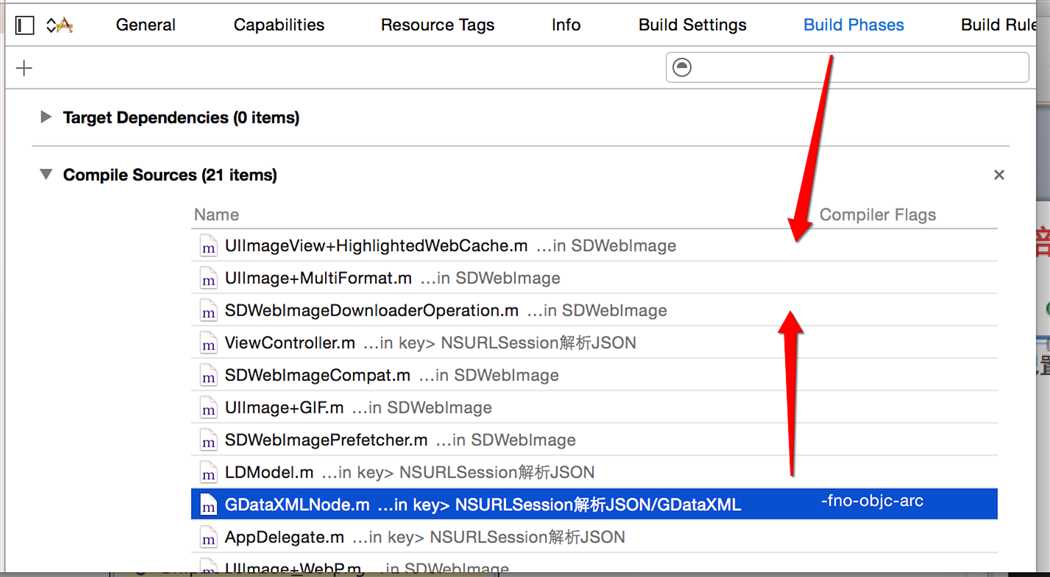
2>将这个文件改成MRC模式即可

标签:
原文地址:http://www.cnblogs.com/CDSmallCat/p/4944044.html