标签:
先上效果图,呵呵,首先说明这个效果本人还是比较满意的~

首先来分析一下页面元素的,其实就是左侧的一个listview和右侧的一个自定义linearlayout,右侧部分进行滑动时,左侧的联系人可以随着字母进行移动。
这个效果用到的知识还是挺多的。然而“青青翠竹无非般若,郁郁黄花皆是妙谛”,认清了事务的内在规律都是不难,接着允许本人讲一下~
1、普及知识,汉字转gb2312码和byte型数据
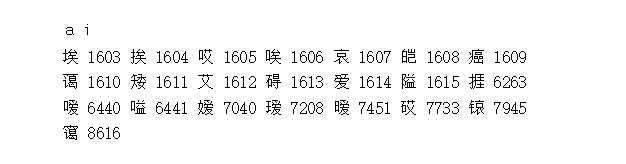
gb2312中的英文字符是与ascii码一致的,一个字节。汉字字符是两个字节,分为高八位和低八位:高字节的值为0xA0+区号,低字节的值为0xA0+位号。
汉字的区号值从16-87,位号值从1-94,(从这里我们可以算出来收录的汉字数量为:69*94 = 6456个),从上表中,我们可以看到同一个拼音的汉字中间是断代的,16-55区号的汉字的位号都是连续值,即所谓“一级汉字”(常用字),56-87区号的汉字位号是断的,即“二级汉字”。实际上这个类就只能识别一级汉字,作者使用了一个简单的障眼法,让人不容易看明白,后面看笔者将其拆穿。
接下来看看byte型数据,因为类中使用了String.getBytes(),欲知汉字如何转换为拼音,了解数据在内存中的存储形式至关重要,基本的补码知识请参考: http://perfect5085.iteye.com/blog/1612694;如果您确定了解补码知识就可以往下看了:
咳咳,接下来,就是本人的测试程序来,来干什么呢?强化您的补码知识...
public class Test { public static void main(String[] args){ String a = "啊";//啊的高字节(byte[0])的值为0xA0+0x10= 0xB0 = 176(10进制) = 10110000
byte[] bytes = null;
byte mbyte= -80;
try { bytes = a.getBytes("gb2312"); }
catch (UnsupportedEncodingException e) {
// TODO Auto-generated catch block e.printStackTrace();
}
System.out.println(Integer.toBinaryString(bytes[0]));
System.out.println(Integer.toBinaryString(mbyte));
System.out.println(mbyte); } }
您可以先猜一下输出值再看一下我的测试结果

注意!笔者的注释是写错了的,或者是不完整,应该是这样的一个过场,两个十六进制的int值相加,结果为176,这个176的int值是正数,所以补码还是176,末八位是10110000,但是通过getbytes()转化为byte值时,计算机在内存中直接将其补码拿过来用,末八位仍然是10110000,所以输出二进制时候直接把内存中的输出来,但是输出十进制时候计算机就不能直接输出补码了,他得把补码还原成源码,然后计算出对应的十进制数值来,即11010000、-80.
好了,恶补一顿开始我们的传道授业解惑之旅吧~
我看先看这个拼音parser类:
package com.gensoft.autopet.fragment.bluetooth; /** * Java汉字转换为拼音 */ public class CharacterParser { private static int[] pyvalue = new int[] {-20319, -20317, -20304, -20295, -20292, -20283, -20265, -20257, -20242, -20230, -20051, -20036, -20032, -20026, -20002, -19990, -19986, -19982, -19976, -19805, -19784, -19775, -19774, -19763, -19756, -19751, -19746, -19741, -19739, -19728, -19725, -19715, -19540, -19531, -19525, -19515, -19500, -19484, -19479, -19467, -19289, -19288, -19281, -19275, -19270, -19263, -19261, -19249, -19243, -19242, -19238, -19235, -19227, -19224, -19218, -19212, -19038, -19023, -19018, -19006, -19003, -18996, -18977, -18961, -18952, -18783, -18774, -18773, -18763, -18756, -18741, -18735, -18731, -18722, -18710, -18697, -18696, -18526, -18518, -18501, -18490, -18478, -18463, -18448, -18447, -18446, -18239, -18237, -18231, -18220, -18211, -18201, -18184, -18183, -18181, -18012, -17997, -17988, -17970, -17964, -17961, -17950, -17947, -17931, -17928, -17922, -17759, -17752, -17733, -17730, -17721, -17703, -17701, -17697, -17692, -17683, -17676, -17496, -17487, -17482, -17468, -17454, -17433, -17427, -17417, -17202, -17185, -16983, -16970, -16942, -16915, -16733, -16708, -16706, -16689, -16664, -16657, -16647, -16474, -16470, -16465, -16459, -16452, -16448, -16433, -16429, -16427, -16423, -16419, -16412, -16407, -16403, -16401, -16393, -16220, -16216, -16212, -16205, -16202, -16187, -16180, -16171, -16169, -16158, -16155, -15959, -15958, -15944, -15933, -15920, -15915, -15903, -15889, -15878, -15707, -15701, -15681, -15667, -15661, -15659, -15652, -15640, -15631, -15625, -15454, -15448, -15436, -15435, -15419, -15416, -15408, -15394, -15385, -15377, -15375, -15369, -15363, -15362, -15183, -15180, -15165, -15158, -15153, -15150, -15149, -15144, -15143, -15141, -15140, -15139, -15128, -15121, -15119, -15117, -15110, -15109, -14941, -14937, -14933, -14930, -14929, -14928, -14926, -14922, -14921, -14914, -14908, -14902, -14894, -14889, -14882, -14873, -14871, -14857, -14678, -14674, -14670, -14668, -14663, -14654, -14645, -14630, -14594, -14429, -14407, -14399, -14384, -14379, -14368, -14355, -14353, -14345, -14170, -14159, -14151, -14149, -14145, -14140, -14137, -14135, -14125, -14123, -14122, -14112, -14109, -14099, -14097, -14094, -14092, -14090, -14087, -14083, -13917, -13914, -13910, -13907, -13906, -13905, -13896, -13894, -13878, -13870, -13859, -13847, -13831, -13658, -13611, -13601, -13406, -13404, -13400, -13398, -13395, -13391, -13387, -13383, -13367, -13359, -13356, -13343, -13340, -13329, -13326, -13318, -13147, -13138, -13120, -13107, -13096, -13095, -13091, -13076, -13068, -13063, -13060, -12888, -12875, -12871, -12860, -12858, -12852, -12849, -12838, -12831, -12829, -12812, -12802, -12607, -12597, -12594, -12585, -12556, -12359, -12346, -12320, -12300, -12120, -12099, -12089, -12074, -12067, -12058, -12039, -11867, -11861, -11847, -11831, -11798, -11781, -11604, -11589, -11536, -11358, -11340, -11339, -11324, -11303, -11097, -11077, -11067, -11055, -11052, -11045, -11041, -11038, -11024, -11020, -11019, -11018, -11014, -10838, -10832, -10815, -10800, -10790, -10780, -10764, -10587, -10544, -10533, -10519, -10331, -10329, -10328, -10322, -10315, -10309, -10307, -10296, -10281, -10274, -10270, -10262, -10260, -10256, -10254}; public static String[] pystr = new String[] {"a", "ai", "an", "ang", "ao", "ba", "bai", "ban", "bang", "bao", "bei", "ben", "beng", "bi", "bian", "biao", "bie", "bin", "bing", "bo", "bu", "ca", "cai", "can", "cang", "cao", "ce", "ceng", "cha", "chai", "chan", "chang", "chao", "che", "chen", "cheng", "chi", "chong", "chou", "chu", "chuai", "chuan", "chuang", "chui", "chun", "chuo", "ci", "cong", "cou", "cu", "cuan", "cui", "cun", "cuo", "da", "dai", "dan", "dang", "dao", "de", "deng", "di", "dian", "diao", "die", "ding", "diu", "dong", "dou", "du", "duan", "dui", "dun", "duo", "e", "en", "er", "fa", "fan", "fang", "fei", "fen", "feng", "fo", "fou", "fu", "ga", "gai", "gan", "gang", "gao", "ge", "gei", "gen", "geng", "gong", "gou", "gu", "gua", "guai", "guan", "guang", "gui", "gun", "guo", "ha", "hai", "han", "hang", "hao", "he", "hei", "hen", "heng", "hong", "hou", "hu", "hua", "huai", "huan", "huang", "hui", "hun", "huo", "ji", "jia", "jian", "jiang", "jiao", "jie", "jin", "jing", "jiong", "jiu", "ju", "juan", "jue", "jun", "ka", "kai", "kan", "kang", "kao", "ke", "ken", "keng", "kong", "kou", "ku", "kua", "kuai", "kuan", "kuang", "kui", "kun", "kuo", "la", "lai", "lan", "lang", "lao", "le", "lei", "leng", "li", "lia", "lian", "liang", "liao", "lie", "lin", "ling", "liu", "long", "lou", "lu", "lv", "luan", "lue", "lun", "luo", "ma", "mai", "man", "mang", "mao", "me", "mei", "men", "meng", "mi", "mian", "miao", "mie", "min", "ming", "miu", "mo", "mou", "mu", "na", "nai", "nan", "nang", "nao", "ne", "nei", "nen", "neng", "ni", "nian", "niang", "niao", "nie", "nin", "ning", "niu", "nong", "nu", "nv", "nuan", "nue", "nuo", "o", "ou", "pa", "pai", "pan", "pang", "pao", "pei", "pen", "peng