标签:
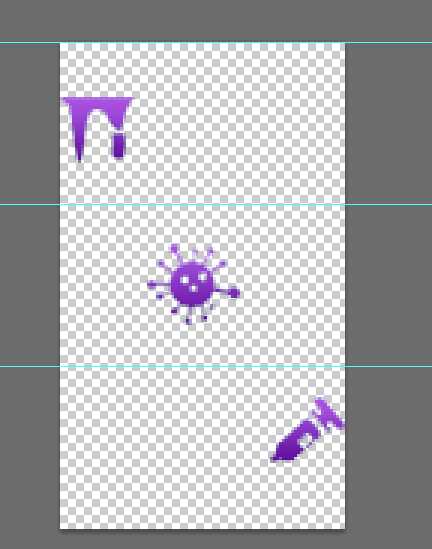
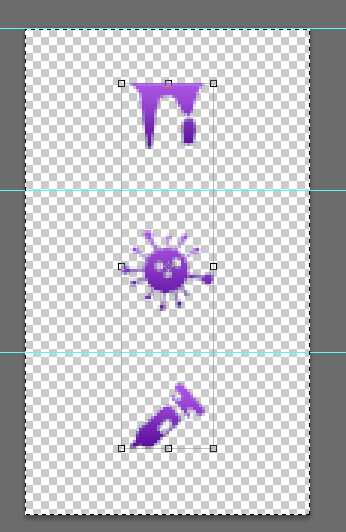
下图每个小logo图案距离它们的上参考线的距离均为10px,而我们如何让图层在画布内水平居中???

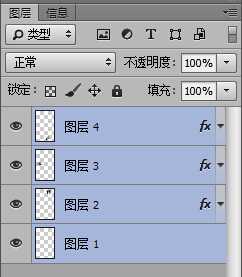
如上图三个图层的图案是用来给background使用的,虽然可以通过鼠标拖拽小图标居中,但是这很费劲,有没有更简便的方法呢?答案是肯定的,这时候我们只需选中所有的图层(如下图)

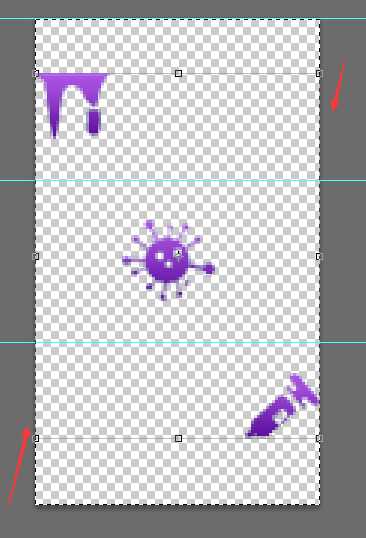
紧接着按键盘【ctrl+A】可以看到如下图的“蚁行线”

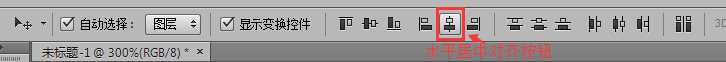
最后点击


这样小logo就水平居中了,省去我们用鼠标拖拽不精确的麻烦,本文只是简单介绍在制作css sprite图片中的小技巧。
【补充】对于web前端切图来说
移动工具(快捷键V),
矩形工具(快捷键M),
吸管工具(快捷键I),
切片工具(快捷键C),
抓手工具(快捷键H),
缩放工具(快捷键Z)
等都是经常得用到的工具。
标签:
原文地址:http://www.cnblogs.com/jewave/p/4945012.html