标签:


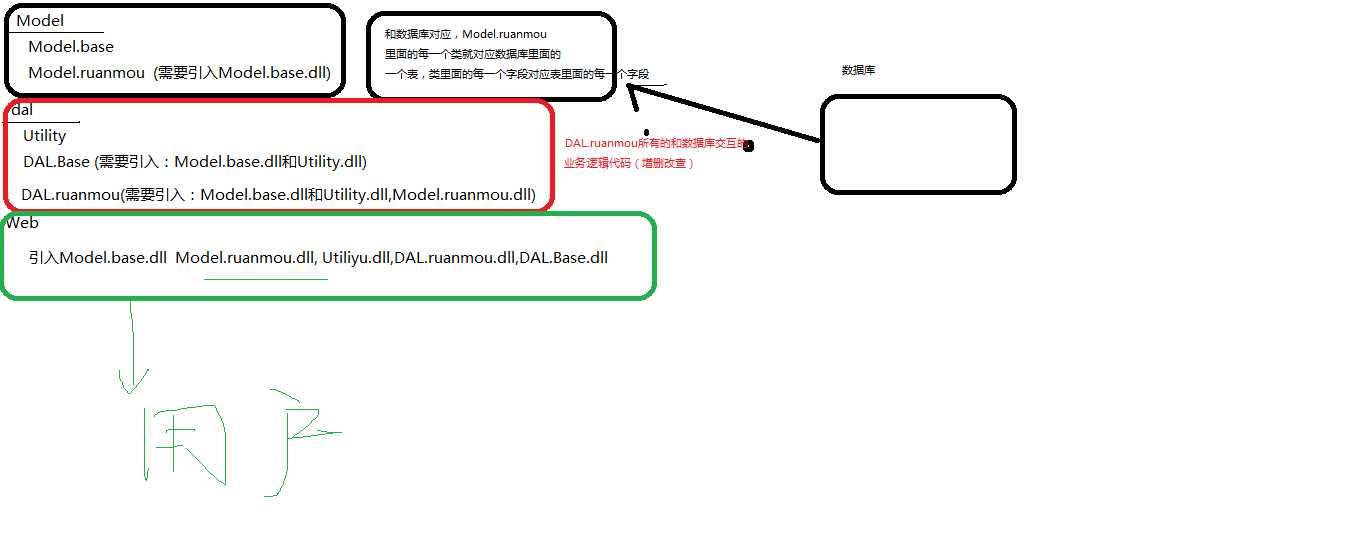
注意:model.ruanmou 里面的每一个类在数据库里面就是对应一个表,类里面的每一个字段,对应的就是表里面的每一个字段
建议新建项目时选择空白页面,后续的JS,JQ等再另行添加新版本. (1)先将原来的代码清空,再复制以下代码,修改Web.config的连接符,将数据库信息正确填写.
<connectionStrings> <add name="con" connectionString="Database=Tjfx;Server=192.168.200.16;Integrated Security=false;Uid=sa;Password=123;" providerName="System.Data.SqlClient"/> </connectionStrings>
(2)在根目录下添加model,dal,Reference文件夹;并且在VS的解决方案里面添加dal,model文件夹; (3)将model.base复制到model文件夹,Dal.base,Utility复制到dal文件夹 (4) Microsoft.Practices.EnterpriseLibrary.Caching.dll,Microsoft.Practices.EnterpriseLibrary .Common.dll,Microsoft.Practices.EnterpriseLibrary.Data.dll,Microsoft.Practices.ObjectBu ilder2.dll,Microsoft.Practices.Unity.dll等几个文件复制到Reference (5)在VS的model文件夹添加现有项目,选择Model.Base.csproj,修改属性,将目标框架设置为需要的类型,将生成路径修改为根目录下的Reference,保存重新生成. (6)在dal文件夹选择添加现有项目DAL.Base.csproj,再次添加现有项目选择Utility.csproj完成操作先将Utility修改属性和目录,重新生成. (7)DAL.Base添加引用com.Model.Base,com.Utility,修改属性和目录,重新生成. (8)在VS的model文件夹下面添加类库,例如Model.Tjfx,然后添加引用com.Model.Base 将class1.cs类改为t_user.cs的名称,如果有多个表可以新建多个类(根据表格重复操作). (9)打开t_user.cs类,参照如下内容填写好,代码格式如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Model.Tjfx;
using com.Model.Base;
namespace Model.Tjfx
{
public class t_user:BaseModel
{
public t_user()
{
PrimaryKey = "id";
DataBaseName = DataBaseEnum.con;
}
public int id { get; set; }
public string name { get; set; }
public string pwd { get; set; }
public string note { get; set; }
}
}
(10)修改Model.Tjfx类库文件,目标框架修改为需要的框架,输出路径修改为根目录下的Reference, 保存重新生成. (11)在VS的dal文件夹添加Dal.Tjfx类库,添加引用 com.DAL.base,com.Model.Base,com.Utility,Model.tjfx四个文件;修改属性和路径,重新生成. (12)在VS的Dal文件夹里面添加t_userDal.cs文件,并且将代码修改如下,再更新生成Dal.Tjfx:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using com.DAL.Base;
using Model.Tjfx;
using Dal.Tjfx;
namespace Dal.Tjfx
{
public class t_userDal
{
public static BaseDAL<t_user> m_t_user = new baseDAL<t_user>();
}
}
(13)项目名称,例如protjfx添加以上制作的五个类文件,com.DAL.base,com.Model.Base,com.Utility,Model.tjfx,Dal.Tjfx;
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using com.DAL.Base; using Model.Tjfx; using Dal.Tjfx; namespace protjfx { public partial class login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnLogin_Click(object sender, EventArgs e) { string username = txtUserName.Text.Trim();//获取到用户输入的用户名 string pwd = txtPwd.Text.Trim();//获取到用户输入的密码 if (string.IsNullOrEmpty(username) || string.IsNullOrEmpty(pwd)) { Response.Write("<script>alert(‘用户名或密码不为空‘);</script>"); } else { t_user user=t_userDal.m_t_user.GetModel(string.Format("Name=‘{0}‘ and Pwd=‘{1}‘", username, pwd)); //UserInfor user = UserInforDAL.m_UserInforDal.GetModel(string.Format("UserName=‘{0}‘ and Pwd=‘{1}‘", username, pwd)); //dbParam p1 = new dbParam() { ParamName = "@UserName", ParamDbType = DbType.String, ParamValue = username }; //dbParam p2 = new dbParam() { ParamName = "@Pwd", ParamDbType = DbType.String, ParamValue = pwd }; //List<dbParam> listPm = new List<dbParam>() { p1, p2 }; //UserInfor user = UserInforDAL.m_UserInforDal.GetModel("UserName=@UserName and Pwd=@Pwd", listPm); if (user == null) { Response.Write("<script>alert(‘用户名或密码错误‘);</script>"); } else { Response.Write("<script>alert(‘登陆成功‘);</script>"); } } } } }
标签:
原文地址:http://www.cnblogs.com/admi88/p/4951488.html