", "pi", "pian", "piao", "pie", "pin", "ping", "po", "pu", "qi", "qia", "qian", "qiang", "qiao", "qie", "qin", "qing", "qiong", "qiu", "qu", "quan", "que", "qun", "ran", "rang", "rao", "re", "ren", "reng", "ri", "rong", "rou", "ru", "ruan", "rui", "run", "ruo", "sa", "sai", "san", "sang", "sao", "se", "sen", "seng", "sha", "shai", "shan", "shang", "shao", "she", "shen", "sheng", "shi", "shou", "shu", "shua", "shuai", "shuan", "shuang", "shui", "shun", "shuo", "si", "song", "sou", "su", "suan", "sui", "sun", "suo", "ta", "tai", "tan", "tang", "tao", "te", "teng", "ti", "tian", "tiao", "tie", "ting", "tong", "tou", "tu", "tuan", "tui", "tun", "tuo", "wa", "wai", "wan", "wang", "wei", "wen", "weng", "wo", "wu", "xi", "xia", "xian", "xiang", "xiao", "xie", "xin", "xing", "xiong", "xiu", "xu", "xuan", "xue", "xun", "ya", "yan", "yang", "yao", "ye", "yi", "yin", "ying", "yo", "yong", "you", "yu", "yuan", "yue", "yun", "za", "zai", "zan", "zang", "zao", "ze", "zei", "zen", "zeng", "zha", "zhai", "zhan", "zhang", "zhao", "zhe", "zhen", "zheng", "zhi", "zhong", "zhou", "zhu", "zhua", "zhuai", "zhuan", "zhuang", "zhui", "zhun", "zhuo", "zi", "zong", "zou", "zu", "zuan", "zui", "zun", "zuo"}; private StringBuilder buffer; private String resource; private static CharacterParser characterParser = new CharacterParser(); public static CharacterParser getInstance() { return characterParser; } public String getResource() { return resource; } public void setResource(String resource) { this.resource = resource; } /** * 汉字转成ASCII码 * * @param chs * @return */ private int getChsAscii(String chs) { int asc = 0; try { byte[] bytes = chs.getBytes("gb2312"); if (bytes == null || bytes.length > 2 || bytes.length <= 0) { throw new RuntimeException("illegal resource string"); } if (bytes.length == 1) { asc = bytes[0]; } if (bytes.length == 2) { int hightByte = 256 + bytes[0]; int lowByte = 256 + bytes[1]; asc = (256 * hightByte + lowByte) - 256 * 256; } } catch (Exception e) { System.out.println("ERROR:ChineseSpelling.class-getChsAscii(String chs)" + e); } return asc; } /** * 单字解析 * * @param str * @return */ public String convert(String str) { String result = null; int ascii = getChsAscii(str); if (ascii > 0 && ascii < 160) { result = String.valueOf((char) ascii); } else { for (int i = (pyvalue.length - 1); i >= 0; i--) { if (pyvalue[i] <= ascii) { result = pystr[i]; break; } } } return result; } /** * 词组解析 * * @param chs * @return */ public String getSpelling(String chs) { String key, value; buffer = new StringBuilder(); for (int i = 0; i < chs.length(); i++) { key = chs.substring(i, i + 1); if (key.getBytes().length >= 2) { value = (String) convert(key); if (value == null) { value = "unknown"; } } else { value = key; } buffer.append(value); } return buffer.toString(); } public String getSpelling() { return this.getSpelling(this.getResource()); } }
我们顺着getSpelling(String chs)走,每次传进来一个字符串,他把每个字符都检出来,如果“utf-8”的编码长度大于等于2,证明它是汉字,调用convert(key)方法,获取他的拼音值,如果长度小于2,证明它不是汉字,直接获取值,然后就这样一个一个组合成字符串的拼音值。
convert(key)方法是如何获取汉字的拼音值的呢?int ascii = getChsAscii(str); 它通过这个获取到ascii(实际上应该是gb2312的编码值,作者写成acsii值,实在有点误人子弟),然后去对照两个大数组,通过ascii值来对应自己的拼音。
