标签:
题外话
随着学习的增长,越来越觉得自己很水.关于上一篇博文中推荐用一个 学习opengl的 基于VS2015的 simplec框架.存在
一些问题.
1.这个框架基于VS 的Debug 模式下,没有考虑Release版本
2.这个版本中chead,c基础头文件中有些宏设计的不好,例如
//4.0 控制台打印错误信息 #ifndef CERR #define CERR(fmt,...) fprintf(stderr,fmt,##__VA_ARGS__),putchar(‘\n‘) #endif/* !CERR */ //4.1 控制台打印错误信息并退出 #ifndef ERR_EXIT #define ERR_EXIT(fmt,...) CERR(fmt,##__VA_ARGS__),exit(EXIT_FAILURE) #endif/* !ERR */
更加合理的是
#define CERR(fmt,...) fprintf("[%s:%d]",__FILE__,__LINE__),fprintf(stderr,fmt,##__VA_ARGS__),putchar(‘\n‘)
这里的辅助宏需要重新设计
3.原先的sc_log 模块,简单的日志记录系统.适用于单用户多线程模式.随着项目的增加,需要支持多用户.需要重构,让其具备海量多用户日志记录能力
4.需要添加一个Session模块,适用多用户
5.内部有些模块需要重构,用树结构替代链表结构,提高查找速率.
以上这些就是推荐学习opengl 使用 simplec框架目前不爽的地方.争取下一个版本全部搞好.加班太多了,真不想......
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
分享一个程序员伤感的故事
有一天晚上,两个程序员吃完饭,碰见了不该碰见的人.发现自己都是备胎,
互相安慰说.
还是上去写写代码压压惊吧.哈哈
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
正题
本次课程所要讲的是绘制简单的几何图形,在实际绘制之前,让我们先熟悉一些概念。
一、点、直线和多边形
我们知道数学(具体的说,是几何学)中有点、直线和多边形的概念,但这些概念在计算机中会有所不同。
数学上的点,只有位置,没有大小。但在计算机中,无论计算精度如何提高,始终不能表示一个无穷小的点。另一方面,无论图形输出设备(例如,显示器)如何精确,始终不能输出一个无穷小的点。一般情况下,OpenGL中的点将被画成单个的像素(像素的概念,请自己搜索之~),虽然它可能足够小,但并不会是无穷小。同一像素上,OpenGL可以绘制许多坐标只有稍微不同的点,但该像素的具体颜色将取决于OpenGL的实现。当然,过度的注意细节就是钻牛角尖,我们大可不必花费过多的精力去研究“多个点如何画到同一像素上”。
同样的,数学上的直线没有宽度,但OpenGL的直线则是有宽度的。同时,OpenGL的直线必须是有限长度,而不是像数学概念那样是无限的。可以认为,OpenGL的“直线”概念与数学上的“线段”接近,它可以由两个端点来确定。
多边形是由多条线段首尾相连而形成的闭合区域。OpenGL规定,一个多边形必须是一个“凸多边形”(其定义为:多边形内任意两点所确定的线段都在多边形内,由此也可以推导出,凸多边形不能是空心的)。多边形可以由其边的端点(这里可称为顶点)来确定。(注意:如果使用的多边形不是凸多边形,则最后输出的效果是未定义的——OpenGL为了效率,放宽了检查,这可能导致显示错误。要避免这个错误,尽量使用三角形,因为三角形都是凸多边形)
