标签:
问题:不管页面怎么变化时~约束图片的大小始终占页面总宽度的某个百分比~假设以32%为例
解决:
1、给图片加一个父元素~设置父元素的宽度占整个屏幕的32%~
2、将图片宽度设为100%(这一步很重要~只有加上这句~图片才会被约束在父元素中~)
html代码:
<section class="gray-section"> <div class="article-preview"> <div class="image-section"> <img src="imgs/pic01.jpg" alt="图片1"/> </div> <div class="text-section"> <h2>有一个标题</h2> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus quo ratione rem, rerum ullam. </p> </div> </div> </section>
css代码:(采用less编写)
.gray-section { .image-section { width: 32%; img { width: 100%; } } }
问题:div内所有的元素都浮动后~这个作为父元素的div的高度变为0了~
原因:div是块级元素~在不设置高度的情况下其高度是由子元素内容撑起来的~当所有的子元素都浮动后~父级div的高度就为0了
解决:对父级div做清除浮动的操纵~具体代码如下:
html代码:
<div class="article-preview"> <div class="image-section"> <img src="imgs/image1.jpg" alt="图片1"/> </div> <div class="text-section"> <h2>有一个标题</h2> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus quo ratione rem, rerum ullam. </p> </div> </div>
css代码:(采用less编写)
.article-preview { > div {//子元素全部浮动了 float: left; } &:after { content: ‘‘; display: block; clear: both; } }
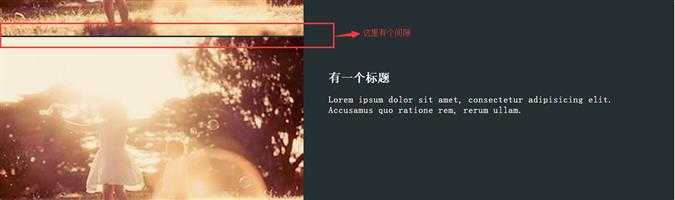
问题:图片有间隙(如下如图所示)

解决:如果不是margin和padding的原因~那可能就是由于字体大小不同导致行高的问题~解决方式为在直接父元素上重置字体大小为0~之后对子元素的字体再按需要设置大小
html代码:
<div class="article-preview"> <div class="image-section"> <img src="imgs/image1.jpg" alt="图片1"/> </div> <div class="text-section"> <h2>有一个标题</h2> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus quo ratione rem, rerum ullam. </p> </div> </div>
css代码:
.article-preview { font-size: 0;//-------------------字体大小重置为0 > div {//子元素全部浮动了 float: left; } &:after { content: ‘‘; display: block; clear: both; } .text-section { width: 45%; position: relative; top: 68px; left: 50px; h2 { margin-bottom: 20px; font-size: 20px;//-------------------重置后再设置字体大小 } p { width: 100%; font-size: 18px;//-------------------重置后再设置字体大小 letter-spacing: 1px; } } }
问题:让导航条固定到顶端
html代码:
<nav> <div class="logo"><a href="#">刘小X</a></div> <div class="menu"> <a href="javascript:void(0);"> <hr/> <hr/> <hr/> </a> <div id="myHover"></div> </div>
</nav>
css代码:
.newNav { background:rgba(100,100,100,0.7); width:100%; position:fixed; height:@navHeight; top:0; z-index:1000; }
如果想页面滑动到看不到导航条时才出现导航条固定在顶端的效果~则要用js实时处理滚动事件~当发现滚动长度大于顶端导航条高度时就添加写好的newNav类到nav标签
js代码:
$(window).scroll(function() { if(document.body.scrollTop > 50){ $("nav").addClass("newNav"); } else { $("nav").removeClass("newNav"); } });
标签:
原文地址:http://www.cnblogs.com/Liujunyan/p/4954877.html