标签:
ViewPagerIndicator开源框架可以用来在ViewPager上方做标题,可以在ViewPager下方做跟随移动的小圆点,这个类库必须和自己的项目在电脑的同一磁盘盘符下,比如都在D盘或者E盘,下载这个开源框架后一般有类库和例子程序,然后自己的项目引入这个类库,这时会出现的问题是,自己的项目的V4包和ViewPagerIndicator的V4包产生冲突,解决办法是:在自己项目的libs目录下删除V4包,进入到文件目录下使用360强力删除,即可解决V4包冲突问题
第一个例子,在ViewPager上方添加标题:,每个ViewPager的界面都是一个Fragment
这是Activity的布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#fff" tools:context=".MainActivity" >
//ViewPager上的标题 <com.viewpagerindicator.TabPageIndicator android:id="@+id/indicator" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#fff" //标题背景为白色 /> <android.support.v4.view.ViewPager android:id="@+id/vp" android:layout_width="match_parent" android:layout_height="match_parent" > </android.support.v4.view.ViewPager> </LinearLayout>
MainActivity里面的代码:
public class MainActivity extends FragmentActivity {
private ViewPager vp;
//用来装3个切换的View
private List<View> list=new ArrayList<View>();
private String titles[]=new String[]{"1111标题1 ","2222标题","3333标题3 ","4444标题4"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
vp = (ViewPager) findViewById(R.id.vp);
vp.setAdapter(new MyAdapter(getSupportFragmentManager()));
TabPageIndicator indicator=(TabPageIndicator) findViewById(R.id.indicator);
indicator.setViewPager(vp);//把TabPageIndicator标题 和ViewPager关联起来
}
class MyAdapter extends FragmentPagerAdapter{
public MyAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
Fragment1 fragment1 = new Fragment1(position);
return fragment1;
}
@Override
public int getCount() {
return titles.length;
}
//返回标题
@Override
public CharSequence getPageTitle(int position) {
String title = titles[position];
return title;
}
}
}
这是Fragment里的代码:
//这一个Fragment,但是会用四次,每次的布局都不同 public class Fragment1 extends Fragment { public int postion; //四个布局Id private int[] layouts=new int[]{R.layout.vp_1,R.layout.vp_2,R.layout.vp_3,R.layout.vp_4}; public Fragment1(){ }; public Fragment1(int position){ this.postion=position; System.out.println("创建Fragment"); } //此方法用于创建Fragment的布局 @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = initView(postion); return view; } public View initView(int positon) { View view = View.inflate(getActivity(), layouts[positon], null); return view; } }
此时运行程序时,发现并不是Simple例子中的效果,自己写的项目里标题都是挤在一起的,然后发现,是和Simple里Activity的Theme不同,所以在清单文件中配置本Activity时加上了这个主题 android:theme="@style/Theme.PageIndicatorDefaults"
这样,标题就和例子程序一样好看了,如果要加上一些个性化的标题样式,那么就把@style/Theme.PageIndicatorDefaults这个主题进行更改;
结果图:

二:在ViewPager下方添加移动的小圆点
主界面布局:整个界面都是ViewPager,小圆点是与父控件底部对齐
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <android.support.v4.view.ViewPager android:id="@+id/vp" android:layout_width="match_parent" android:layout_height="match_parent" > </android.support.v4.view.ViewPager> <com.viewpagerindicator.CirclePageIndicator android:layout_alignParentBottom="true" android:id="@+id/indicator" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp" /> </RelativeLayout>
MainActivity代码:
public class MainActivity extends FragmentActivity { private ViewPager vp; //三张图片的资源ID private int[] imageIds=new int[]{R.drawable.guide_1,R.drawable.guide_2,R.drawable.guide_3}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); vp = (ViewPager) findViewById(R.id.vp); vp.setAdapter(new MyAdapter()); CirclePageIndicator mIndicator = (CirclePageIndicator)findViewById(R.id.indicator); mIndicator.setViewPager(vp);//把圆点和ViewPager关联起来 } class MyAdapter extends PagerAdapter{ @Override public int getCount() { return imageIds.length; } @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0==arg1; } @Override public Object instantiateItem(ViewGroup container, int position) { ImageView imageView = new ImageView(MainActivity.this); imageView.setImageResource(imageIds[position]); container.addView(imageView);//把imageView添加到父容器中 return imageView; } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView((View) object); } } }
发现还是没有想要的效果,那么就是theme的问题,到清单文件中为本Activity加一个Theme--> android:theme="@style/StyledIndicators
这个主题是在自己项目中建立的,然后把Sample中的那个Activity的主题代码拷贝过来,相应的状态选择器以及资源图片,缺什么拷什么,也可以自己进行相应的修改,形成自己的风格
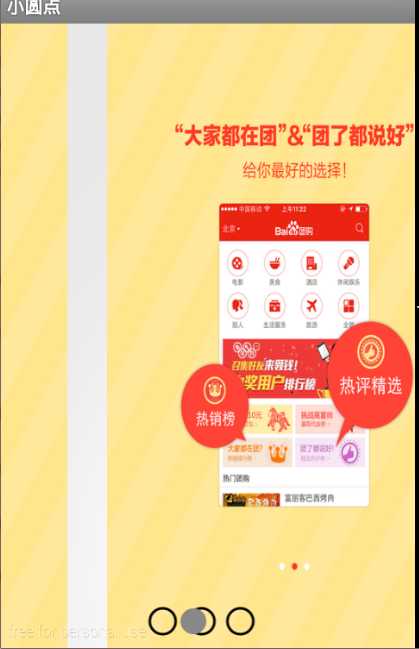
运行结果图:


以上就是关于ViewPager添加标题,已经ViewPager添加移动圆点。
Viewpager以及ViewPagerIndicator的相关使用
标签:
原文地址:http://www.cnblogs.com/android-yus/p/4945986.html