可以想象,通过点、直线和多边形,就可以组合成各种几何图形。甚至于,你可以把一段弧看成是很多短的直线段相连,这些直线段足够短,以至于其长度小于一个像素的宽度。这样一来弧和圆也可以表示出来了。通过位于不同平面的相连的小多边形,我们还可以组成一个“曲面”。
二、在OpenGL中指定顶点
由以上的讨论可以知道,“点”是一切的基础。
如何指定一个点呢?OpenGL提供了一系列函数。它们都以glVertex开头,后面跟一个数字和1~2个字母。例如:
glVertex2d
glVertex2f
glVertex3f
glVertex3fv
等等。
数字表示参数的个数,2表示有两个参数,3表示三个,4表示四个(我知道有点罗嗦~)。
字母表示参数的类型,s表示16位整数(OpenGL中将这个类型定义为GLshort),
i表示32位整数(OpenGL中将这个类型定义为GLint和GLsizei),
f表示32位浮点数(OpenGL中将这个类型定义为GLfloat和GLclampf),
d表示64位浮点数(OpenGL中将这个类型定义为GLdouble和GLclampd)。
v表示传递的几个参数将使用指针的方式,见下面的例子。
这些函数除了参数的类型和个数不同以外,功能是相同的。例如,以下五个代码段的功能是等效的:
(一)glVertex2i(1, 3);
(二)glVertex2f(1.0f, 3.0f);
(三)glVertex3f(1.0f, 3.0f, 0.0f);
(四)glVertex4f(1.0f, 3.0f, 0.0f, 1.0f);
(五)GLfloat VertexArr3[] = {1.0f, 3.0f, 0.0f};
glVertex3fv(VertexArr3);
以后我们将用glVertex*来表示这一系列函数。
注意:OpenGL的很多函数都是采用这样的形式,一个相同的前缀再加上参数说明标记,这一点会随着学习的深入而有更多的体会。
这里扩展一下,在现在的编译器中,能够识别 5.f 相当于 5.0f. 这些技巧推荐用也推荐不用.看人吧. 例如 有时写代码觉得 C99/C11 风格好,
有时还是觉得C89的风格最稳妥.
举例如下:
//C89
int hoge;
int piyo;
hoge = 16;
piyo = 1;
printf("hoge = %d, piyo = %d\n",hoge,piyo);
//C99 / C11
int hoge = 13;
printf("hoge = %d.\n",hoge);
int piyo = 5;
printf("heoo piyo is %d.\n",piyo);
继续回到正题
三、开始绘制
假设现在我已经指定了若干顶点,那么OpenGL是如何知道我想拿这些顶点来干什么呢?是一个一个的画出来,还是连成线?或者构成一个多边形?或者做其它什么事情?
为了解决这一问题,OpenGL要求:指定顶点的命令必须包含在glBegin函数之后,glEnd函数之前(否则指定的顶点将被忽略)。并由glBegin来指明如何使用这些点。
例如我写:
glBegin(GL_POINTS);
glVertex2f(0.0f, 0.0f);
glVertex2f(0.5f, 0.0f);
glEnd();
则这两个点将分别被画出来。如果将GL_POINTS替换成GL_LINES,则两个点将被认为是直线的两个端点,OpenGL将会画出一条直线。
我们还可以指定更多的顶点,然后画出更复杂的图形。
另一方面,glBegin支持的方式除了GL_POINTS和GL_LINES,还有GL_LINE_STRIP,GL_LINE_LOOP,GL_TRIANGLES,GL_TRIANGLE_STRIP,GL_TRIANGLE_FAN等.
