标签:
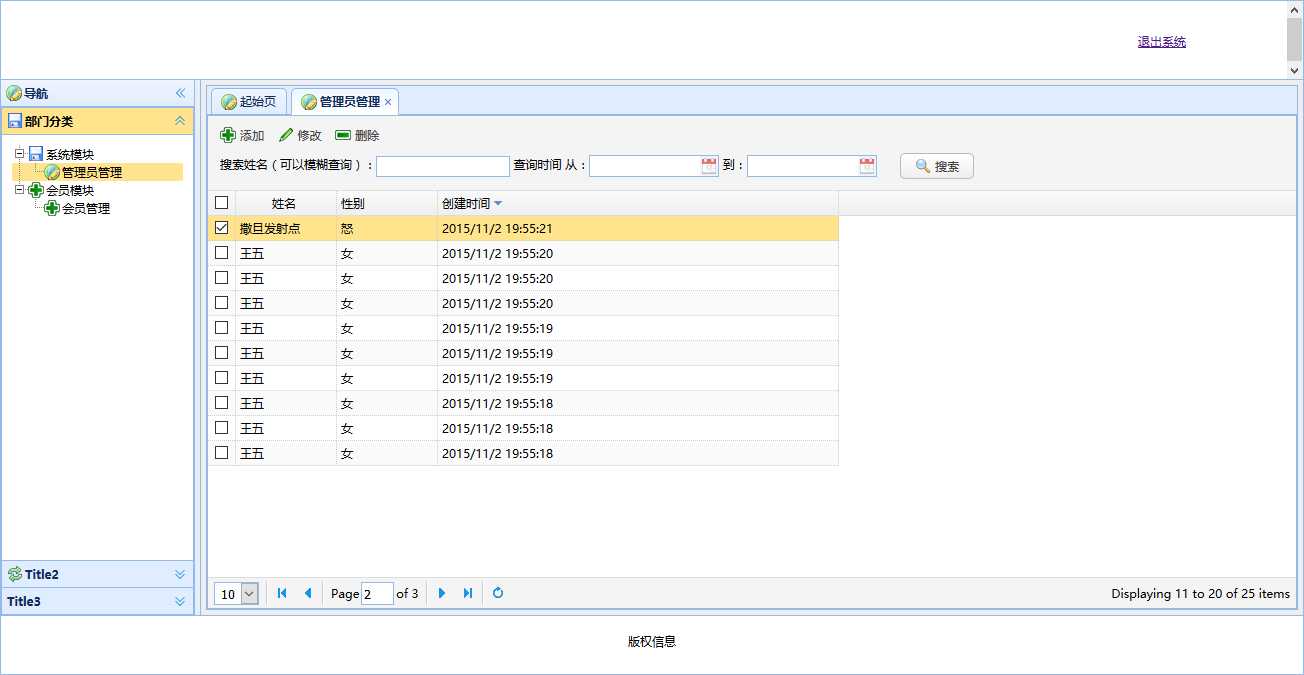
效果:

html代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="admin.aspx.cs" Inherits="EasyUI.Application.admin" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>管理界面</title> <script src="../Quote/EasyUI/jquery.min.js"></script> <script src="../Quote/EasyUI/jquery.easyui.min.js"></script> <script src="../js/admin.js"></script> <link href="../Quote/EasyUI/themes/default/easyui.css" rel="stylesheet" /> <link href="../Quote/EasyUI/themes/icon.css" rel="stylesheet" /> <link href="../css/admin.css" rel="stylesheet" /> </head> <body class="easyui-layout"> <div data-options="region:‘north‘,noheader:true" style="height: 80px;"> <a href="Logout.aspx" target="_self" style="float: right; line-height: 80px; padding-right: 100px;">退出系统</a> </div> <div data-options="region:‘south‘" style="height: 60px; text-align: center; line-height: 50px;"> 版权信息 </div> <div data-options="region:‘west‘,title:‘导航‘,iconCls:‘icon-world‘,split:true" style="width: 200px;"> <div id="aa" style="width: 300px; height: 200px;"> <div title="部门分类" data-options="iconCls:‘icon-save‘" style="overflow: auto; padding: 10px;"> <ul id ="tree"></ul> </div> <div title="Title2" data-options="iconCls:‘icon-reload‘ " style="padding: 10px;"> content2 </div> <div title="Title3"> content3 </div> </div> </div> <div data-options="region:‘center‘" style="padding: 5px; background: #eee;"> <div id="tabs"> <div title="起始页" data-options="iconCls:‘icon-world‘"> <p>欢迎来到后台!</p> </div> </div> </div> </body> </html>
使用的html代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="manager.aspx.cs" Inherits="EasyUI.Application.according.manager" %> <script src="../../js/manager.js"></script> <table id="table"></table> <div id="tb"> <!--工具--> <div style="padding: 5px;"> <a href="#" class="easyui-linkbutton" data-options="iconCls:‘icon-add‘, plain:true," onclick="manager_tool.add();">添加</a> <a href="#" class="easyui-linkbutton" data-options="iconCls:‘icon-edit‘, plain:true," onclick="manager_tool.edit();">修改</a> <a href="#" class="easyui-linkbutton" data-options="iconCls:‘icon-remove‘, plain:true," onclick="manager_tool.remove();">删除</a> </div> <!