标签:
其实在一开始我是没有BFC的这个概念的,只是知道在浮动过后,后续的元素如果出现问题,就做我们常说的:overflow:hidden.其中的原因还是不甚了解.不是说以前老师没有讲解过,而是以前根本就没有理解很深,就知道用.在这个星期白老师又重新给我们讲解了一遍,虽说不是非常系统,但是讲解的非常简单易懂.
那么那些情况我们会遇到问题,那我们怎么用BFC解决呢?
首先我们需要了解什么是BFC,BFC就是常说的 "Block Formatting Context",就是"块级格式化上下文",什么意思你可能会问.具体的什么意思我也不是很理解,就是把一个区域单独的隔离出来,里面的子元素和外面的元素互不影响.
好了,我们还是来看看哪些情况我们需要用到BFC,一般说来,下面的四种情况会形成BFC:
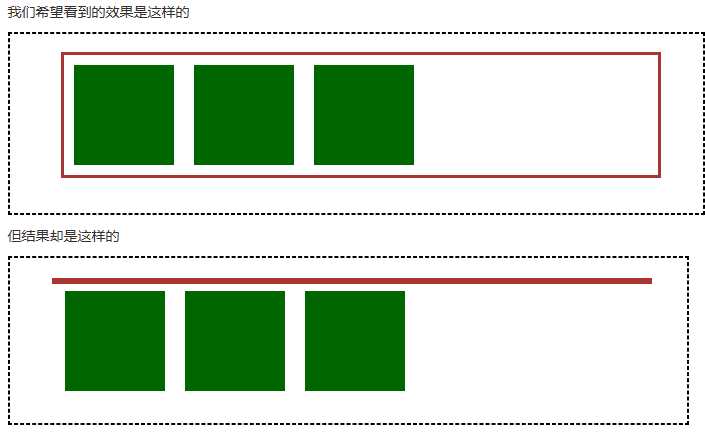
1.在浮动的时候遇到的问题,我们未设置父元素的高度,而在其子元素浮动的时候,会造成父元素塌陷.

非常尴尬,但是我们可以用overflow:hidden来解决,当然我们也可以设置父元素的高度;
2.边距折叠的问题:
比如我们在平常经常会设置一个div,然后再包裹一个div,机智的你可能会发现,设置子元素的margin-top,父元素会跟着移动,以前的我理解为浏览器把两个div的上边框看成一个边框了,所以里面动,外面也跟着动,一般我的解决办法是:父元素padding:1px,但时这样会造成一定的布局变形.当然我们形成一个BFC就能完美的解决问题:overflow:hidden;还有就是,两个同级的div在上一个div设置margin-bottom:50px,而设置下一个div的margin-top:60px;机智的你又会发现:他们之间的间距并不是50+60=110,奇了怪了,再看看的确不是啊,在量量60px,这就是我们所说的边距折叠的问题,简单地方法就是在这两个div的外面在套一个div,设置overfl:hidden就解决了,注意我们所说的形成BFC,指的是其内部的每个子元素,而不是其本身,所以我们要在他的外面去套div的原因.
平时我们所遇到的大部分情况如上所示,当然还有很多其他情况,由于我们(我)用的比较少,就不一一列粗来了.通过以上的栗子我们可以看出:BFC的作用还是大大的,可以解决我们平时觉得匪夷所思的问题,当然除了BFC还有IFC,GFC,FFC,大家若是有兴趣可以参考张鑫旭大大的文章.
标签:
原文地址:http://www.cnblogs.com/lihanqiang/p/4947574.html