标签:
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。
如果只使用该功能,只引入BootStrap中的 modal.js即可
您可以切换模态框(Modal)插件的隐藏内容:
$(‘#identifier‘).modal(options)
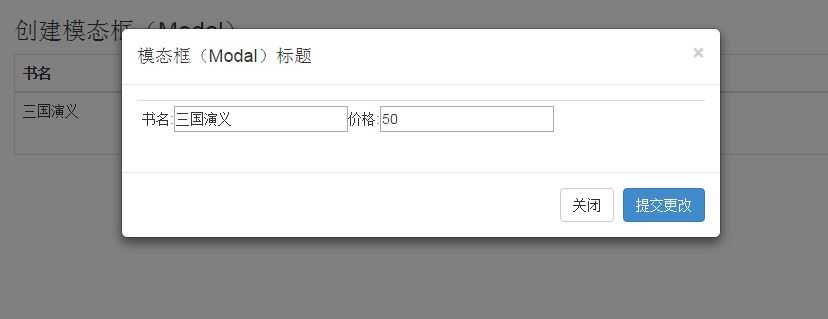
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"/> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top:20px;margin-left:20px;"> <h3>创建模态框(Modal)</h3> <!-- 按钮触发模态框 --> <table class="table table-bordered"> <thead> <tr> <th>书名</th> <th>单价</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>三国演义</td> <td>50</td> <td ><button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 修改 </button></td> </tr> </tbody> </table> <!-- 模态框(Modal) --> <form > <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 模态框(Modal)标题 </h4> </div> <div class="modal-body"> <table class="table table-condensed"> <tr><td>书名:<input type="text" value="三国演义"/>价格:<input type="text" value="50" /></td></tr> </table> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭 </button> <button type="button" class="btn btn-primary"> 提交更改 </button> </div> </div> <!-- /.modal-content --> </div><!-- /.modal --> </div> </form> </body> </html>
效果:

代码讲解:
选项: 在点出模态窗的按钮上加上:data-backdrop=‘static‘ 可以指定一个静态的背景,当用户点击模态框外部时不会关闭模态框。
下表列出了模态框中要用到事件。这些事件可在函数中当钩子使用。
| 事件 | 描述 | 实例 |
| show.bs.modal | 在调用 show 方法后触发。 |
$(‘#identifier‘).on(‘show.bs.modal‘, function () {
// 执行一些动作...
})
|
| shown.bs.modal | 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 |
$(‘#identifier‘).on(‘shown.bs.modal‘, function () {
// 执行一些动作...
})
|
| hide.bs.modal | 当调用 hide 实例方法时触发。 |
$(‘#identifier‘).on(‘hide.bs.modal‘, function () {
// 执行一些动作...
})
|
| hidden.bs.modal | 当模态框完全对用户隐藏时触发。 |
$(‘#identifier‘).on(‘hidden.bs.modal‘, function () {
// 执行一些动作...
})
|
show方法:即弹出模态框事件
hide:方法:即关闭模态框事件

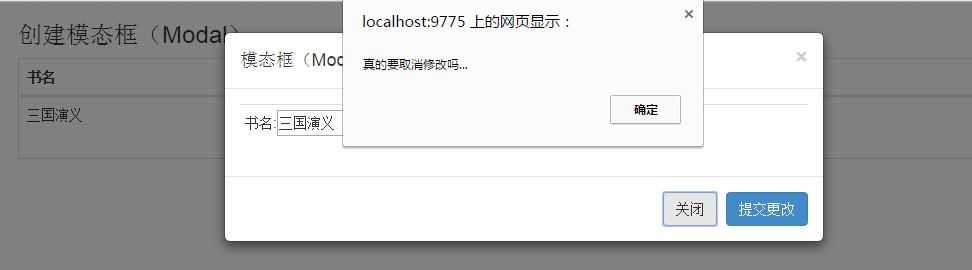
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top: 20px; margin-left: 20px;"> <h3>创建模态框(Modal)</h3> <!-- 按钮触发模态框 --> <table class="table table-bordered"> <thead> <tr> <th>书名</th> <th>单价</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>三国演义</td> <td>50</td> <td> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal" data-backdrop="static"> 修改 </button> </td> </tr> </tbody> </table> <!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" data-backdrop="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel">模态框(Modal)标题 </h4> </div> <div class="modal-body"> <table class="table table-condensed"> <tr> <td>书名:<input type="text" value="三国演义" />价格:<input type="text" value="50" /></td> </tr> </table> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal"> 关闭 </button> <button type="button" class="btn btn-primary"> 提交更改 </button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal --> </div> <script> $(function () { $(‘#myModal‘).on(‘hide.bs.modal‘, function () { alert(‘真的要取消修改吗...‘); }) }); </script> </body> </html>
效果:

点关闭时会触发事件。
是基于BootStrap里面的(Tooltip)插件, 如果单单想用这个功能,可以直接用 tooltip.js这个插件.
当您想要描述一个链接的时候,提示工具(Tooltip)就显得非常有用。
1.1 通过 data 属性:如需添加一个提示工具(tooltip),只需向一个锚标签添加 data-toggle="tooltip" 即可。锚的 title 即为提示工具(tooltip)的文本。默认情况下,插件把提示工具(tooltip)设置在顶部。
<a href="#" data-toggle="tooltip" title="提示信息">把鼠标停在我的上面</a>
1.2 通过 JavaScript:通过 JavaScript 触发提示工具(tooltip):
$(‘#identifier‘).tooltip(options)
注意: 您必须使用 jquery 激活它(读取 javascript)。使用下面的脚本来启用页面中的所有的提示工具(tooltip):
$(function () { $("[data-toggle=‘tooltip‘]").tooltip(); });

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top: 20px; margin-left: 20px;"> <a href="#" class="tooltip-test" data-toggle="tooltip" data-placement="left" title="左侧的 Tooltip"> 左侧的 Tooltip </a>. <a href="#" data-toggle="tooltip" data-placement="top" title="顶部的 Tooltip"> 顶部的 Tooltip </a>. <a href="#" data-toggle="tooltip" data-placement="bottom" title="底部的 Tooltip"> 底部的 Tooltip </a>. <a href="#" data-toggle="tooltip" data-placement="right" title="右侧的 Tooltip"> 右侧的 Tooltip </a> <br/> <h4>提示工具(Tooltip)插件 - 按钮</h4> <button type="button" class="btn btn-default" data-toggle="tooltip" title="默认的 Tooltip"> 默认的 Tooltip </button> <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" title="左侧的 Tooltip"> 左侧的 Tooltip </button> <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" title="顶部的 Tooltip"> 顶部的 Tooltip </button> <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom" title="底部的 Tooltip"> 底部的 Tooltip </button> <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title="右侧的 Tooltip"> 右侧的 Tooltip </button> <script> $(function () { $("[data-toggle=‘tooltip‘]").tooltip(); }); </script> </body> </html>
效果:

| 方法 | 描述 | 实例 |
| Options: .tooltip(options) | 向元素集合附加提示工具句柄。 |
$().tooltip(options)
|
| Toggle: .tooltip(‘toggle‘) | 切换显示/隐藏元素的提示工具。 |
$(‘#element‘).tooltip(‘toggle‘)
|
| Show: .tooltip(‘show‘) | 显示元素的提示工具。 |
$(‘#element‘).tooltip(‘show‘)
|
| Hide: .tooltip(‘hide‘) | 隐藏元素的提示工具。 |
$(‘#element‘).tooltip(‘hide‘)
|
| Destroy: .tooltip(‘destroy‘) | 隐藏并销毁元素的提示工具。 |
$(‘#element‘).tooltip(‘destroy‘)
|

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body > <div style="padding: 100px 100px 10px;"> <a href="#" class="tooltip-show" data-toggle="tooltip" title="show">Tooltip 方法 show </a><br /><br /> <a href="#" class="tooltip-hide" data-toggle="tooltip" data-placement="left" title="hide">Tooltip 方法 hide </a><br /><br /> <a href="#" class="tooltip-destroy" data-toggle="tooltip" data-placement="top" title="destroy">Tooltip 方法 destroy </a><br /><br /> <a href="#" class="tooltip-toggle" data-toggle="tooltip" data-placement="bottom" title="toggle">Tooltip 方法 toggle </a><br /><br /> <p class="tooltip-options" > <a href="#" data-toggle="tooltip" title="‘am Header2">Tooltip 方法 options </a> </p> <script> $(function () { $(‘.tooltip-show‘).tooltip(‘show‘); }); $(function () { $(‘.tooltip-hide‘).tooltip(‘hide‘); }); $(function () { $(‘.tooltip-destroy‘).tooltip(‘destroy‘); }); $(function () { $(‘.tooltip-toggle‘).tooltip(‘toggle‘); }); $(function () { $(".tooltip-options a").tooltip({ html: true }); }); </script> </div> </body> </html>
效果:

标签:
原文地址:http://www.cnblogs.com/wei325/p/4943067.html