标签:
之前看58同城APP有一个页面中Cell依次从右向左移动,今天试着做了下。
在做的过程中也遇到了几个小的问题,也算是注意点吧。
1.Cell出现时每个Cell的动画时间一样,导致没有依次移动的效果。
根据IndexPath来设置Cell动画时间,担心时间增大时最后面的cell会出现的很慢,想着让indexPath%20这样来解决,但决定效果不太理想, 所以就还是直接用Indexpath来设置动画时间
2.复用重新加载时cell起始点总是在TableView的(0,0)点
之前以为Cell的父视图不是tableView(具体是什么我也不清楚),设置cell动画时将Cell的Y设为0了,这就导致上面的问题,应该根据IndexPath和每个RowHeight来计算Y的位置。
3.cell再次出现时也会有动画,向上滑动时最上面的先出来,稍下面的后出来
想着让Cell动画只执行一次这样就不会导致cell动画混乱。
4.代码
// // ViewController.m // tableViewCell // // Created by City--Online on 15/11/9. // Copyright © 2015年 City--Online. All rights reserved. // #import "ViewController.h" @interface ViewController ()<UITableViewDataSource,UITableViewDelegate> @property (nonatomic,strong) UITableView *tableView; @property (nonatomic,strong) NSMutableArray *showedIndexPaths; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; _showedIndexPaths=[[NSMutableArray alloc]init]; _tableView=[[UITableView alloc]initWithFrame:self.view.bounds style:UITableViewStylePlain]; _tableView.delegate=self; _tableView.dataSource=self; _tableView.tableFooterView=[[UIView alloc]initWithFrame:CGRectZero]; _tableView.tableHeaderView=[[UIView alloc]initWithFrame:CGRectZero]; [_tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"Cell"]; [self.view addSubview:_tableView]; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 50; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:@"Cell" forIndexPath:indexPath]; cell.textLabel.text=[NSString stringWithFormat:@"123abc%ld",indexPath.row]; return cell; } - (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath { //indexpath第一次加载的有动画 否则没有 if ([_showedIndexPaths containsObject:indexPath]) { return; } else { [_showedIndexPaths addObject:indexPath]; cell.frame=CGRectMake(self.view.bounds.size.width, indexPath.row*[_tableView rectForRowAtIndexPath:indexPath].size.height, cell.bounds.size.width, cell.bounds.size.height); [UIView animateWithDuration:(indexPath.row)*0.05 animations:^{ cell.frame=CGRectMake(0, indexPath.row*[_tableView rectForRowAtIndexPath:indexPath].size.height, cell.bounds.size.width, cell.bounds.size.height); }]; } } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return 50; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
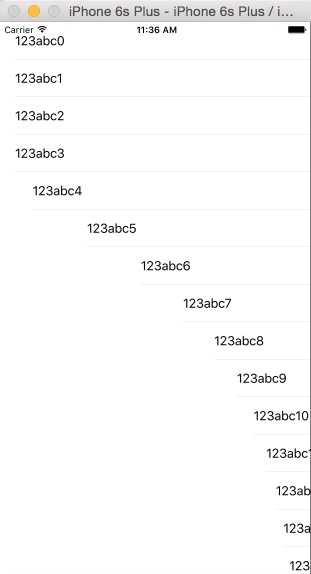
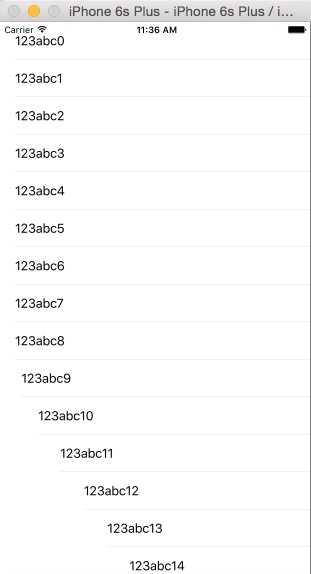
5.效果


标签:
原文地址:http://www.cnblogs.com/5ishare/p/4949492.html