问题又来了,getChsAscii(str)是如何获取到gb2312的编码值的呢?看官且往下看,如果传入字符的gb码长度是1的话,那么肯定不是汉字,直接输出,如果长度大于1的话,那么是汉字,然后通过String.getBytes()获取它的高八位,和低八位,各加一个256还原成他们本来的“:高字节的值为0xA0+区号,低字节的值为0xA0+位号”,然后通过高八位*256+低八位获取到他们原始的编码值,这个值已经是唯一的了,此时作者画蛇已成,显然有点飘飘然,欣欣然地加上了一句:-256*256,于是所有的值都变成负数了,然后害得如果你是东北人,就可能要“寻思”一番了。
到此为止,输入一个汉字,我们应该了解了是如何得到一个汉字了,以上只是作者对于“一级汉字”的支持,二级汉字显然是处理麻烦了一些,完全可以实现,但是需要很多判断,如果您想拓展到此完全可以自己实现了。
接下来就是往列表中加载数据了,当然用到的是android最经典的adapter,来看我们的adpater类:
public class SortAdapter extends BaseAdapter implements SectionIndexer{ private List<SortModel> list = null; private Context mContext; public SortAdapter(Context mContext, List<SortModel> list) { this.mContext = mContext; this.list = list; } /** * 当ListView数据发生变化时,调用此方法来更新ListView * @param list */ public void updateListView(List<SortModel> list){ this.list = list; notifyDataSetChanged(); } public int getCount() { return this.list.size(); } public Object getItem(int position) { return list.get(position); } public long getItemId(int position) { return position; } public View getView(final int position, View view, ViewGroup arg2) { final SortModel mContent = list.get(position); View rootView = LayoutInflater.from(mContext).inflate(R.layout.bluet_contract_item, arg2,false); TextView tvTitle = (TextView) rootView.findViewById(R.id.title); TextView tvLetter = (TextView) rootView.findViewById(R.id.catalog); //根据position获取分类的首字母的char ascii值 int section = getSectionForPosition(position); //如果当前位置等于该分类首字母的Char的位置 ,则认为是第一次出现 if(position == getPositionForSection(section)){ tvLetter.setVisibility(View.VISIBLE); tvLetter.setText(mContent.getSortLetters()); }else{ tvLetter.setVisibility(View.GONE); } tvTitle.setText(this.list.get(position).getName()); return rootView; } /** * 根据ListView的当前位置获取分类的首字母的char ascii值 */ public int getSectionForPosition(int position) { return list.get(position).getSortLetters().charAt(0); } /** * 根据分类的首字母的Char ascii值获取其第一次出现该首字母的位置 */ public int getPositionForSection(int section) { for (int i = 0; i < getCount(); i++) { String sortStr = list.get(i).getSortLetters(); char firstChar = sortStr.toUpperCase().charAt(0); if (firstChar == section) { return i; } } return -1; }
传入参数为一个根据拼音首字母排序好了的列表,泛型为SortModel的类型,getview()进行渲染时候,每到一个position,就获取对应项的首字母,然后查这个首字母在列表的位置,如果此position等于彼position,然后证明这个是第一个携带该首字母出现的,然后在布局中把"ABCDEF"之类的字母显示出来,如果不等于,那么就只显示数据了。
顺便发下布局文件和SortModel类
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="vertical" > <TextView android:id="@+id/catalog" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#E0E0E0" android:textColor="#454545" android:layout_weight="1.0" android:paddingLeft="5dip" android:paddingTop="5dip" android:paddingBottom="5dip" /> <TextView android:id="@+id/title" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:layout_weight="1.0" android:textColor="#336598" android:layout_marginLeft="5dip" android:paddingTop="10dip" android:paddingBottom="10dip" /> </LinearLayout>
public class SortModel { private String name; //显示的数据 private String sortLetters; //显示数据拼音的字母 private String phoneNumber;//联系人的手机号 public String getName() { return name; } public void setName(String name) { this.name = name; } public String getSortLetters() { return sortLetters; } public void setSortLetters(String sortLetters) { this.sortLetters = sortLetters; } public String getPhoneNumber() { return phoneNumber; } public void setPhoneNumber(String phoneNumber) { this.phoneNumber = phoneNumber; } }
