标签:
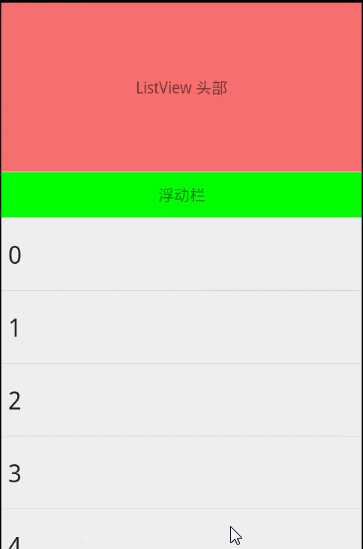
ListView 中有时需要在顶部固定一个浮动栏,当向上滑动 ListView 时,浮动栏固定在顶部,当向下滑动 ListView 到其 HeaderView 可见时,浮动栏成为ListView的一部分,与ListView一起滑动。效果如下:

使用两个浮动栏,一个浮动栏(A)添加到 ListView 的 HeaderView中,另一个浮动栏(B)与ListView顶部对齐布局。当ListView下滑超过浮动栏时,隐藏浮动栏(B),此时用户看到的是浮动栏(A);当ListView上滑超过浮动栏时显示浮动栏(B),此时用户看到的是浮动栏(B)。
代码不多,就直接贴出来了。代码很简单,可以根据需要修改应用到自己的项目中。
activity_main.xml是一个相对布局,包含两个子标签:一个ListView和一个FrameLayout。FrameLayout通过<include>标签包含浮动栏布局,其创建时处于隐藏状态。include_floatbar.xml是浮动栏的布局文件,listitem_headview.xml是 ListView 的 HeaderView 布局文件。
activity_main.xml
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 > 5 <ListView 6 android:id="@+id/lv" 7 android:layout_width="match_parent" 8 android:layout_height="match_parent" 9 android:layout_alignParentTop="true" 10 android:fadingEdge="none"/> 11 <FrameLayout 12 android:id="@+id/float_bar" 13 android:layout_width="match_parent" 14 android:layout_height="wrap_content" 15 android:visibility="gone"> 16 <include 17 layout="@layout/include_floatbar"/> 18 </FrameLayout> 19 </RelativeLayout>
include_floatbar.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="40dp" 5 android:layout_alignParentTop="true" 6 android:background="#0F0"> 7 <TextView 8 android:text="浮动栏" 9 android:gravity="center" 10 android:layout_width="match_parent" 11 android:layout_height="match_parent"/> 12 </FrameLayout>
listitem_headview.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:id="@+id/head_lv" 4 android:orientation="vertical" android:layout_width="match_parent" 5 android:layout_height="150dp" 6 android:background="#8F00" > 7 <TextView 8 android:text="ListView 头部" 9 android:gravity="center" 10 android:layout_width="match_parent" 11 android:layout_height="match_parent" /> 12 </LinearLayout>
MainActivity中首先获取 ListView 的 ID,然后从布局文件创建 ListView 的 HeaderView,给 ListView 设置适配器,并监听 ListView 的滚动事件以决定什么时候隐藏或显示浮动栏。
MainActivity.java
1 package com.example.administrator.myapplication; 2 3 import android.content.Context; 4 import android.support.v4.app.FragmentActivity; 5 import android.support.v7.app.AppCompatActivity; 6 import android.os.Bundle; 7 import android.view.LayoutInflater; 8 import android.view.View; 9 import android.view.Window; 10 import android.widget.AbsListView; 11 import android.widget.ArrayAdapter; 12 import android.widget.ListView; 13 import android.widget.ProgressBar; 14 15 import java.util.ArrayList; 16 import java.util.List; 17 18 public class MainActivity extends FragmentActivity { 19 private Context mContext; 20 private ListView mListView; 21 private View mHeadView; 22 private View mFloatBarInLvHeader; 23 private View mFloatBar; 24 25 @Override 26 protected void onCreate(Bundle savedInstanceState) { 27 super.onCreate(savedInstanceState); 28 setContentView(R.layout.activity_main); 29 30 mContext = this; 31 mListView = (ListView) findViewById(R.id.lv); 32 // ListView 顶部隐藏的浮动栏 33 mFloatBar = findViewById(R.id.float_bar); 34 35 // ListView 第一个头部控件(效果图中的红色区域) 36 mHeadView = LayoutInflater.from(mContext).inflate(R.layout.listitem_headview, mListView, false); 37 mListView.addHeaderView(mHeadView); 38 // ListView 第二个头部控件(浮动栏) 39 mFloatBarInLvHeader = LayoutInflater.from(mContext).inflate(R.layout.include_floatbar, mListView, false); 40 mListView.addHeaderView(mFloatBarInLvHeader); 41 42 List<String> data = new ArrayList<>(100); 43 for (int i = 0; i < 100; ++i) { 44 data.add(String.valueOf(i)); 45 } 46 ArrayAdapter<String> adpater = new ArrayAdapter<>(mContext, 47 android.R.layout.simple_list_item_1, data); 48 mListView.setAdapter(adpater); 49 mListView.setSelection(1); 50 // 监听 ListView 滑动事件 51 mListView.setOnScrollListener(new AbsListView.OnScrollListener() { 52 @Override 53 public void onScrollStateChanged(AbsListView view, int scrollState) { 54 } 55 56 @Override 57 public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { 58 /* 判断ListView头部中的浮动栏(mFloatBarInLvHeader)当前是否可见 59 * 来决定隐藏或显示浮动栏(mFloatBar)*/ 60 if (firstVisibleItem >= 1) { 61 mFloatBar.setVisibility(View.VISIBLE); 62 } else { 63 mFloatBar.setVisibility(View.GONE); 64 } 65 } 66 }); 67 } 68 }
标签:
原文地址:http://www.cnblogs.com/huaqing-wkc/p/4950340.html