标签:
"%":是继承父级元素的距离;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
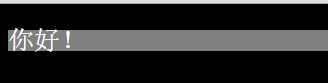
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> body{ font-size:14px; line-height:150%; background: black; } p{ font-size:26px; background: gray; color: white; } </style></head><body> <p>你好!</p></body></html> |
效果如图:

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
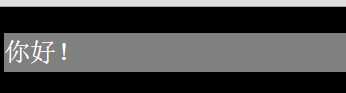
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> body{ font-size:14px; line-height:1.5; background: black; } p{ font-size:26px; background: gray; color: white; } </style></head><body> <p>你好!</p></body></html> |
效果如图:

line-height:150%和line-height:1.5的区别
标签:
原文地址:http://www.cnblogs.com/refe/p/4955361.html