这里简单对上面两个函数总结如下:
函数原型:
void glBegin(GLenum mode);
void glEnd(void);
参数说明:
mode:创建图元的类型。可以是以下数值
GL_POINTS:把每一个顶点作为一个点进行处理,顶点n即定义了点n,共绘制N个点
GL_LINES:把每一个顶点作为一个独立的线段,顶点2n-1和2n之间共定义了n条线段,总共绘制N/2条线段
GL_LINE_STRIP:绘制从第一个顶点到最后一个顶点依次相连的一组线段,第n和n+1个顶点定义了线段n,总共绘制n-1条线段
GL_LINE_LOOP:绘制从第一个顶点到最后一个顶点依次相连的一组线段,然后最后一个顶点和第一个顶点相连,第n和n+1个顶点定义了线段n,总共绘制n条线段
GL_TRIANGLES:把每个顶点作为一个独立的三角形,顶点3n-2、3n-1和3n定义了第n个三角形,总共绘制N/3个三角形
GL_TRIANGLE_STRIP:绘制一组相连的三角形,对于奇数n,顶点n、n+1和n+2定义了第n个三角形;对于偶数n,顶点n+1、n和n+2定义了第n个三角形,总共绘制N-2个三角形
GL_TRIANGLE_FAN:绘制一组相连的三角形,三角形是由第一个顶点及其后给定的顶点确定,顶点1、n+1和n+2定义了第n个三角形,总共绘制N-2个三角形
GL_QUADS:绘制由四个顶点组成的一组单独的四边形。顶点4n-3、4n-2、4n-1和4n定义了第n个四边形。总共绘制N/4个四边形
GL_QUAD_STRIP:绘制一组相连的四边形。每个四边形是由一对顶点及其后给定的一对顶点共同确定的。顶点2n-1、2n、2n+2和2n+1定义了第n个四边形,总共绘制N/2-1个四边形
GL_POLYGON:绘制一个凸多边形。顶点1到n定义了这个多边形。
我并不准备在glBegin的各种方式上大作文章。大家可以自己尝试改变glBegin的方式和顶点的位置,生成一些有趣的图案。
程序代码:
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glBegin( /* 在这里填上你所希望的模式 */ );
/* 在这里使用glVertex*系列函数 */
/* 指定你所希望的顶点位置 */
glEnd();
glFlush();
}
把这段代码改成你喜欢的样子,然后用它替换第一课中的myDisplay函数,编译后即可运行。
下面 我举三个例子
先画一个 圆,思路是打点,按照 圆的参数方程(r*cos t , r*sin t) ,t 属于[0,2*Pi]
代码如下:
#include <glut.h> #define _USE_MATH_DEFINES //开启 math.h中默认的常量宏 #include <math.h> //绘制圆的顶点数 #define _INT_N (20) /* *这里绘制 一个圆 */ static void display(void) { int i; GLdouble r = 0.5; glClear(GL_COLOR_BUFFER_BIT); glBegin(GL_POLYGON); for (i = 0;i < _INT_N;++i) { double p = 2 * M_PI * i / _INT_N; glVertex2d(r*cos(p),r*sin(p)); //打点连线 } glEnd(); glFlush(); } int main(int argc, char *argv[]) { glutInit(&argc,argv); //glut 初始化 为 rgb颜色模式,单缓冲 glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE); //glut窗体创建 glutInitWindowSize(500, 500); glutInitWindowPosition(123,456); glutCreateWindow("这里测试圆的绘制");
// 设置绘制函数
glutDisplayFunc(display);
//glut窗体主循环 glutMainLoop(); return 0; }
按照上面代码敲一遍,基本都明白了.这里再说一些废话,前提你需要搭好环境.搭环境完成后学习就已经完成了1/3
学习编程技术 目前 总结 如下
前线作战 => 搭环境 hello world + 学习基础api + 项目 => 可以进入战斗模式了
后线指挥 => 设计理念 + 抗压和应急解决问题的实力 => 领跑者