然后我们来看看主页面加载的时候,是如何把初始的数据按次序加载到列表上的。
public class BluetoothFragment extends Fragment{ private ListView telephonyListView; private SideBar sideBar; /** * 汉字转换成拼音 */ private CharacterParser characterParser; private List<SortModel> SourceDateList; // 联系人列表填充数据 private SortAdapter contractsAdapter;// 联系人列表适配器 /** * 根据拼音来排列ListView里面的数据类 */ private PinyinComparator pinyinComparator; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // TODO Auto-generated method stub telephonyListView = (ListView) view.findViewById(R.id.bluet_telephony_listview); String[] nameStrings = new String[]{"明明","刚刚","军军","红红","花花","冷冷","妍妍","特特","贝贝","爱爱","怜怜","采采"}; String[] phoneStrings = new String[]{"19837472999","15884578834","34567866643","12343254323","34521233367","34512322213","65432344456","34567866643","12343254323","34521233367","34512322213","65432344456"}; SourceDateList = filledData(nameStrings,phoneStrings); Collections.sort(SourceDateList,pinyinComparator); contractsAdapter = new SortAdapter(getActivity(),SourceDateList); telephonyListView.setAdapter(contractsAdapter); } /** * 为ListView填充数据 * * @param data * @param phoneNumber * @return */ private List<SortModel> filledData(String[] data, String[] phoneNumber) { List<SortModel> mSortList = new ArrayList<SortModel>(); for (int i = 0; i < data.length; i++) { SortModel sortModel = new SortModel(); sortModel.setName(data[i]); sortModel.setPhoneNumber(phoneNumber[i]); // 汉字转换成拼音 String pinyin = characterParser.getSpelling(data[i]); String sortString = pinyin.substring(0, 1).toUpperCase(Locale.getDefault()); // 正则表达式,判断首字母是否是英文字母 if (sortString.matches("[A-Z]")) { sortModel.setSortLetters(sortString.toUpperCase(Locale.getDefault())); } else { sortModel.setSortLetters("#"); } mSortList.add(sortModel); } return mSortList; } }
初始数据通过filledData()组成一个list,里边是一个一个的sortmodel,通过对name属性得到拼音,再得到首字母,然后用到一个正则表达式match("[A-Z]"),如果首字母是a-z的字符,则把该sortmodel对象的sortLetters属性设为原字符,否则就设为 "#",好了list创建完毕了,但是要适配的adapter上,还需要,还需要什么?对!就是我们的排序,这里又用到了我们的PinyinComparator工具类:
public class PinyinComparator implements Comparator<SortModel> { public int compare(SortModel o1, SortModel o2) { //这里主要是用来对ListView里面的数据根据ABCDEFG...来排序 if (o2.getSortLetters().equals("#")) { return -1; } else if (o1.getSortLetters().equals("#")) { return 1; } else { return o1.getSortLetters().compareTo(o2.getSortLetters()); } } }
Comparator的原理就是运用compare的返回值来比较前后两者的大小,返回负值说明前者的小于后者,返回正值说明前者大于后者,返回0证明两者相等,原生的compare方法总是通过unicode码比较两者大小,排序后的列表是按照升序排列的。
到此为止,我们的列表部分算是已经完成了。
接下来看看我们的自定义组件SideBar
public class SideBar extends View { // 触摸事件 private OnTouchingLetterChangedListener onTouchingLetterChangedListener; // 26个字母 public static String[] b = { "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z", "#" }; private int choose = -1;// 选中 private Paint paint = new Paint(); private TextView mTextDialog; /** * 为SideBar设置显示字母的TextView * @param mTextDialog */ public void setTextView(TextView mTextDialog) { this.mTextDialog = mTextDialog; } public SideBar(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } public SideBar(Context context, AttributeSet attrs) { super(context, attrs); } public