--搜索--> <div style="padding-left: 10px; padding-bottom: 10px;"> 搜索姓名(可以模糊查询):<input id="name" name="name" type="text" class="textbox" style="width: 130px;" /> 查询时间 从:<input id="time_from" name="time_from" type="text" class="easyui-datebox" style="width: 130px;" /> 到:<input id="time_to" name="time_to" type="text" class="easyui-datebox" style="width: 130px;" /> <a id="search" href="#" class="easyui-linkbutton" data-options="iconCls:‘icon-search‘," style="margin-left: 20px; padding: 0 10px 0 10px;" onclick="obj.search();">搜索</a> </div> <!--新增--> <div id ="form"> <p>姓名:<input id ="formname" type ="text"/></p> <p>性别:<input id ="sex" type ="text"/></p> </div> <!--修改--> <div id ="edit"> <p>姓名:<input id ="formname_edit" type ="text"/></p> <p>性别:<input id ="sex_edit" type ="text"/></p> </div> </div>
JS代码:
$(function () { //列表 $(‘#table‘).datagrid({ url: ‘../Json/datagridjson.ashx‘, fit: true, striped: true,//是否开启斑马线 //显示分页控件栏 pagination: true, pageNumber: 1,//初始化的时候在第几页 pageSize: 10,//,每页显示的条数 pageList: [10, 15, 20],//每页显示的条数 //通过POST传递到后台,然后进行排序。 sortName: ‘createtime‘, sortOrder: ‘desc‘, //按钮 toolbar: ‘#tb‘, //要显示的列 columns: [[ { field: ‘id‘, title: ‘编号‘, checkbox: true, }, { field: ‘name‘, title: ‘姓名‘, width: 100, halign: ‘center‘, }, { field: ‘sex‘, title: ‘性别‘, width: 100, }, { field: ‘createtime‘, title: ‘创建时间‘, width: 400, sortable: true, } ]], }); //工具栏上 manager_tool = { //添加 add: function () { //打开表单 $(‘#form‘).dialog(‘open‘); }, //删除 remove: function () { alert(‘删除‘); }, //编辑 edit: function () { //判断是否选择多条信息 var rows = $(‘#table‘).datagrid(‘getSelections‘); if (rows.length != 1) { $.messager.alert("提示", "只能选择一行!"); } else { var rowdata = $(‘#table‘).datagrid(‘getSelected‘); var id = rowdata.id; var name = rowdata.name; var sex = rowdata.sex; //编辑 $(‘#edit‘).dialog({ width: 350, title: ‘修改内容‘, iconCls: ‘icon-edit‘, modal: true, buttons: [{ text: ‘提交‘, iconCls: ‘icon-ok‘, handler: function () { var formname_edit = $(‘#formname_edit‘).val(); var sex_edit = $(‘#sex_edit‘).val(); if (formname_edit == "" || sex_edit == "") { return; } else { console.log(formname_edit+‘,‘+sex_edit); } } }, { text: ‘取消‘, iconCls: ‘icon-cancel‘, handler: function () { $(‘#edit‘).dialog(‘close‘); $(‘#formname_edit‘).val(‘‘); $(‘#sex_edit‘).val(‘‘); } }] }); //给修改的文本框赋值 $(‘#formname_edit‘).val(name); $(‘#sex_edit‘).val(sex); } } }; //提交表单 $(‘#form‘).dialog({ width: 350, title: ‘增加内容‘, iconCls: ‘icon-add‘, //初始化时先关闭表单 closed: true, modal: true, buttons: [{ text: ‘提交‘, iconCls: ‘icon-ok‘, handler: function () { var formname = $(‘#formname‘).val(); var sex = $(‘#sex‘).val(); if (formname == "" || sex == "") { return; } else { console.log(formname + ‘,‘ + sex); } } }, { text: ‘取消‘, iconCls: ‘icon-cancel‘, handler: function () { $(‘#form‘).dialog(‘close‘); $(‘#formname‘).val(‘‘); $(‘#sex‘).val(‘‘); } }], }); })$(function () { //列表 $(‘#table‘).datagrid({ url: ‘../Json/datagridjson.ashx‘, fit: true, striped: true,//是否开启斑马线 //显示分页控件栏 pagination: true, pageNumber: 1,//初始化的时候在第几页 pageSize: 10,//,每页显示的条数 pageList: [10, 15, 20],//每页显示的条数 //通过POST传递到后台,然后进行排序。 sortName: ‘createtime‘, sortOrder: ‘desc‘, //按钮 toolbar: ‘#tb‘, //要显示的列 columns: [[ { field: ‘id‘, title: ‘编号‘, checkbox: true, }, { field: ‘name‘, title: ‘姓名‘, width: 100, halign: ‘center‘, }, { field: ‘sex‘, title: ‘性别‘, width: 100, }, { field: ‘createtime‘, title: ‘创建时间‘, width: 400, sortable: true, } ]], }); //工具栏上 manager_tool = { //添加 add: function () { //打开表单 $(‘#form‘).dialog(‘open‘); }, //删除 remove: function () { alert(‘删除‘); }, //编辑 edit: function () { //判断是否选择多条信息 var rows = $(‘#table‘).datagrid(‘getSelections‘); if (rows.length != 1) { $.messager.alert("提示", "只能选择一行!"); } else { var rowdata = $(‘#table‘).datagrid(‘getSelected‘); var id = rowdata.id; var name = rowdata.name; var sex = rowdata.sex; //编辑 $(‘#edit‘).dialog({ width: 350, title: ‘修改内容‘, iconCls: ‘icon-edit‘, modal: true, buttons: [{ text: ‘提交‘, iconCls: ‘icon-ok‘, handler: function () { var formname_edit = $(‘#formname_edit‘).val(); var sex_edit = $(‘#sex_edit‘).val(); if (formname_edit == "" || sex_edit == "") { return; } else { console.log(formname_edit+‘,‘+sex_edit); } } }, { text: ‘取消‘, iconCls: ‘icon-cancel‘, handler: function () { $(‘#edit‘).dialog(‘close‘); $(‘#formname_edit‘).val(‘‘); $(‘#sex_edit‘).val(‘‘); } }] }); //给修改的文本框赋值 $(‘#formname_edit‘).val(name); $(‘#sex_edit‘).val(sex); } } }; //提交表单 $(‘#form‘).dialog({ width: 350, title: ‘增加内容‘, iconCls: ‘icon-add‘, //初始化时先关闭表单 closed: true, modal: true, buttons: [{ text: ‘提交‘, iconCls: ‘icon-ok‘, handler: function () { var formname = $(‘#formname‘).val(); var sex = $(‘#sex‘).val(); if (formname == "" || sex == "") { return; } else { console.log(formname + ‘,‘ + sex); } } }, { text: ‘取消‘, iconCls: ‘icon-cancel‘, handler: function () { $(‘#form‘).dialog(‘close‘); $(‘#formname‘).val(‘‘); $(‘#sex‘).val(‘‘); } }], }); })
标签:
原文地址:http://www.cnblogs.com/KTblog/p/4948018.html