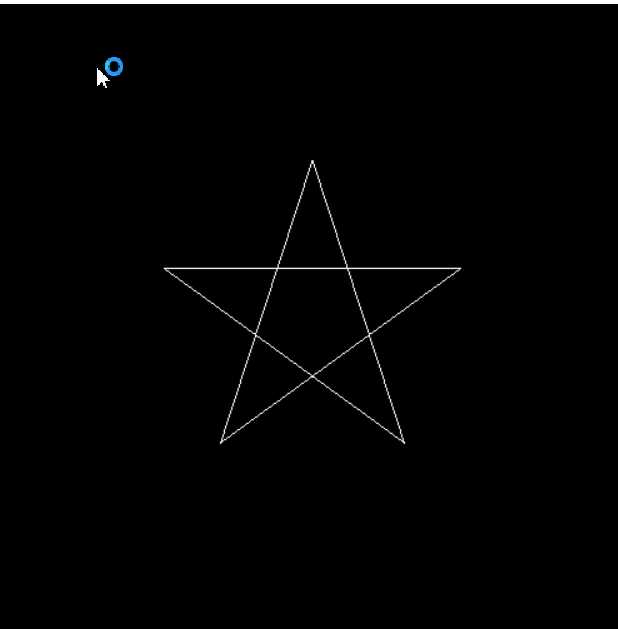
第二个例子是画一个五角星
实例图如下:

画这个 五角星 需要 你自己计算各个点的位置,需要初中几何知识. 代码参照如下:
#include <glut.h> #define _USE_MATH_DEFINES //开启 math.h中默认的常量宏 #include <math.h> //绘制圆的顶点数 #define _INT_N (20) //将角度值转成弧度数 #define TO_F_PII(d) \ (d*(float)M_PI/180) /* *这里绘制 一个五角星 */ static void display(void) { //5x = 360 => x = 72度, x/2 = 36度 数学是不将中国道理的 GLfloat a = 0.5f;//默认比例是一半 当前屏幕 opengl坐标系 以屏幕中央为(0,0) //计算 纵坐标 从上 到下 为 a , a*cos(72度) , -a*cos(36度) //计算的横坐标 从左到右 为 -a*sin(72度) , -a*sin(36度), 0, a*sin(36度) , a*sin(72度) //A,B,C,D,E 坐标 依次 如下,需要 你自己计算 三角函数 GLfloat pii72 = TO_F_PII(72.f); GLfloat pii36 = TO_F_PII(36.f); GLfloat pointA[2] = { -a*sinf(pii72), a*cosf(pii72) }, pointB[2] = { 0.f , a }, pointC[2] = { a*sinf(pii72) , a*cosf(pii72) }, pointD[2] = { a*sinf(pii36) , -a*cosf(pii36) }, pointE[2] = { -a*sinf(pii36) , -a*cosf(pii36) }; glClear(GL_COLOR_BUFFER_BIT); //从 A->C->E->B->D->A 顺序一笔画成 glBegin(GL_LINE_LOOP); glVertex2fv(pointA); glVertex2fv(pointC); glVertex2fv(pointE); glVertex2fv(pointB); glVertex2fv(pointD); glEnd(); glFlush(); }
五角星还是比较神圣的,可是自己已经污染了,热爱家人吧.感谢他们给了我生命和一切.
下面是最后一个例子 绘制 f(x) = sinx , 这个例子是最简单,做了一点修改是 坐标系扩大了一点,具体看下面代码.
#define _USE_MATH_DEFINES //开启 math.h中默认的常量宏 #include <math.h> //绘制三角函数 static void display(void) { GLfloat fz = 10.f,p; glClear(GL_COLOR_BUFFER_BIT); //先绘制坐标系 glBegin(GL_LINES); glVertex2f(-1.f,0.f); glVertex2f(1.f,0.f); glVertex2f(0.f,1.f); glVertex2f(0.f,-1.f); glEnd(); //绘制三角函数 glBegin(GL_LINE_STRIP); for (p = -fz;p < fz;p += 0.01f) glVertex2f(p/fz,sinf(p)/fz); glEnd(); glFlush(); }
到这里关于 opengl 基础学习的 第二节 基本完工了.上面例子很简单,但需要 自己敲过才能知道一些. 这里再说一些题外话.有没有读者对 上面 使用static 感到好奇.
这是为了在一个项目中 添加多个 main 文件 ,都用display 命名函数使用的技巧.因为 static 修饰的函数只在当前文件内有效,就不会出现 同名函数编译不通过的问题.
关于static 和 extern 关键字 还是有很多学问的. 朋友们可以自己 科普一下.
最后说一点,当初写博文之前,是实在不(ˇ?ˇ) 想~看水文.后面自己写了,才知道,好难.自己也成功的进入了 水笔行业. 对每一个写博文的同行都表示 敬意.
做过,写过,思考过,才知道 有些事 贵在坚持,难在 不想 坑人.
(有问题请随时拍砖,马上改)
标签:
原文地址:http://www.cnblogs.com/life2refuel/p/4945809.html