SideBar(Context context) { super(context); } /** * 重写这个方法 */ protected void onDraw(Canvas canvas) { super.onDraw(canvas); // 获取焦点改变背景颜色. int height = getHeight();// 获取对应高度 int width = getWidth(); // 获取对应宽度 int singleHeight = height / b.length;// 获取每一个字母的高度 for (int i = 0; i < b.length; i++) { paint.setColor(Color.rgb(33, 65, 98)); // paint.setColor(Color.WHITE); paint.setTypeface(Typeface.DEFAULT_BOLD); paint.setAntiAlias(true); paint.setTextSize(12); // 选中的状态 if (i == choose) { paint.setColor(Color.parseColor("#3399ff")); paint.setFakeBoldText(true); } // x坐标等于中间-字符串宽度的一半. float xPos = width / 2 - paint.measureText(b[i]) / 2; float yPos = singleHeight * i + singleHeight; canvas.drawText(b[i], xPos, yPos, paint); paint.reset();// 重置画笔 } } @SuppressLint("NewApi") @Override public boolean dispatchTouchEvent(MotionEvent event) { final int action = event.getAction(); final float y = event.getY();// 点击y坐标 final int oldChoose = choose; final OnTouchingLetterChangedListener listener = onTouchingLetterChangedListener; final int c = (int) (y / getHeight() * b.length);// 点击y坐标所占总高度的比例*b数组的长度就等于点击b中的个数. switch (action) { case MotionEvent.ACTION_UP: setBackgroundDrawable(new ColorDrawable(0x00000000)); choose = -1;// invalidate(); if (mTextDialog != null) { mTextDialog.setVisibility(View.INVISIBLE); } break; default: setBackground(new ColorDrawable(Color.MAGENTA)); if (oldChoose != c) { if (c >= 0 && c < b.length) { if (listener != null) { listener.onTouchingLetterChanged(b[c]); } if (mTextDialog != null) { mTextDialog.setText(b[c]); mTextDialog.setVisibility(View.VISIBLE); } choose = c; invalidate(); } } break; } return true; } /** * 向外公开的方法 * * @param onTouchingLetterChangedListener */ public void setOnTouchingLetterChangedListener( OnTouchingLetterChangedListener onTouchingLetterChangedListener) { this.onTouchingLetterChangedListener = onTouchingLetterChangedListener; } /** * 接口 * * @author coder * */ public interface OnTouchingLetterChangedListener { public void onTouchingLetterChanged(String s); } }
这个sidebar只是重写了ondraw和dispatchTouchEvent方法,其实对于一个不是viewgroup的view来说,因为不涉及给子View分配ontouch事件的逻辑,重写dispatchTouchEvent和ontouch方法其实是一样的,而且本次重写会多次在dispatchTouchEvent中调用invalidate方法调用ondraw,我们就先来分析这个invalidate方法:
我在触摸屏幕没有松开手指走到“default:”这个地方,如果我触摸的区域不是原来的字母区域,这时候我如果绑定了listener的话,会做回调listener中的方法的操作, 如果你为这个sidebar绑定了textview,他还要控制textview的文字和显隐。final int c = (int) (y / getHeight() * b.length); 这个c值记录了当前触摸到的是哪一个字母,然后调用ondraw刷新view,如果你松开了手指,那就走到了case MotionEvent.ACTION_UP这里,然后把choose变成-1,刷新view,从这里我们其实可以猜出来,在ondraw中肯定是根据choose的值,去动态刷新view的,那么具体是怎么做的呢?
其实就是根据choose的值,在手指触摸到的那个字母上,改变画笔的属性,画出来和别的字母颜色不一样的字母罢了。
sideBar.setTextView(sideText); // 设置右侧触摸监听 sideBar.setOnTouchingLetterChangedListener(new OnTouchingLetterChangedListener() { @Override public void onTouchingLetterChanged(String s) { // 该字母首次出现的位置 if (contractsAdapter != null) { int position = contractsAdapter.getPositionForSection(s.charAt(0)); if (position != -1) { telephonyListView.setSelection(position); } } } });
其实刚才的fragment的oncreate方法中少写了上面的一段代码,是初始化sidebar用的,在listener中调用刷新列表的方法,然后我们就可以看到如文章开始时刻的画面了 >_<
by the way,您能看完这个博文,证明您已经很努力地再看了,以本人拙劣的表述还要写这么长的文章 是不是很捉急啊?
标签:
原文地址:http://www.cnblogs.com/gangmiangongjue/p/4912003.html